本节的知识点: 按钮元件是Flash的基本元件之一,本节讲述用按钮控制动画的播放,掌握创建按钮的方法。
按钮元件是Flash的基本元件之一,它具有多种状态,并且会响应鼠标事件,执行指定的动作,是实现动画交互效果的关键对象。
从外观上,按钮可以是任何形式。比如,可能是一幅位图,也可以是矢量图;可以是矩形,也可以是多边形;可以是一根线条,也可以是一个线框;甚至还可以是看不见的“透明按钮”。
影片剪辑在按钮元件中的应用范例-放电按钮
本小节要制作一个放电的按钮,当鼠标放到按钮上,发出夺目的光芒,炫耀无比。效果如图4-40所示。

图4-40 放电按钮
1.创建“放电”影片剪辑元件
(1)新建一个Flash8影片文档,设置舞台尺寸为200×50像素,背景颜色设置为蓝色,其他保持默认设置。
(2)新建一名为“放电”的影片剪辑元件。在这个元件的编辑场景中,选择“线条工具”,笔触颜色为“白色”,在场景中画一段约20像素折线。如图4-41所示。

图4-41 绘制折线
(3)在第3帧插入关键帧,用“任意变形工具”将场景中的折线向左拉约至60像素。
(4)单击第1帧,打开“属性”面板,创建“补间形状”。在第5帧插入帧。
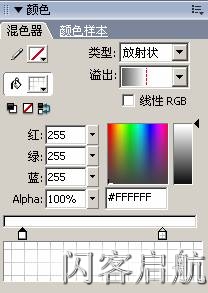
(5)新建“图层2”。在第3帧插入空白关键帧。选择“椭圆工具”,无笔触颜色。打开“混色器”面板,设置填充样式为“放射状”,左色标为白色,Alpha值100%,右色标也为白色,Alpha值0%,如图4-42所示。

图4-42 “混色器”面板
在场景中画一个圆。打开“属性”面板,将其大小设定为(120×126)。将其拖放到折线的左端。如图4-43所示。

图4-43 放电图
2.创建“放电按钮”元件
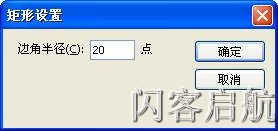
(1)新建一名为“放电按钮”的按钮元件。在这个元件编辑场景中,将“图层1”更名为“按钮”。双击“矩形工具”,在弹出的“矩形设置”对话框中设置“边角半径”为“20点”,如图4-44所示。

图4-44 设置矩形的边角半径
设置“笔触颜色”为无,“填充色”任意,在场景中画一个矩形。打开“属性”面板,设置这个矩形的大小为250×45像素,坐标为(0,0)。
(2)选中矩形,打开“混色器”面板,填充类型为“线性”,增加一个色标,自左向右三个色标颜色值为“#000000、#AFB5FA、#333333”,对矩形进行填充。设置如图4-45所示。

图4-45 按钮填充色设置
(3)选中矩形,单击“填充变形工具”,旋转“旋转手柄”90度,向下拉动“缩放”手柄,调整填充色如图4-46所示。

图4-46 调整渐变填充
(4)在“点击”帧按F6插入关键帧。
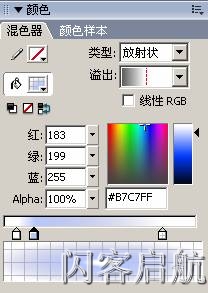
(5)新建一名为“发光”的图层。右击“按钮”层“弹起”帧,在弹出的快捷菜单中选“复制帧”命令;右击“发光”图层“弹起”帧,在弹出的快捷菜单中选“粘贴帧”命令。选中“发光”层的矩形,打开“混色器”面板,设置如图4-47所示。自左向右色标颜色值为“#FFFFFF、#B7C7FF、#858ABF”。

图4-47 发光填充色设置
在“指针经过”帧按F6插入关键帧,选中矩形,选择“填充变形工具”,向右稍稍拖动“缩放”手柄。在“点击”帧按F7插入空白关键帧。
(6)新建一名为“白光”的图层。在该图层“弹起”帧,选用“椭圆工具”绘制一个无笔触颜色的圆。选中圆,打开“混色器”面板,设置如图4-48所示,自左向右色标颜色值为“#000000、#AFB5FA、#333333”。打开“属性”面板,设置圆的大小为60×60像素,坐标为(-87,-7)。在“点击”帧按F7插入空白关键帧。

图4-48 白光填充色设置
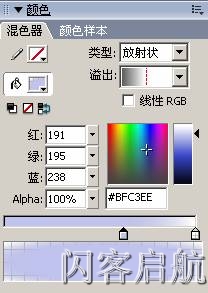
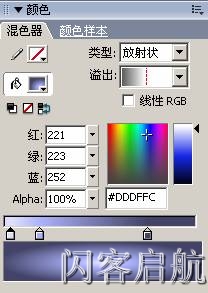
(7)新建一名为“圆球”的图层。在该图层“弹起”帧,选用“椭圆工具”绘制一个无笔触颜色的圆。选中圆,打开“混色器”面板,设置如图4-49所示。自左向右色标颜色值为“#DDDFFC、#ABB2FA、#424366”。打开“属性”面板,设置圆的大小为50×50像素,坐标为(-81,-2)。在“点击”帧按F7插入空白关键帧。

图4-49 圆球填充色设置
(8)新建一名为“动画”的图层。在“指针经过”、“点击”帧按F7插入空白关键帧。选择“指针经过”帧,打开“库”面板,将库中的“放电”元件拖入场景。打开“属性”面板,设置其坐标为(-19,11)。
(9)新建一名为“文字”的图层,在“弹起”帧输入文字“Button”。打开“属性”面板,设置字体为“Arial Black”,字母间距“12”,字体大小“24”,文本颜色“#000000”;在“指针经过”帧插入关键帧,改变字体颜色“#444444”;在“按下”帧插入关键帧,改变字体颜色“#808080”;在“点击”帧插入空白关键帧。
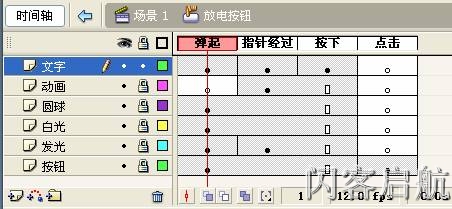
至此,按钮元件制作完毕,其时间轴图层结构如图4-50所示。

图4-50 图层结构
转回“场景1”,将“放电按钮”元件从库中拖入主场景中央,即完成本节范例。
本小节制作按钮,主要是在按钮某个帧上添加动画效果(影片剪辑元件),从而组合成一款炫丽的动态按钮。 |
 注册 登录
注册 登录