 第八课素材
第八课素材
单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?
答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法
(1)创建引导层和被引导层
一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为 ,下面一层是“被引导层”,图标
,下面一层是“被引导层”,图标 同普通图层一样。
同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮 ,该层的上面就会添加一个引导层
,该层的上面就会添加一个引导层 ,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
,同时该普通层缩进成为“被引导层”,如图3-6-1所示。

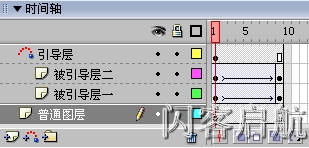
图3-6-1 引导路径动画
(2)引导层和被引导层中的对象
引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件
“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。

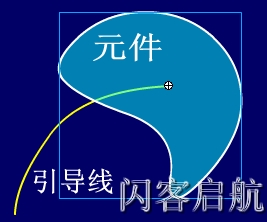
图3-6-2 元件中心十字星对准引导线
在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧
(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐,如图3-6-3所示。

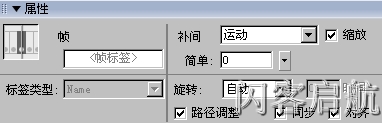
图3-6-3 路径调整和对齐
(2)引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为 。
。
(3)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮 ,可以使“对象附着于引导线”的操作更容易成功。
,可以使“对象附着于引导线”的操作更容易成功。
(4)过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。
(5)被引导对象的中心对齐场景中的十字星,也有助于引导动画的成功。
(6)向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以按下工具栏上的任意变形工具 ,调整注册点。
,调整注册点。
(7)如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,在弹出的菜单上选择【属性】,在对话框中选择“正常”作为图层类型,如图3-6-4所示。

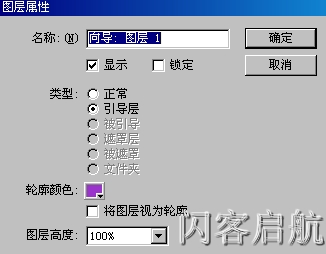
图3-6-4 图层【属性】面板
(8)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。
(9)引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。
实例:海底世界
实例简介
海底是很多人向往的神秘世界,今天,我们就用Flash来试着描绘这个世界。这个实例中包括了补间运动动画、补间形状动画、遮罩动画、引导路径动画等四种动画形式,制作上要比前面几课中的实例难度大一些,不过,它能综合复习前面学过的内容,操作原理也是我们熟悉的,相信你一定能顺利完成这个实例,其运行效果如图3-6-19所示。

图3-6-19 海底
知识提要
- 综合应用四种动画形式
- 创建透明水泡
- 创建多层遮罩
制作步骤
(1)创建影片文档
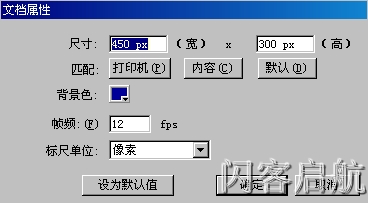
新建一个影片文档,舞台尺寸设置为450*300象素,【背景色】设置为深蓝色,如图3-6-20所示。

图3-6-20 文档属性
(2)创建元件
本例中的元件较前面的实例要多一些,我们把它们分成“水泡部分”、“海底部分”、“游鱼部分”三个部分来叙述。先来创建和水泡有关的部分。
1、 创建“单个水泡”元件
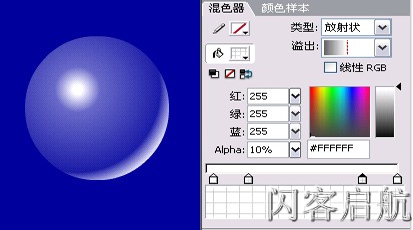
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“单个水泡”。先在场景中画一个无边的园,颜色任意,大小为30*30,再设置混色器面板的参数,四个调节手柄全为白色,Alpha值从左向右依次为100%、40%、10%、100%,如图3-6-21所示,用油漆筒工具 在画好的圆的中心偏左上的地方点一下,如对填充的颜色不满意,可以用填充变形工具
在画好的圆的中心偏左上的地方点一下,如对填充的颜色不满意,可以用填充变形工具 进行调整。
进行调整。

图3-6-21 水泡(放大400倍)、填充位置及混色器面板参数
2、 创建“一个水泡及引导线”元件
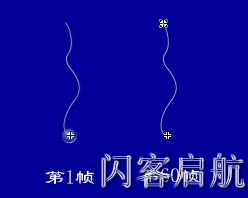
执行【插入】|【新建元件】命令,新建影片剪辑,名称为“一个水泡及引导线”。点击添加引导层按钮  添加一个引导层,在此层中用铅笔工具
添加一个引导层,在此层中用铅笔工具 从场景的中心向上画一条曲线并在第60帧处加普通帧。在其下的被引导层的第一帧,拖入库中的名为“单个水泡”的元件,放在引导线的下端,在第60帧加关键帧,把“单个水泡”元件移到引导线的上端并设置Alpha值为50%,如图3-6-22所示。
从场景的中心向上画一条曲线并在第60帧处加普通帧。在其下的被引导层的第一帧,拖入库中的名为“单个水泡”的元件,放在引导线的下端,在第60帧加关键帧,把“单个水泡”元件移到引导线的上端并设置Alpha值为50%,如图3-6-22所示。

图 3-6-22 水泡及引导线
3、 创建“成堆的水泡”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“成堆的水泡”。从库里拖入数个“一个水泡及引导线”元件,任意改变大小位置,图3-6-23仅供参考。

图3-6-23 成堆的水泡(放大200倍)
4 、创建“鱼及引导线”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“鱼及引导线”。此元件只有引导层和被引导层二层,点击时间轴面板上的添加引导层图标 ,新建引导层,在引导层中用铅笔工具
,新建引导层,在引导层中用铅笔工具 画一条曲线作鱼儿游动时的路径,在被引导层中执行【文件】|【导入到场景】命令,将本实例中的名为“鱼”的元件导入到场景中,在第1帧及第100帧中分别置于引导线的两端,在第一帧中建立补间运动动画,在【属性】面板上的【路径调整】、【同步】、【对齐】三项前均打勾,如图3-6-25所示。
画一条曲线作鱼儿游动时的路径,在被引导层中执行【文件】|【导入到场景】命令,将本实例中的名为“鱼”的元件导入到场景中,在第1帧及第100帧中分别置于引导线的两端,在第一帧中建立补间运动动画,在【属性】面板上的【路径调整】、【同步】、【对齐】三项前均打勾,如图3-6-25所示。

图3-6-25 鱼及引导线
下面我们来创建海底实例中“水波荡漾”效果所需的元件。
5、 创建“海底”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“海底”。选择第一帧,然后再执行【文件】|【导入到场景】命令,将本实例中的名为“海底.bmp”的图片导入到场景中。
6、创建“遮罩矩形”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“遮罩矩形”。在场景中画一个500*4的无边矩形,因为“遮罩层”中的图形在播放时不会显示,所以颜色任意。
复制并粘贴这个矩形,向下移一点位置,使其变成二个,再复制并粘贴这二个矩形,再向下移一点位置,使其变为四个,如此循环,直至创建出一个500*540的矩形,如图3-6-26所示。

图3-6-26 遮罩矩形
7、创建“水波效果”元件
水波荡漾的效果是用遮罩动画的手法做的,看着挺漂亮,实际制作却很简单,只用三层就完成了,里面有二个小技巧,在下面的讲解过程中会着重介绍。
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“水波效果”,如图3-6-27所示。

图3-6-27 创建“水波效果”元件
先把最下面图层作为当前编辑图层,从库里拖入名为“海底”的图形元件,在【属性】面板上设置元件的X值为0,Y值为0,在时间帧上点一下右键,在弹出菜单中选择【复制帧】,在第100帧加普通帧。
然后新建一个图层,在这层的第一帧上点一下右键,在弹出菜单中选择【粘贴帧】,就把刚才的元件粘到第二层里了,在【属性】面板上设置此元件的X值为0,Y值为1,Alpha值为80%,在第100帧加普通帧。
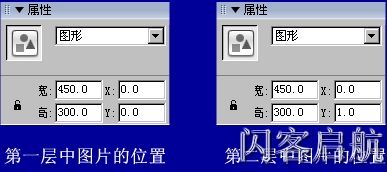
注意:这里是一个技巧:第二层图片与第一层图片的位置差决定水波荡漾的大小!位置差越大,水波越大,其Alpha值的大小决定水波的清晰程度,Alpha值越大,水波越清晰,反之越模糊。
图3-6-28是第一层和第二层中两张图片在X,Y轴的位置的不同的对比。

图3-6-28 两张图片在场景中的位置对比
要实现水波荡漾,光有二层图片是不行的,还要用遮罩动画实现光线的明暗变化才行,这样,才能产生水的流动感。
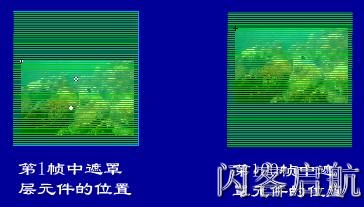
新建一层,在第1帧上拖入库中名为“遮罩矩形”的元件,注意下面的边缘对着“海底图片”的下边缘。在第100帧上加关键帧,拖动“遮罩矩形”,使其上边缘对着“海底图片”的上边缘,在第1帧创建补间动作动画。如图3-6-29所示。

图3-6-29 遮罩层中矩形元件的位置
至此,这个动画所需的基本构件已经制作完成,大功告成,接下来还必需在场景中把各个构件“组装”起来。
在主场景中一共需要5个图层,我们由下而上一层一层地叙述,请随时参考图3-6-32。
(3)创建动画
1、 创建背景层
从库中把名为“水波效果”的元件拖到场景中,在第134帧加普通帧,该层命名为“背景”。
2、 创建水泡层
新建名为“水泡”的图层,在第1帧,第30帧从库里把名为“成堆的水泡”的元件拖到场景中来,数目、大小、位置任意,在第134帧加普通帧。
3、 创建游鱼层
新建名为“鱼”的图层,从库里把名为“鱼及引导线”的元件拖放到场景的左侧,数目、大小、位置任意,在第134帧加普通帧。

图3-6-31 图片、鱼、水泡的位置
从场景中你是否发现,我们在制作过程中免不了会在场景外放置一些对象(图3-6-32所示在场景外就有一条鱼),这些“场外对象”在本地播放器中不会出现,而当你在网上发布swf文件时,由于网站(尤其各种论坛)默认的swf文件的尺寸不尽相同,有的会显示出“场外对象”,这好比一个舞台剧演出时,幕后候台演员的情况也暴露出来,非常不美观,怎么办呢?
记得在谈到“遮罩动画”时,我们曾提到过“遮罩”的另外一个作用是“用来遮罩全部场景或某个特殊区域”,那么,下面就试试用遮罩来为我们管理舞台界面!
步骤5 创建遮罩层
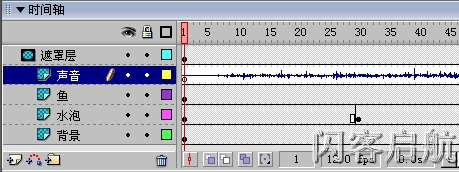
在场景中画一个无边矩形,大小为450*300,盖住全部场景,设此层为遮罩层,此时下面的声音层自动缩进被遮罩了,用鼠标左键分别按住下面的各层,向上略移一点点,松手,各层就会自动缩进被遮罩了,如图3-6-32所示。
这样,在播放时,我们就只能看到场景中的情形了,场景外的元件被遮罩了。

图3-6-32 遮罩层遮住下面各层
 注册 登录
注册 登录