本节的知识点: 本节介绍利用时间轴特效功能,制作简单富有想象空间的动画效果。
时间轴特效功能在Flash MX 2004这个版本就有了,但是使用的人并不多,其实如果善加利用这个功能,可以充分发挥我们的想象空间。本节介绍一种新颖的用法,制作一个满天花雨的动画效果。如图7-71所示。芭比娃娃翩然起舞,漫天花雨飘然而下,五彩缤纷,回旋飞扬。

图7-71 范例效果
下面详细讲解这个范例的制作步骤。
1.制作花朵元件
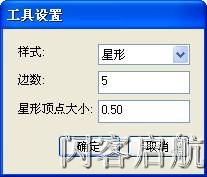
(1)新建一个名称为“花朵”的影片剪辑元件。在这个元件的编辑场景中,选择【多角星形工具】。单击“属性”面板中的“选项”,打开“工具设置”对话框。将“样式”设为“星形”,“边数”设为5,“星形顶点大小”设0.5,如图7-72所示。单击“确定”按钮。

图7-72 “工具设置”对话框
(2)使用任意填充色,在舞台上画一个无边框的星形,使用【选择工具】将星形的各边拉成弧形,使星形成为花朵状,如图7-73所示。

图7-73 花朵形状
(3)按住ALT键将该星形复制多个,并填充不同颜色,如图7-74所示。

图7-74 复制花朵
(4)框选这些花朵,进行多次复制。为了使复制出来的图案不显呆板,在复制时使用【任意变形工具】改变大小和角度,还可以单独选中每一朵花重新填充你喜欢的颜色,直到满意为止。最后效果如图7-75所示。

图7-75 复制更多的花朵
2.制作分离特效
(1)返回到“场景1”。将“花朵”元件从“库”面板中拖放到舞台上。
(2)执行【插入】|【时间轴特效】|【效果】|【分离】命令,在“分离”面板中,设置“效果持续时间”为20帧,“分离方向”向上,“弧线大小”X为150象素,Y为400象素,如图7-76所示。

图7-76 设置分离参数
(3)单击右上角的“更新预览”,可以看到数值修改后的效果。如果对这个效果不满意,还可以修改数值,并再次更新预览。
(4)最后单击“确定”按钮。稍等一会,分离效果出现了,在“库”里多了一个“分离1”元件和一个“特效文件夹”,图层名也自动改为了“分离1”。
(5)在本实例中,为了使花朵连续不断地飘洒下来,需要制作两个持续时间不同的“分离”效果。插入一个新图层,将“花朵”元件再次拖放到舞台上,删除“分离1”层。
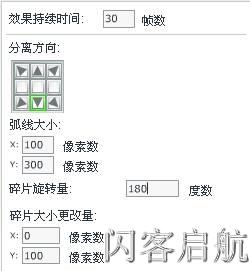
(6)执行【插入】|【时间轴特效】|【效果】|【分离】命令,在“分离”面板中,设置“效果持续时间”为30帧,“分离方向”向下,“弧线大小”X为100象素,Y为300象素,“碎片旋转量”180度,其它数值不变,单击“确定”按钮。如图7-77所示。在库里出现了“分离2”元件,图层名变成了“分离2”。

图7-77 另一个分离参数
3.组装动画
(1)执行【文件】|【导入】|【导入到库】命令,将外部的图片(任选自己电脑中的图片)导入到“库”中。如图7-78所示。

图7-78 “库”面板
(2)在“场景1”中插入图层,改名为“图片”。删除“分离2”图层,将图片拖放到舞台上。在时间轴上删除第1帧以外的其它帧,这些帧是在刚刚制作“分离”效果时自动插入的。
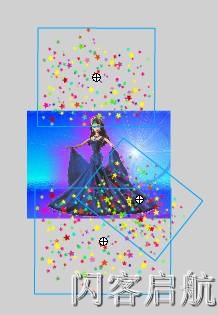
(3)插入图层,改名为“分离1”。将“分离1”元件拖放到舞台下方。为了让花朵从不同方向出来,再放一个“分离1”元件在舞台上方,并执行【修改】|【变形】|【垂直翻转】命令,使两个元件相对而立。另外再拖入一个“分离1”元件斜放在舞台下方,并适当缩小,略加旋转。如图7-79所示。

图7-79 放置“分离1”元件
(4)插入图层,改名为“分离2”,将“分离2”元件拖放到舞台上。
至此,本范例制作完毕。现在测试影片看看,效果是不是很漂亮啊?
时间轴特效免除了许多的繁杂制作过程,虽然它可供调节的参数不多,但只要我们运用得当,也能在短时间里做出复杂的效果。 |
 注册 登录
注册 登录