本范例运用混合模式,使场景时紫时绿、时明时暗,若置身魔界。这个动画看上去变幻多端,作起来却相当容易。范例效果如图7-44所示。

图7-44 范例效果
下面详细讲解制作步骤。
1.创建影片文档和导入图片
(1)新建Flash8影片文档。保持文档属性的默认设置。
(2)执行“文件”|“导入”|“导入到库”命令,在出现的“导入到库”对话框中选择要导入的准备好图片(可以在自己的电脑里任选),单击“打开”按钮后图片就被导入到“库”里。如图7-45所示。

图7-45 导入到“库”中的图片
(3)直接导入的图片并不能使用混合模式,混合模式只适用于影片剪辑和按钮。所以我们要把图片制作成影片剪辑元件。
新建一个名称为“图片”的影片剪辑元件。在这个元件的编辑场景中将刚刚导入的图片拖放到舞台上。因为图片比较大,我们将它缩小一些。在“属性”面板中单击宽高前面的锁状按钮,使宽高变化同步,然后输出入宽值670,如图7-46所示。

图7-46 设置图片尺寸
这样,图片缩小到我们所需要的状态。
2.制作图片运动元件
(1)新建一个影片剪辑元件,名称为“横图片”。在这个元件的编辑场景中,打开“混色器”面板,选择“笔触颜色”为无,“填充颜色”类型为“位图”,能看到刚刚导入的图片已经出现在选择框中了。如图7-47所示。

图7-47 “混色器”面板
(2)使用“矩形工具”画一个宽度为600、长度为90的长方形,作为填充色的图片会以原始大小出现。缩小舞台显示比例,使用【填充变形】工具,分别将鼠标按住填充变形框左边和下边的箭头向里推,将填充图片缩小,直到小图片显示完整且刚好撑满矩形的上下端为止。如图7-48所示。

图7-48 调整图片
(3)在“图层1”第80帧处插入一个关键帧,使用【填充变形工具】选择最前面的填充图片,将鼠标放到填充变形框中心,当其成为可移动状态时,按住鼠标,拖放到最后一张图片位置处释放鼠标,注意保持图片的水平位置,否则在图片移动动画中会出现抖动。在第1帧处设置补间类型为“形状”。按回车键播放一下,图片已经横向移动起来。
(4)新建一个影片剪辑元件,名称为“竖图片”。这个元件制作图片从下向上的竖向运动,其制作方法与“横图片”相同,所不同的是矩形为竖向放置,宽度为90,高度为440。如图7-49所示。

图7-49 “竖图片”影片剪辑元件
3.制作网格元件
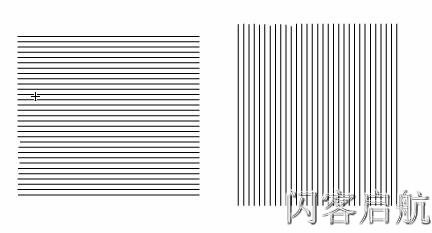
(1)新建一个图形元件,名称为“网格”。在这个元件的编辑场景中,选择【直线工具】,在“属性”面板中将笔触大小设置为2像素。在场景中画一条宽600像素的横线。按住ALT键拖动鼠标将该直线向下复制多条,选中所有直线,执行【修改】|【对齐】|【左对齐】命令,再执行【修改】|【对齐】|【按高度均匀分布】命令,使其排列整齐,分布均匀。如图7-50所示。

图7-50 绘制横线
(2)使用【选择工具】将所有直线全部框选,按住ALT键将其拖放到舞台其它位置,注意不要与原直线重合。执行【修改】|【变形】|【顺时针旋转90度】命令,如图7-51所示。

图7-51 复制并旋转
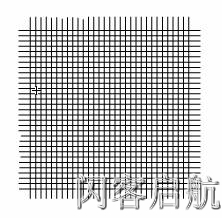
(3)将竖向直线拖放到横向直线上,如图7-52所示。

图7-52 网格
4.制作背景元件
(1)由于混合模式是基于下层色彩而变化的,所以下层图形的色彩至关重要,它的变化会使应用混合模式的图形生成不同的色彩、明度。所在设计背景元件时,我们使它进行不同颜色间的变化。
新建一个图形元件,名称为“背景”。使用“矩形工具”画一个与影片舞台尺寸相同的矩形。
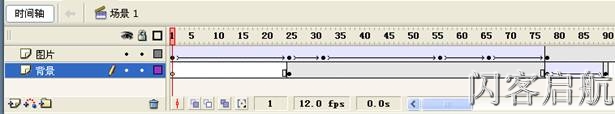
(2)在第8帧、16帧、24帧、32帧、42帧、55帧处各插入关键帧。从第一帧开始,在各关键帧处依次填充纯色:#CC99FF、#00CCFF、#FF99FF、#33CC99、 #666666、#FFCC33、#FFFFFF,并设置补间类型为“形状”。图层结构如图7-50所示。

图7-50 图层结构
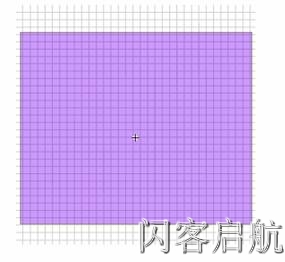
(3)为了加强效果,我们在背景图形上再加一层半透明的网格。新建一个图层,将“库”面板中的“网格”元件拖入舞台中放好,在“属性”面板中设置颜色Alpha值为20%,并在第55帧处插入帧。如图7-53所示。

图7-53 “背景”元件
5.组装动画
(1)回到“场景1”中。将“图层1”改名为“图片”,将“图片”元件拖放到舞台上。图片本身比较大,而我们只打算显示其头部大特写,所以图片摆放的位置需要特别注意。但是现在图片已经将整个舞台完全覆盖,怎样才能知道图片的位置是否恰当呢?最简便的方法就是我们马上就要学习到的混合模式。
选中“图片”元件,打开“属性”面板,在其中的“混合”下拉列表中选择“色彩增殖”,由于舞台是白色的,舞台以外是灰色的,使用“色彩增殖”后,图片在舞台上的部分没有任何变化,而舞台外的部分颜色却变暗了,这样你就能根据你的需要调整图片的位置了。如图7-54所示。

图7-54 使用“色彩增殖”后的舞台效果
(2)接下来设置“图片”不同的混合模式。在第1帧、第25帧、第32帧、第56帧、第66帧、第78帧处各插入关键帧,并在各帧之间定义补间动画。打开“属性”面板,设置第1帧的混合模式为“一般”,以下依次是:增加、叠加、叠加、色彩增殖、色彩增殖,以后部分不需要变化,在第130帧处插入帧。图层结构如图7-55所示。

图7-55 图层结构
(3)新建一个图层,改名为“背景”。在第25帧前不需要图片发生什么变化,所以我们在第25帧里才插入空白关键帧。将“背景”元件从“库”面板中拖放到舞台上。在第78帧和90帧处各插入关键帧,并设置补间动画。在第90帧处选择“背景”元件,打开“属性”面板,将颜色的Alpha值设为0%。设置这一段逐渐透明的动画是为了实现网格渐渐隐去的效果。图层结构如图7-56所示。

图7-56 图层结构
(4)新建一个图层,改名为“横竖图片”。隐藏其它图层,将“横图片”元件从“库”面板中放入舞台下方。如图7-57所示。

图7-57 放置“横图片”元件
在第60帧处插入关键帧,将“横图片”元件删除,放入“竖图片”元件。如图7-58所示。

图7-58 放置“竖图片”元件
6.完善动画
(1)为使动画更漂亮,在后半部分我们为图片加上一个透明边框。先来制作“边框”元件。新建一个影片剪辑元件,取名“边框”。在这个元件的编辑场景中,用【矩形工具】画一个宽555像素,高405像素的白色矩形,在上方和下方各加两条直线,如图7-59所示。

图7-59 绘制白色矩形
(2)分别填充灰色、浅灰色,如图7-60所示。

图7-60 填充颜色
(3)回到“场景1”。在“图片”层上插入图层,改名为“边框”,在第65帧处插入空白关键帧,将“边框”元件从“库”面板中拖放到舞台外边靠近舞台处。
(4)打开“属性”面板,在其中的“混合”下拉列表中选择“色彩增殖”。在第90帧处插入关键帧,将“边框”元件平行移至舞台上完全显现,并在第65帧与第90帧间定义补间动画。最后在第130帧处插入帧。如图7-61所示。

图7-61 透明边框效果
至此,一个漂亮的片头效果就做好了。
 注册 登录
注册 登录