在计算机绘图领域中,根据成图原理和绘制方法的不同,分为矢量图和位图两种类型。
矢量图形是由一个个单独的点构成的,每一个点都有其各自的属性,如位置、颜色等。因此,矢量图与分辨率无关,对矢量图进行缩放时,图形对象仍保持原有的清晰度和光滑度,不会发生任何偏差,如图2-0-1所示是放大了16倍的矢量图效果。
图2-0-1 矢量图放大到16倍时依然清晰
位图图像是由象素点构成的,象素点的多少将决定位图图像的显示质量和文件大小,位图图像的分辨率越高,其显示越清晰,文件所占的空间也就越大。因此,位图图像的清晰度与分辨率有关。对位图图像进行放大时,放大的只是象素点,位图图像的四周会出现锯齿状。如图2-0-2所示是放大了16倍的位图效果。
图2-0-2 位图放大16倍时模糊不清
在Flash动画制作过程中,会大量的运用到矢量图形。虽然有一系列的功能强大的专门矢量图制作软件,如Corel公司的CorelDRAW 软件、Macromedia公司的FreeHand软件和 Adobe公司的 Illustrator软件等,而运用Flash自身的矢量绘图功能将会更方便,更快捷。在这一章里,我们将通过FLASH基本绘图工具的学习,绘制出一些简单的矢量图。另外,Flash也具备一定的位图处理能力,虽然比不上专业的位图处理软件,但是对于制作动画过程中需要对位图的一些简单除了,它还是能够胜任的。
第一节 基本绘图工具(上)
Flash 提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色,如图2-1-1所示是Flash工具箱。
图2-1-1 绘图工具面板
我们将分两节来学习这些工具的使用方法。在本节里,我们学习线条工具、滴管工具、墨水瓶工具、箭头工具、刷子工具、任意变形工具、颜料桶等工具的基本用法。
1.绘制和处理线条
【线条工具】是Flash中最简单的工具。现在我们就来画一条直线。鼠标单击【线条工具】 ,移动鼠标指针到舞台上,在你希望直线开始的地方按住鼠标拖动,到结束点松开鼠标,一条直线就画好了。 ,移动鼠标指针到舞台上,在你希望直线开始的地方按住鼠标拖动,到结束点松开鼠标,一条直线就画好了。
【线条工具】能画出许多风格各异的线条来。打开【属性】面板,在其中,我们可以定义直线的颜色、粗细和样式,如图2-1-2所示。
图2-1-2 直线【属性】面板
在图2-1-2所示的【属性】面板中,单击其中的【笔触颜色】按钮 ,会出现一个调色板对话框,同时光标变成滴管状。用滴管直接拾取颜色或者在文本框里直接输入颜色的16进制数值。颜色以#开头,如#99FF33,如图2-1-3所示。 ,会出现一个调色板对话框,同时光标变成滴管状。用滴管直接拾取颜色或者在文本框里直接输入颜色的16进制数值。颜色以#开头,如#99FF33,如图2-1-3所示。
图2-1-3 笔触调色板
现在来画出各种不同的直线。单击【属性】面板中的【自定义】按钮,会弹出一个【笔触样式】对话框,如图2-1-4所示。
图2-1-4 【笔触样式】对话框
为了方便观察,我们把粗细定为3象素(pts),选择不同的线型和颜色,来看看我们画出的线条,如图2-1-5所示。
图2-1-5 不同类型的线条
试一试改变它的各项参数,会对你的绘图有很大帮助。
【滴管工具】 和【墨水瓶工具】 和【墨水瓶工具】 可以很快地将一条直线的颜色样式套用到别的线条上。用【滴管工具】 可以很快地将一条直线的颜色样式套用到别的线条上。用【滴管工具】 单击上面的直线,看看【属性】面板,它显示的就是该直线的属性,而且工具也自动变成了【墨水瓶工具】,如图2-1-6所示。 单击上面的直线,看看【属性】面板,它显示的就是该直线的属性,而且工具也自动变成了【墨水瓶工具】,如图2-1-6所示。
图2-1-6 使用【滴管工具】选取线条属性
使用【墨水瓶工具】 单击其它线条,看看什么结果:所有线条的属性都变成了和滴管工具选中的直线一样了。 单击其它线条,看看什么结果:所有线条的属性都变成了和滴管工具选中的直线一样了。
如果你需要更改这条直线的方向和长短,Flash也为我们提供了一个很便捷的工具:【箭头工具】 。 。
【箭头工具】的作用是选择对象、移动对象、改变线条或对象轮廓的形状。单击选择【箭头工具】,然后移动鼠标指针到直线的端点处,指针右下角变成直角状 ,这时拖动鼠标可以改变直线的方向和长短,如图2-1-7所示。 ,这时拖动鼠标可以改变直线的方向和长短,如图2-1-7所示。
图2-1-7 鼠标移到端点处
如果鼠标指针移动到线条中任意处,指针右下角会变成弧线状,拖动鼠标,可以将直线变成曲线。这是一个很有用处的功能,在我们鼠标绘图还不能随心所欲时,它可以帮助我们画出所需要的曲线,如图2-1-8所示。
图2-1-8 鼠标移到线条中间
2.实例演练——画一片树叶
现在我们就来实践一下,练习画一片树叶。
打开FALSH软件,系统会自动建立一个FLASH文档,在这里我们不改变文档的属性,直接使用其默认值。
(1)新建图形元件
执行【插入】|【新建元件】命令,或者按快捷键CTRL+F8,弹出创建新元件对话框,在【名称】文本对话框中输入元件名称“树叶”,【行为】选择“图形”,单击【确定】按钮,如图2-1-9所示。
图1-1-9 创建图形元件
这时工作区变为“树枝”元件的编辑状态,如图2-1-10所示。
图2-1-10 “树叶”图形元件编辑场景
说明:图形元件是Flash的基本元素,有关它的详细内容请参阅第4章的有关内容。
(2)绘制树叶图形
在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,【笔触颜色】设置为深绿色,如图2-1-11所示。
图2-1-11 画直线
然后用【箭头工具】将它拉成曲线,如图2-1-12所示。
图2-1-12 拉成曲线
再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图2-1-13所示。
图2-1-13 连接两端
用【箭头工具】将这条直线也拉成曲线,如图2-1-14所示。
图2-1-14 拉成曲线
一片树叶的基本形状已经出来了,现在我们画叶脉,在两端点间画直线,然后拉成曲线,如图2-1-15和图2-1-16所示。
图2-1-15 画叶脉线 图2-1-16 直线变曲
再画旁边的细小叶脉,可以全用直线,也可以略加弯曲,这样,一片简单的树叶就画好了,如图2-1-17所示。
图2-1-17 完成效果图
(3)编辑和修改树叶
如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令撤销前面一步的操作,也可以选择下面更简单的方法:用【箭头工具】单击你想要删除的直线,这条直线变成网点状,说明它已经被选取,你可以对它进行各种修改,如图2-1-18所示。
图2-1-18 被选取状态
要移动它,就按住鼠标拖动,要删除它,就直接按DEL键。按住SHIFT键连续单击线条,可以同时选取多个对象。如果要选取全部的线条,是否得按住SHIFT键挨个点击呢?不需要,我们用黑色箭头工具拉出一个选取框来,就可以将其全部选中了,如图2-1-19所示。
图2-1-19 框选对象
说明:在一条直线上双击,也可以将和这条直线相连并且颜色、粗细、样式相同的整个线条范围全部选取。
(4)给树叶上色
接下来我们要给这片树叶填上颜色。在工具箱中看到这个【颜色】选项了吗?如图2-1-20所示。
图2-1-20 【颜色】选项
单击【填充颜色】按钮 ,会出现一个调色板,同时光标变成吸管状,如图2-1-21所示。 ,会出现一个调色板,同时光标变成吸管状,如图2-1-21所示。
图2-1-21 调色板
说明:你除了可以选择调色板中的颜色外,还可以点选屏幕上任何地方吸取你所需要的颜色。
如果你觉得调色板的颜色太少不够选,单击一下调色板右上角的【颜色选择器】按钮 ,会弹出一个【颜色】对话框,其中有更多的颜色选项,在这里,你能把选到的颜色添加到自定义颜色中,如图2-1-22所示。 ,会弹出一个【颜色】对话框,其中有更多的颜色选项,在这里,你能把选到的颜色添加到自定义颜色中,如图2-1-22所示。
图2-1-22 【颜色】对话框
在【自定义颜色】选项下单击一个自定义色块,该色块会被虚线包围,在【颜色】对话框右边的【调色板】中单击你喜欢的颜色,上下拖动右边颜色条上的箭头,移到你需要的深浅度上,单击【添加到自定义颜色】按钮,这个色块就被你收藏起来了。下一次要使用时,打开这个【颜色】面板,在自定义色中可以方便的选取你中意的颜色。
好了,现在我们在调色板里选取绿色,单击工具箱里【颜料桶工具】,在画好的叶子上单击一下,看看什么效果,如图2-1-23所示。
图2-1-23 填充颜色
只有一小块颜色?原来,这个颜料桶只能在一个封闭的空间里填色。取消刚刚的填色,现在我们用【橡皮工具】将线条擦出一个缺口,再看效果,如图2-1-24所示。
图2-1-24 填充色在封闭空间内
你看,残缺线条的两边都填上了颜色。
好,我们还是一块一块的填上颜色吧。但是在填充颜色前,你一定要将树叶图形恢复到使用【橡皮工具】擦除操作前的模样哦。
这时,你可能会想,如果我们刚才先填充颜色再画叶脉就省事多了。是的,你想得一点没错!没关系,随着操作的增加,我们的经验会越来越丰富的。最后填充完的效果如图2-1-25所示。
图2-1-25 颜色填充后效果
至此,一个树叶图形就绘制好了。请你执行【窗口】|【库】命令,打开【库】面板,你将发现【库】面板中出现一个“树叶”图形元件,如图2-1-26所示。
图2-1-26 【库】面板中的“树叶“图形元件
说明:【库】面板是存储Flash元件的场所,我们所创建的元件对象以及从外部导入的图像、声音等对象都保存在这里,这里的元件可以拖放到场景中重复使用。有关【库】面板的详细内容请你参阅第4章的相关内容。
(5)【颜料桶工具】选项
单击【颜料桶工具】后,在工具箱下边的【选项】里有四个选项,可以根据自己的需要来确定,读者可以自己试一下,如图2-1-26所示。
图2-1-26 颜料桶工具选项
说明:【颜料桶工具】是对某一区域进行单色、渐变色或位图进行填充,注意不能作用于线条。选择【颜料桶工具】后,在【工具箱】下边的【选项】中单击【空隙大小】按钮,会弹出四个选项,如图1-2-11所示。其中,【不封闭空隙】表示要填充的区域必须在完全封闭的状态下才能进行填充;【封闭小空隙】表示要填充的区域在小缺口的状态下可以进行填充;【封闭中等空隙】表示要填充的区域在中等大小缺口状态下进行填充;【封闭大空隙】表示要填充的区域在较大缺口状态下也能填充。但在Flash中,即使中大缺口,值也是很小的,所在要对大的不封闭区域填充颜色,一般用笔刷。
3.【刷子工具】的用法
【刷子工具】 可以随意地画色块。当你单击工具箱中的【刷子工具】后,工具箱下边就会显示它的【选项】,我们先看看它的【选项】,如图2-1-27所示。 可以随意地画色块。当你单击工具箱中的【刷子工具】后,工具箱下边就会显示它的【选项】,我们先看看它的【选项】,如图2-1-27所示。
图2-1-27刷子工具选项
在这里,我们可以选定画笔的大小和样式以及它的填色模式。读者可以自己选取不同的大小和样式练习练习,先找一找感觉。
下面我们利用刚刚画成的树叶来详细讲解它的填色模式。在图2-1-27所示的【选项】下单击【填充模式】按钮,则弹出填充模式下拉列表,如图2-1-28所示。
图2-1-28 刷子的填色模式
(1)标准绘画
选择【刷子工具】,并将【填充颜色】设置为黄色,当然也可以是其它色。先选择【标准绘画】模式,移动笔刷(当选择了【刷子工具】后,鼠标指针就变为刷子形状)到舞台的树叶图形上,拖动鼠标在叶子上乱抹几下,观察一下效果,如图2-1-29所示。
图2-1-29 标准绘画模式
你能发现,不管是线条还是填色范围,只要是画笔经过的地方,都变成了画笔的颜色。
(2)颜料填充
选择【颜料填充】模式,它只影响了填色的内容,不会遮盖住线条,如图2-1-30所示。
图2-1-30 颜料填充模式
(3)后面绘画
选择【后面绘画】模式,无论你怎么画,它都在图像的后方,不会影响前景图像,如图2-1-3所示。
图2-1-31 后面绘画模式
(4)颜料选择
选择【颜料选择】模式,你先用画笔抹几下,好象丝毫不起作用。这是因为我们没有选择范围。用【箭头工具】选中叶片的一块,再使用画笔,你看,颜色就上去了,如图2-1-32所示。
图2-1-32 颜料选择模式
(5)内部绘画
选择【内部绘画】模式,在绘画时,画笔的起点必须是在轮廓线以内,而且画笔的范围也只作用在轮廓线以内,如图2-1-33所示。
图2-1-33 内部绘画模式
4.画一个树枝
现在我们要把这孤零零的一片树叶组合成树枝。
你想一想,如果用这么一模一样的树叶,要把它组成树枝,是不是很难看呢?Flash为我们提供了一个很好的工具:【任意变形工具】 。利用【任意变形工具】我们可以将前面绘制的那个树叶改变成需要的形状。 。利用【任意变形工具】我们可以将前面绘制的那个树叶改变成需要的形状。
【任意变形工具】可以旋转缩放元件,也可以对图形对象进行扭曲、封套变形。当你在工具箱中选择【任意变形工具】后,工具箱的下边就会出现相应的【选项】,如图2-1-34所示。
图2-1-34 任意变形工具选项
说明:【任意变形工具】的【选项】中共包括5个按钮,从上向下依次是:【对齐对象】、【旋转与倾斜】、【缩放】、【扭曲】和【封套】。你可以用鼠标指向这些按钮,相应的按钮功能就会显示出来。另外,当你选择了【任意变形工具】后,【选项】中的按钮并不是马上都被激活,除了【对齐对象】按钮,其他按钮都是灰色显示,只有你在场景中选择了具体的对象以后,其他4个按钮才变成可用状态。
(1)旋转树叶
选择【任意变形工具】后,单击舞台上的树叶,这时树叶被一个方框包围着,中间有一个小圆圈,这就是变形点,当我们进行缩放旋转时,就以它为中心,如图2-1-35所示。
图2-1-35 变形点
这个点是可以移动的。将光标移近它,光标下面会多了一个圆圈,按住鼠标拖动,将它拖到叶柄处,我们需要它绕叶柄旋转,如图2-1-36和图2-1-37所示。
图2-1-36 选取变形点 图2-1-37 拖动变形点到叶柄处
再把鼠标指针移到方框的右上角,鼠标变成状圆弧状 ,表示这时就可以进行旋转了。向下拖动鼠标,叶子绕控制点旋转,到合适位置松开鼠标,效果如图2-1-38所示。 ,表示这时就可以进行旋转了。向下拖动鼠标,叶子绕控制点旋转,到合适位置松开鼠标,效果如图2-1-38所示。
图2-1-38 旋转后的树叶
(2)复制树叶
用【箭头工具】单击舞台上的树叶图形,执行【编辑】|【复制】命令,然后再执行【编辑】|【粘贴】命令,这样就复制得到一个同样的树叶,如图2-1-39所示。
图2-1-39 复制树叶
(3)变形树叶
将粘帖好的树叶拖到旁边,再用【任意变形工具】进行旋转。使用【任意变形工具】时,也可以象使用【箭头工具】一样移动树叶的位置。
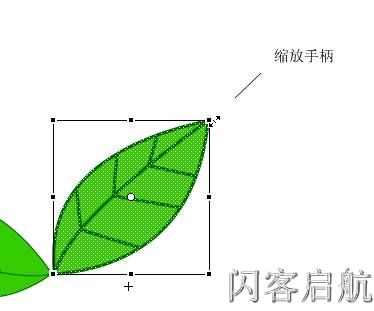
拖动任一角上的缩放手柄,可以将对象放大或缩小。拖动中间的手柄,可以在垂直和水平方向上放大缩小,甚至翻转对象。请你将树叶适当变形,如图2-1-40所示。
图2-1-40 缩放对象
说明:【任意变形工具】的各项功能也可以使用菜单栏中【修改】|【变形】命令来实现,如图2-1-41所示。
图2-1-41 变形命令
(4)创建“三片树叶”图形元件
再复制一张树叶出来,我们用【任意变形工具】将三片树叶调整成如图2-1-42所示形状。在调整过程中请注意,当调整效果不满意时,也许你的树叶已经不在选取状态,有时要重新选取整片树叶范围很困难,这就需要多使用编辑撤销,以恢复选取状态。
图2-1-42 树叶组合
如图2-1-42所示的三片树叶图形创建好以后,将它们全部选中,然后执行【修改】|【转换为元件】命令,将它们转换为名字为“三片树叶”的图形元件。
(5)绘制树枝
请注意,以上的绘图操作我们都是在“树叶”编辑场景完成的,现在我们返回到主场景【场景1】。请你单击时间轴右上角的【场景1】按钮,如图2-1-43所示。
图2-1-43 切换到【场景1】
单击【刷子工具】 ,选择【画笔形状】为圆形,大小自定,选择【后面绘画】模式,移动鼠标指针到场景中,画出树枝形状,如图2-1-44所示。 ,选择【画笔形状】为圆形,大小自定,选择【后面绘画】模式,移动鼠标指针到场景中,画出树枝形状,如图2-1-44所示。
图2-1-44 画出树枝
(6)组合树叶和树枝
执行【窗口】|【库】命令,或者使用快捷键CTRL+L,打开【库】面板,你可以看到,【库】面板中出现两个图形元件,这两个图形元件就是我们前面绘制的“树叶”图形元件和“三片树叶”图形元件,如图2-1-45所示。
图2-1-45 元件库
单击“树叶”图形元件,将其拖放到场景的树枝图形上,用【任意变形工具】进行调整。元件【库】里的元件可以重复使用,你只要改变它的长短大小方向就能表现出纷繁复杂的效果来,完成效果如图2-1-46所示。
图2-1-46 完成后的树枝效果 |
 注册 登录
注册 登录