动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念
(1)动作补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素
构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现
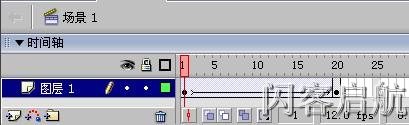
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。

图3-4-1 动作补间动画在时间帧上的表现
(4)形状补间动画和动作补间动画的区别
形状补间动画和动作补间动画都属于补间动画。前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
|
区别之处 |
动作补间动画 |
形状补间动画 |
|
在时间轴上的表现 |
淡紫色背景加长箭头 |
淡绿色背景加长箭头 |
|
组成元素 |
影片剪辑、图形元件、按钮 |
形状,如果使用图形元件、按钮、文字,则必先打散再变形。 |
|
完成的作用 |
实现一个元件的大小、位置、颜色、透明等的变化。 |
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。 |
5)创建动作补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板
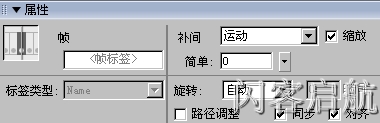
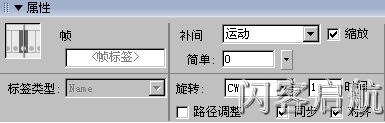
在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。

图3-4-2动作补间动画属性面板
(1)“简单”选项
在“0”边有个滑动拉杆按钮  ,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:
,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:
- 在1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
- 在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。
- 默认情况下,补间帧之间的变化速率是不变的。
(2)“旋转”选项
有四个选择,选择“无”(默认设置)禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”(CW) 或“逆时针”(CCW) ,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
(3)“调整到路径”
将补间元素的基线调整到运动路径,此项功能主要用于引导线运动,我们在下一节中要谈到此功能。
(4)“同步”复选框
使图形元件实例的动画和主时间轴同步。
(5)“对齐”选项
可以根据其注册点将补间元素附加到运动路径,此项功能主要也用于引导线运动。
实例:网站Banner
实例简介
当您访问一个网站时,最先吸引您的目光的可能是网站上方的广告了吧?这就是Banner,它具有灵活的实时性、强烈的交互性与感官性,您可以用它来说明自己网站的特点,提升网站的形象,如果您能用Flash做成动画的形式,那无疑会大大增加对眼球的吸引力。
我们来看看“闪客启航”网站(http://www.flasher123.com/)的Banner,“闪客启航”这是一个提供免费学习Flash及网页制作等知识的网站,“闪客启航视频语音教室”(UC合作专区-合作免费教学专区-闪客启航)是提供免费语音视频教学的网上教室,本例通过动画手段,使“Banner”较好地显示了网站的性质与特点,播放效果如图3-4-7所示。

图3-4-7 启航网站的Banner
知识提要
- 创建文字变色效果
- 创建文字改变大小效果
- 创建文字改变透明度效果
制作步骤
(1)创建影片文档
1、 设置影片文档属性
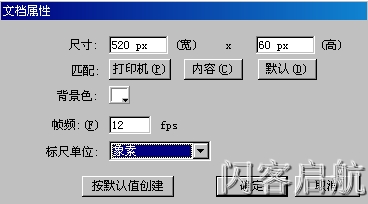
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为520*60象素,【背景色】为白色。如图3-4-8所示。

图3-4-8 启航Banner文档属性
2、 设置背景图层
执行【文件】|【导入到场景】命令,将本实例中名为“启航banner.bmp”图片导入到场景中,在第205帧处按F5,加普通帧,如图3-4-9所示。

图3-4-9 设置背景
(2)创建元件
1、 创建“电脑动画”元件
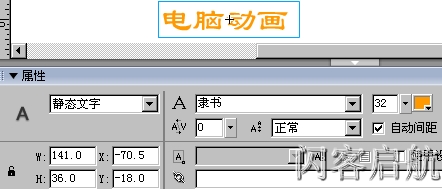
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“电脑动画”。在“新元件编辑窗口”中选择第一帧,单击工具栏上的文字工具  ,在场景中点击一下,然后在【属性】面板上设置【文本类型】为静态文本、【字体】为隶书、【字体大小】32、【颜色】#FF9900,最后在场景中写下“电脑动画”四个字,如图3-4-10所示。
,在场景中点击一下,然后在【属性】面板上设置【文本类型】为静态文本、【字体】为隶书、【字体大小】32、【颜色】#FF9900,最后在场景中写下“电脑动画”四个字,如图3-4-10所示。

图3-4-10 创建“电脑动画元件”
2、创建“网页设计”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“网页设计”。在编辑窗口选择第一帧,按上面的方法,在场景中写下“网页设计”四个字,参数同上。
3、 创建“图象制作”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“图象制作”。在编辑窗口选择第一帧,按上面的方法,在场景中写下“图象制作”四个字,参数同上。
4、 创建“闪客启航”元件
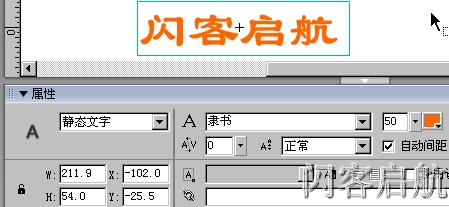
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪客启航”。在编辑窗口选择第1帧,单击工具栏上的文字工具  ,在【属性】面板上设置【文本类型】为静态文本、【字体】为隶书、【字体大小】为50、【颜色】为#FF6600,在场景中写下“闪客沙龙”四个字,如图3-4-11所示。
,在【属性】面板上设置【文本类型】为静态文本、【字体】为隶书、【字体大小】为50、【颜色】为#FF6600,在场景中写下“闪客沙龙”四个字,如图3-4-11所示。

图3-4-11 创建“闪客沙龙”元件
5、 创建“语音教学”
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“语音教学”。在编辑窗口选择第1帧,单击工具栏上的文字工具  ,文字属性不变,在场景中写下“语音教学”四个字。
,文字属性不变,在场景中写下“语音教学”四个字。
(3)创建动画
1、 创建“电脑动画”文字效果
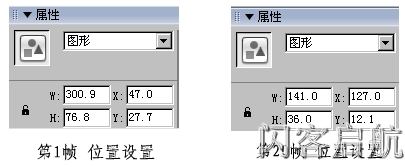
在场景中新建一个图层。先在第1帧中,把库里的“电脑动画”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为300,【H】值为76, 【X】值为47,【Y】值为27, 【Alpha】值为3%,然后在第20帧处加关键帧,把“电脑动画”元件拖到场景的中间,设置【属性】面板的【W】值为141,【H】值为36,【X】值为127,【Y】值为12,【颜色】选项为“无”。
图3-4-12是“电脑动画”元件在【属性】面板的第1、20帧处的位置设置。

图3-4-12 “电脑动画”属性设置
在第28帧处加关键帧,不改参数,这是为了给该文字对象一个停顿,让别人能看清楚。
在第48帧加关键帧,设置【属性】面板上参数【W】值84,【H】值21,【X】值9, 【Y】值3,【颜色】选色调,黑色。
在第1和第28帧处分别动建立动作补间动画,在第205帧添加普通帧使帧内容延续。
2、 创建“网页设计”文字效果
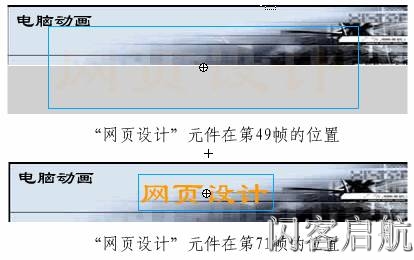
在场景中新建一个图层。在此图层的第49帧加关键帧,把库里的“网页设计”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为300,【H】值为83, 【X】值为43,【Y】值为20, 【Alpha】值为6%,然后在第71帧处加关键帧,把“网页设计”元件拖到场景的中间,设置【属性】面板的【W】值为135,【H】值为36,【X】值为131,【Y】值为11,【颜色】选项为“无”,如图3-4-13所示。

图3-4-13 “网页设计”元件在第49、71帧的位置
再在第78帧处加关键帧,不改参数,在第97帧加关键帧,设置【属性】面板上参数【W】值81,【H】值22,【X】值18, 【Y】值20,【颜色】选色调,黑色。最后在第49和第78帧处分别建立动作补间动画,在第205帧添加普通帧。
3、 创建“图象制作”文字效果
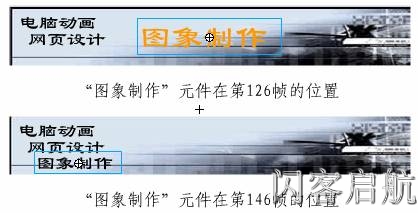
在场景中新建一个图层。先在第98帧加关键帧,把库里的“图象制作”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为360,【H】值为90, 【X】值20, 【Y】值23,【Alpha】值为5%,然后在第119帧处加关键帧,把“图象制作”元件拖到场景的中间,设置【属性】面板的【W】值为144,【H】值为36,【X】值128, 【Y】值10,【颜色】选项为“无”,再在第126帧处加关键帧,不改参数,在第146帧加关键帧,设置【属性】面板上参数【W】值86,【H】值22,【X】值27, 【Y】值35,【颜色】选色调,黑色,最后在第98和第126帧处分别建立动作补间动画,在第205帧添加普通帧,如图 3-4-14所示。

图3-4-14 “图象制作”元件在第126、146帧的位置
4、 创建“闪客启航”文字效果
在场景中新建一个图层。先在第147帧处加关键帧,把库里的“闪客启航”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为487,【H】值为124, 【X】值-28, 【Y】值-144,【Alpha】值为3%,然后在第166帧处加关键帧,把“闪客启航”元件拖到场景的中间,设置【属性】面板的【W】值为212,【H】值为54,【X】值123, 【Y】值5,【颜色】选项无。最后在第147帧处建立动作补间动画,在第173帧添加普通帧。
5、 创建“语音教学”文字效果
在场景中新建一个图层。先在第174帧处加关键帧,把库里的“语音教学”元件拖到场景的外面,在【属性】面板上设置元件的【W】值为450,【H】值为115, 【X】值-20, 【Y】值29,【Alpha】值为3%。然后在第194帧处加关键帧,把“语音教学”元件拖到场景的中间,设置【属性】面板的【W】值为210,【H】值为54,【X】值123, 【Y】值3,【颜色】选项无。最后在第174帧处动作建立补间动画,顺时钟旋转一圈,在第205帧添加普通帧,如图3-4-15所示。

图3-4-15 “语音教学”元件在第174帧的【属性】面板参数
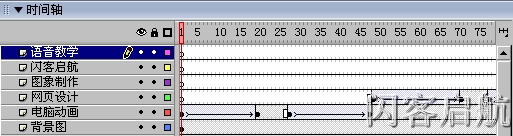
完成后的部分时间线情况如图3-4-16所示。

图3-4-16 时间帧面板上的各层
在实际制作中,本例中各图形元件的大小、位置均不必拘束于书中所示的数字,您可自行调整至满意为止。

背景素材(点击右键图片另存为即可下载)
 注册 登录
注册 登录