形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念
(1)形状补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素
形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现
形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记
(4)创建形状补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板
Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板
形状补间动画的【属性】面板上只有二个参数:
(1)“简单”选项
在“0”边有个滑动拉杆按钮  ,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。 ,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
- 在1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速度补间。
- 在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
- 默认情况下,补间帧之间的变化速率是不变的。
(2)“混合”选项
“混合”选项中有二项供选择:
- “角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
- “分布式”选项:创建的动画中间形状比较平滑和不规则。
至此,“形状补间动画”的相关知识大家都已经有所了解,下面动手个实例,体会一下形状补间动画的奇妙。
实例:庆祝国庆
实例简介
国庆的夜空绚丽多彩,朵朵礼花在天空中绽放,远处传来礼炮的轰鸣声,让我们来给这美丽的夜晚增加点喜庆,挂几个大红灯笼来庆祝祖国的生日吧。实例播放效果如图 3-3-4所示。
图3-3-4 庆祝国庆实例画面
知识提要
- 创建矢量图形
- 创建形状补间动画
- 将文字转变为形状
- 用混色器设置颜色
制作步骤
1、 创建新文档
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】
选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*330
象素,【背景色】为白色,如图3-3-5所示。
图3-3-5 文档属性
2、 创建背景图层
执行【文件】|【导入到场景】命令,将本实例中名为“节日夜空.jpg”图片导入到场景中,在第80帧处按下F5,加普通帧。如图3-3-6所示。
图3-3-6 插入背景图片
3、 创建灯笼形状
我们先来画灯笼,执行【窗口】|【设计面板】|【混色器】命令,打开混色器面板,如图3-3-7所示设置混色器面板的各项参数。
图3-3-7 混色器面板设置之一
选择工具栏上的椭圆工具  ,去掉边线 ,去掉边线  ,在场景中画一个椭圆做灯笼的主体,大小为65*40象素。 ,在场景中画一个椭圆做灯笼的主体,大小为65*40象素。
接着我们来画灯笼上下的边,打开【混色器】面板,按照如图3-3-8设置参数。
图3-3-8 混色器面板设置之二
选择工具栏上的矩形工具  ,去掉边线,画一个矩形,大小为30*10象素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7*10象素,作为灯笼上面的提手。 ,去掉边线,画一个矩形,大小为30*10象素,复制这个矩形,分别放在灯笼的上下方,再画一个小的矩形,长宽为7*10象素,作为灯笼上面的提手。
最后用直线工具  在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯笼就画好了。如图3-3-9所示(为了能清楚的显示灯笼,可暂时将背景色改为蓝色)。 在灯笼的下面画几条黄色线条做灯笼穗,一个漂亮的灯笼就画好了。如图3-3-9所示(为了能清楚的显示灯笼,可暂时将背景色改为蓝色)。
图3-3-9 画好的灯笼
4、 复制粘贴四个灯笼
复制刚画好的灯笼,新建三个图层,在每个图层中粘贴一个灯笼,调整灯笼的位置,使其错落有致的排列在场景中。
在第20、40帧处为各图层添加关键帧,如图3-3-10所示。
图3-3-10 错落有致的灯笼及时间轴面板
5、把文字转为形状取代灯笼
选取第一个灯笼,在第40帧处用文字“庆”取代灯笼,文字的的【属性】面板上的参数:【文本类型】为静态文本,【字体】为隶书,【字体大小】为60,【颜色】为红色。
对“庆”字执行【修改】|【分散】命令,把文字转为形状。如图 3-3-11上半部分所示。
依照以上步骤,在第40帧处的相应图层上依次用“祝”、“国”、“庆”三个字取代另外三个灯笼,并执行【分散】操作,其结果如图 3-3-11下半部分所示。
图3-3-11 用文字形状取代灯笼形状及文字打散
6、 设置文字形状到灯笼形状的转变。
在“灯笼”各图层的第60帧及80帧处,分别添加关键帧,现在,在80帧处各“灯笼”图层中的内容为“文字图形”,应该把它们换成“灯笼”。
具体办法可以分别选择第20帧中的“灯笼”图形,再一个个“粘贴”进第80帧中,当然,你先应该清除第80帧处4个“灯笼”图层中的内容哦!
7、 创建形状补间动画。
在“灯笼”各图层的第20、60帧处单击帧,在【属性】面板上单击【补间】旁边的小三角在弹出的菜单中选择【形状】,建立形状补间动画,如图3-3-12所示。
图3-3-12 创建形状补间动画
8、 测试存盘
执行【控制】|【测试影片】命令,观察本例swf文件生成的动画有无问题,如果满意,执行【文件】|【保存】命令,将文件保存成“庆祝国庆.fla”文件存盘,如果要导出Flash的播放文件,执行【导出】|【导出影片】命令保存成“庆祝国庆.swf”文件。
使用形状提示
形状补间动画看似简单,实则不然,Flash在“计算”2个关键帧中图形的差异时,远不如我们想象中的“聪明”,尤其前后图形差异较大时,变形结果会显得乱七八糟,这时,“形状提示”功能会大大改善这一情况。
- 形状提示的作用
在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
(2)添加形状提示的方法
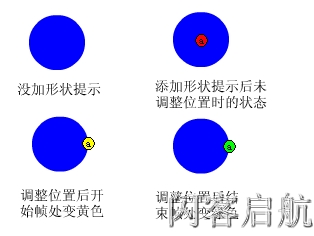
先在形状补间动画的开始帧上单击一下,再执行【修改】|【形状】|【添加形状提示】命令,该帧的形状就会增加一个带字母的红色圆圈,相应地,在结束帧形状中也会出现一个“提示圆圈”,用鼠标左键单击并分别按住这2个“提示圆圈”,在适当位置安放,安放成功后开始帧上的“提示圆圈”变为黄色,结束帧上的“提示圆圈”变为绿色,安放不成功或不在一条曲线上时,“提示圆圈”颜色不变,如图3-3-3所示。

图3-3-3 添加形状提示后各帧的变化
(3)添加形状提示的技巧
- “形状提示”可以连续添加,最多能添加26个。
- 按逆时针顺序从形状的左上角开始放置形状提示,它们的工作效果最好。
- 确保“形状提示”是符合逻辑的。例如,前后关键帧中有2个三角形,我们使用3个“形状提示”,那么2个三角形中的“形状提示”顺序必须是一致的,而不能第一个形状是 abc,而在第二个形状是 acb,
- 形状提示要在形状的边缘才能起作用,在调整形状提示位置前,要打开工具栏上【选项】下面的【吸咐开关】
 ,这样,会自动把“形状提示”吸咐到边缘上,如果你发觉“形状提示”仍然无效,则可以用工具栏上的放大工具 ,这样,会自动把“形状提示”吸咐到边缘上,如果你发觉“形状提示”仍然无效,则可以用工具栏上的放大工具  点击形状,放大到2000倍,以确保“形状提示”位于图形边缘上。 点击形状,放大到2000倍,以确保“形状提示”位于图形边缘上。
- 另外,要删除所有的形状提示,选择【修改】|【形状】|【删除所有提示】。删除单个形状提示,单击右键,在弹出菜单中选择【删除提示】。
实例:添加形状提示练习
实例简介
上面我们曾谈到,为得到流畅自然的形状变形动画,可以添加形状提示,本例是专为此而设计的练习。
请你在光盘的相关目录中找到“添加形状提示练习.swf”文件,如图3-3-15所示。这2个同样是“形状变形”,其中右边的变形用了变形“参考点”,从中,我们可以看出变形效果有明显的差异。
图3-3-15 添加形状提示实例界面
知识提要
- 添加形状提示
- 创建形状补间动画
1、 创建新文档
执行【文件】|【新建】命令新建一个影片文档,设置舞台尺寸为300*200
象素,【背景色】为蓝色#0000FF。
2、 创建变形对象。
我们要在场景中写二个数字“1”,让它们同时变形,一个加形状提示,一个不加形状提示,看看这二个变形有什么不同。
先在图层一的场景左边中写入数字“1”,【属性】面板上设置【文本格式】为静态文本、【字体】为隶书、【字号】100、【颜色】白色。再建一个图层二,在场景右边写入数字“1”,参数同上,此层是添加形状提示层。然后在二层各40帧的地方加关键帧,各写入数字“2”,在第60帧处加普通帧,使变形后的文字稍做停留。
3、 把字符转为形状
逐一选取各层数字的第1、40帧,执行【修改】|【分散】命令,把数字打散转为形状。
4、 创建补间动画
在图层一、二的第一帧处各自建立形状补间动画。
5、 添加形状提示
在图层二的第一帧处,执行【修改】|【形状】|【添加形状提示】命令二次,如图3-3-16所示。
图3-2-16 添加形状提示菜单
确认工具栏上的对齐对象按钮  已按下选中,调整第1、40帧处的形状提示如图3-3-17所示。 已按下选中,调整第1、40帧处的形状提示如图3-3-17所示。
图3-3-17 添加形状提示的第1、40帧
6、 添加文字说明
新建一层,在二个渐变的下面分别写上“未加形状提示”、“加用形状提示”的说明。在第60帧处加普通帧。
至此,这个实例制作完成,测试一下,看看效果,你能体会到添加形状提示的巧妙之处了吧。 |
 注册 登录
注册 登录