本节的知识点: 本节利用时间轴特效、滤镜和混合模式制作一个综合应用范例
本节利用时间轴特效、滤镜和混合模式制作一个综合应用范例。在有着百页窗格的若隐若隐的背景图片上,湖蓝色画框玲珑剔透宛如水晶雕成,画框内图片五光十色,变幻不定。效果如图7-80所示。这个范例的制作主要应用到复制到网格(时间轴特效)、斜角和发光滤镜和混合模式颜色调节等知识。

图7-80 范例效果
这个动画看似简单,却使用到了好几种技巧,下面详细讲解制作步骤。
17.1 导入图片并制作元件
(1)新建一个Flash8影片文档。保持文档属性的默认设置。
(2)执行“文件”|“导入”|“导入到库”命令,将外部的图像文件(任选自己电脑上的图片)导入到“库”面板中。如图7-81所示。

图7-81 “库”面板
(3)新建一个名称为“图片”的影片剪辑元件。在这个元件的编辑场景中,将刚刚导入的图片拖放到舞台上。使用【任意变形工具】将它缩小压扁成接近正方形,如图7-82所示。

图7-82 变形图片
这里为什么不直接使用较小的图片呢?因为下面作背景的图片需要大一点的,如果将小图片放大就会出现马塞克现象。
(4)新建一个名称为“边框”的影片剪辑元件。在这个元件的编辑场景中,使用【矩形工具】画一个任意填充色的无边框矩形,这个矩形的大小和“图片”元件相同。如图7-83所示。

图7-83 “边框”元件
17.2 用“复制到网格”时间轴特效制作百页窗元件
(1)新建一个名称为“百叶窗”的影片剪辑元件。在这个元件的编辑场景中,使用【矩形工具】画一个任意填充色的无边框矩形。在“属性”面板中设置其宽为560像素,宽为3像素,如图7-84所示。

图7-84 绘制560×3像素的矩形
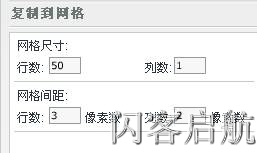
(2)执行【插入】|【时间轴特效】|【帮助】|【复制到网格】命令,弹出“复制到网格”对话框,设置网格尺寸“行数”为50,“列数”为1,网格间距“行数”为3像素,“列数”任意,因为我们只有1列。如图7-85所示。

图7-85 “复制到网格”对话框,
(3)单击“确定”按钮,矩形会立刻以间距为3象数的距离整整齐齐的复制出50个。如果觉得复制的数目和间距需要修改,可以单击“属性”面板中的“编辑”按钮,重新弹出“复制到网格”对话框,调整数字后单击对话框右上角的更新预览,直到满意为止。
17.3 用混合模式制作图片颜色变化效果
(1)回到“场景1”中。将“图层1”改名为“长图片”,将“图片”元件拖放到舞台上。使用“任意变形工具”将其放大到基本与原图相同。打开“属性”面板,在“颜色”下拉列表中选择“Alpha”,修改其值为75%。
(2)锁定该“长图片”图层。插入一个新图层,改名为“百页窗”。将“百页窗”元件拖放到舞台上,使用【任意变形工具】调整大小,使其覆盖住整个舞台。如果这时将“长图片”图层隐藏了,可以更方便观察。
(3)打开“属性”面板,在“混合”下拉列表中选择“叠加”。在“颜色”下拉列表中选择“色调”,选择浅蓝色,“色彩数量”设为90%,如图7-86所示。

图7-86 设置混合模式和色调
(4)新建一个图层,改名为“底图”。将“图片”元件放到舞台中间,不作任何设置。
(5)新建一个图层,改名为“方图片”。将“图片”元件放到舞台中间,与“底图”层中“图片”元件位置相同。打开“属性”面板,在“混合”下拉列表中选择“色彩增殖”。在“颜色”下拉列表中选择“色调”,“色彩数量”设为52%。单击“色调”旁边的“填充色”按钮,打开调色板,同时光标变成吸管状。在调色板上移动鼠标,会发现鼠标移动到不同颜色图片也会随之而变化。如图7-87所示。

图7-87 调色板
在第2帧到第10帧每一帧都插入一个关键帧,为每一帧选择不同的颜色。同时在其它各层的第10帧处都插入帧。
17.4 用滤镜制作边框
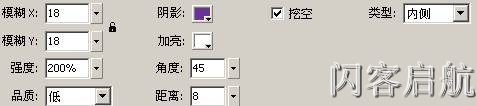
(1)新建一个图层,改名为“边框”。将“边框”元件拖放到舞台上,位置与下层图片相同。添加“斜角”滤镜,其设置如图7-88所示。

图7-88 “斜角”滤镜设置
(2)再添加“发光”滤镜,其设置如图7-89所示。

图7-89 “发光”滤镜设置
这样,湖蓝色水晶画框就做好了。
至此,本范例制作完毕。 |
 注册 登录
注册 登录