本节的知识点: 自定义缓入/缓出动画 是FLASH8.0的新的特性,利用这个新特性制作的动画更加的逼真.
 第九课素材 第九课素材
本小节我们利用自定义缓入/缓出动画制作一个逼真弹跳的球范例,范例效果如图3-96所示。

图3-96 范例效果
下面讲解制作过程。
(1)为了方便本范例的制作,笔者已经事先制作好了一些图形元件。我们直接打开本实例中的提供素材的原始文件,在这个文件的基础上进行操作。如图3-97所示是事先制作好的三个图形元件。

图3-97 事先制作的图形元件
(2)将“图层1”重新命名为“背景”。在这个图层上,将“库”中的“背景”图形元件拖放到舞台上。在“属性”面板上设置坐标为(0,0)。
(3)新建一个图层,将其重新命名为“球”。在这个图层上将“库”中的“球”图形元件拖放到舞台正上方。如图3-98所示。

图3-98 “球”图层第1帧
(4)在“球”图层的第60帧插入一个关键帧,并将60帧上球移动到舞台中央。在“背景”图层的第60帧插入一个帧。如图3-99所示。

图3-99 “球”图层第60帧
(5)选择“球”图层第1帧,在“属性”面板中,选择“补间”下拉菜单中的“动画”选项。这样定义了从第1帧到第60帧的补间动画。
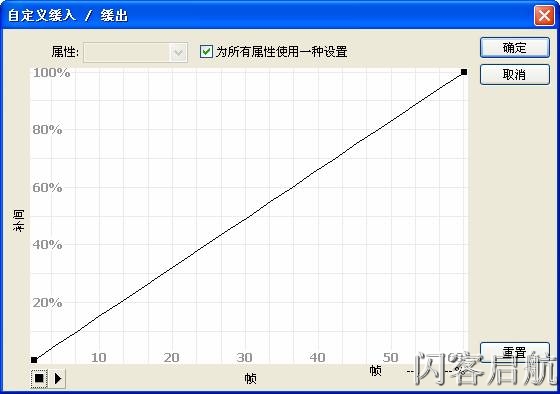
(6)单击“缓动”右边的“编辑”按钮,弹出“自定义缓入/缓出”对话框。如图3-100所示。

图3-100 “自定义缓入/缓出”对话框
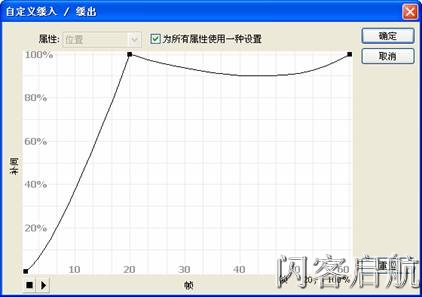
(7)在弹出“自定义缓入/缓出”对话框中,在对角线上单击添加一个节点(水平位置在20帧)。向上拖动这个节点到100%的位置。如图3-101所示。

图3-101 增加一个节点
分别水平拖动节点左右两个切点,让两个切点和节点重合。如图3-102所示。

图3-102 调节两个切点
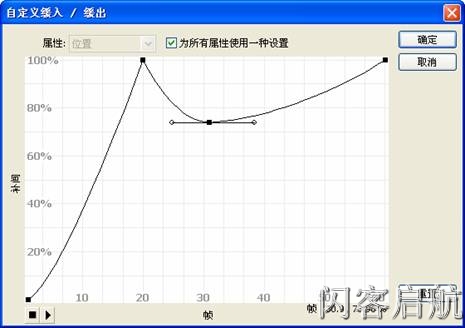
(8)再增加一个切点(水平位置在30帧),然后向下拖动切点到80%的垂直位置。如图3-103所示。

图3-103 添加第二个节点
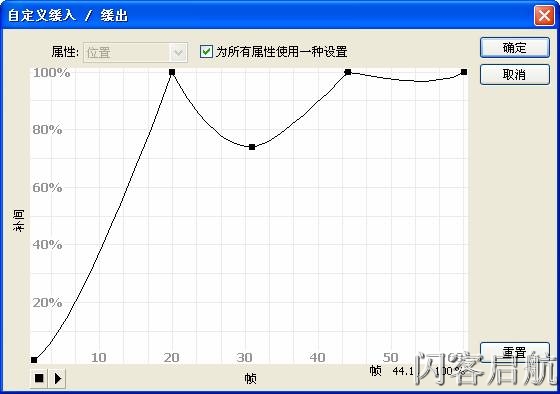
(9)按照第(7)步骤的方法,再添加第三个节点。如图3-104所示。

图3-104 添加第三个节点
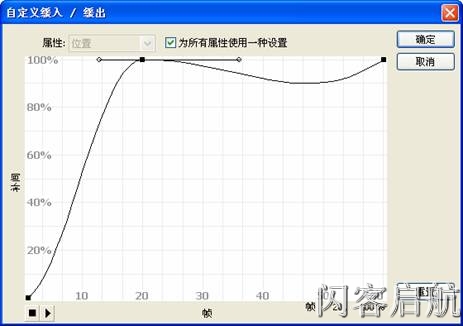
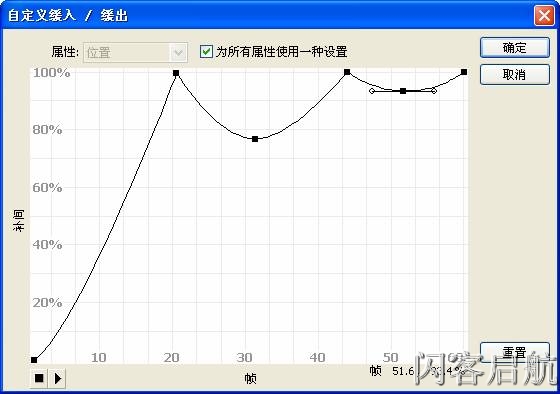
(10)按照第(8)步骤的方法,再添加第四个节点。如图3-105所示。

图3-105添加第四个节点
至此,缓动曲线就设置好了,单击“确定”按钮。
(11)按下Ctrl+Enter键测试影片,可以看到球来回弹跳的动画效果。为了使球弹跳更逼真,下面添加球的投影效果。
(12)新建一个图层,将其重新命名为“投影”。在这个图层上将“库”中的“投影”图形元件拖放到舞台上。调整投影图形的位置,使之与球相符。如图3-106所示。

图3-106 投影图形
(13)在“投影”图层的第60帧插入一个关键帧。
(14)选择“投影”图层第1帧上的投影,在“属性”面板中设置它的Alpha为15%。
(15)选择“投影”图层第1帧,在“属性”面板中定义补间动画。
(16)选择“球”图层第1帧,在“属性”面板中单击“编辑”按钮打开“自定义缓入/缓出”对话框。按Ctrl+C键复制缓动曲线。单击“确定”按钮。
(17)选择“投影”图层第1帧,在“属性”面板中单击“编辑”按钮打开“自定义缓入/缓出”对话框。按Ctrl+V键粘贴复制的缓动曲线。单击“确定”按钮。
至此,本范例制作完毕。赶快测试一下动画效果吧。通过自定义缓入/缓出动画功能,我们制作得小球弹跳效果十分逼真。 |
 注册 登录
注册 登录