7.1 开天辟地软件的界面设计
这次我们将一起来学习洪恩开天辟地系列软件界面的设计和制作方法,通过这样的实战制作我们可以清楚的了解到整个软件界面的每一步设计思路和制作流程,对我们的实际创作会很有帮助和启示。本实例综合应用了我们前面讲到的各种知识和技巧,从背景的设置到每一个按钮的制作都作了详细的讲解和思路的解剖。创作中,我们需要留意其中每一步的创作思路和设计方法,注意和以前所学过的基础知识结合起来思考。完成的作品如图7-1-1所示。

图 7-1- 1 效果预览
知识提要
◇ 透视变形的运用
◇ 路径的简单运用
◇ 图层样式效果的灵活使用
◇ 简单几何图形的绘制
制作步骤
7.1.1 制作背景图案
步骤1 创建新的图像文件
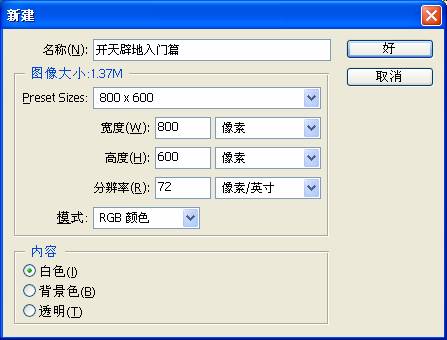
为了适应大多数用户的浏览习惯,我们的软件一般是在800×600的屏幕模式下开发的,所以软件的界面也应该按照这个规格来设计。于是,我们首先执行【文件】菜单中的【新建…】命令,或者按快捷键Ctrl+N,打开“新建”对话框,输入图像的名称为“开天辟地入门篇”,然后把图像的宽度设置为800像素;高度设置为600像素;图像模式设置为RGB颜色。完成后按【好】按钮,如图7-1-2所示。

图 7-1- 2 创建新文件
步骤2 创建图层分组并对其命名
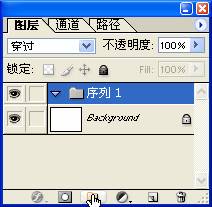
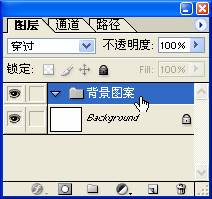
用鼠标点击图层面板上的【创建新组】按钮,新建一个图层分组(如图7-1-3所示),随后双击图层分组缩览图的名称,将其改为“背景图案”,如图7-1-4所示。

图 7-1- 3 创建新的图层分组

图 7-1- 4 分组命名
提示:图层分组功能可以帮助我们有效的管理庞大的图层结构,这在一些拥有大量图层的设计中显得十分必要。它的用法十分简单,大家跟着看下去就知道了。
步骤3 制作背景颜色
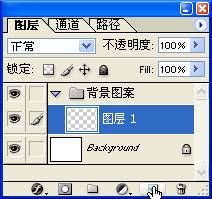
接着我们按一下图层面板上的【创建新图层】按钮新建一个图层,这时,新建的图层会自动排列在我们刚刚新建的 “背景图案”中(如图7-1-5所示)。随后我们将前景色设置为灰色(#E6E6E6)并按快捷键Alt+BackSpace用前景色填充图层。完成后的效果如图7-1-6所示。这作为我们软件界面的第一层底色,接下来我们会在这层底色的基础上再添加其他的画面元素。
提示:在创建了一个图层组后,我们所新建的所有图层都会自动排列在那个图层组中,直至我们再次新建一个图层组或者自己改变图层的叠放顺序为止。

图 7-1- 5 创建新图层

图 7-1- 6 填充图层
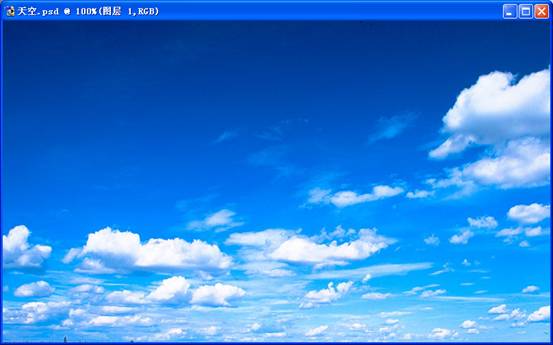
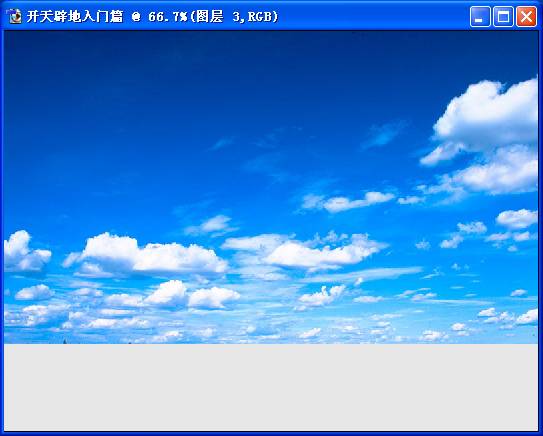
为了配合软件的主题构想,给人一种清新、自然和悦目的感觉,我们选择一幅蓝天白云的图片作为我们主要的背景图案。于是我们执行【文件】菜单中的【打开…】命令,或者按快捷键Ctrl+O,打开我们选择的素材图片,如图7-1-7所示。随后我们在工具箱中选择移动工具(或者按快捷键V)在素材图像窗口中点击并按住鼠标左键,将素材图片拖动到我们的界面设计窗口中并移动到合适的位置。位置放好了之后松开鼠标即可,现在我们看到的效果如图7-1-8所示。
小常识:大家在放置素材图片的时候要注意它对整个画面布局的影响,因为要判断一幅作品是否成功,它的排版布局的效果具有很大的影响,这也就是我们所说的构图。构图成功我们的作品也就成功了一半了!这个说起来简单,但是要做得好却要我们长时间的积累和体会。

图 7-1- 7 素材图片

图 7-1- 8 应用素材图片
步骤5 调用另一副素材图像
接下来我们打开一幅排满了方格的素材图片(如图7-1-9所示),用我们刚刚所说的方法将它拖动到界面设计的窗口中,随后我们使用魔术棒工具将方格图案中黑色方格的部分选中,再按Del键将所选的部分去掉,完成后按组合键Ctrl+D取消选区。这时我们看到如图7-1-10所示的效果。

图 7-1- 9 方格图片

图 7-1- 10
步骤6 对素材图片进行透视变形处理
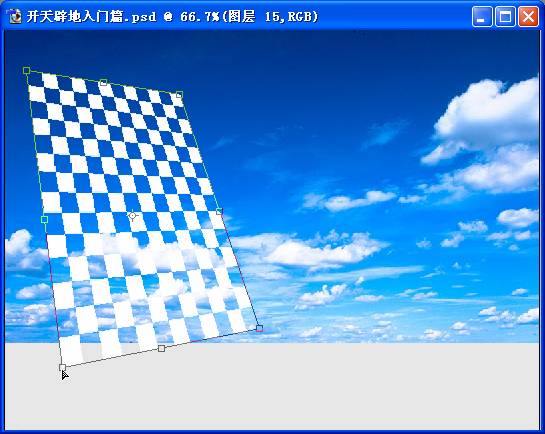
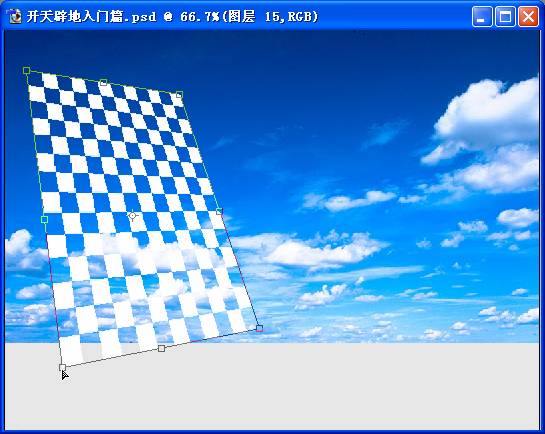
现在开始对刚刚处理好的素材图片进行透视变形的处理,这样做可以使画面看起来具有强烈的空间感。执行【编辑】|【变换】|【透视】命令进入透视变换编辑状态,这时我们可以通过拖动图片边角上的几个控制点来使图像产生透视变形(如图7-1-11所示)。我们最终将图像变形成如图7-1-12所示的样子,然后按Enter键结束透视变换编辑状态。
提示:刚学Photoshop的时候透视变换的编辑会有点困难,它还需要一定的理论知识作为基础,大家可以自己多试试多练练,体会一下其中的窍门。

图 7-1- 11

图 7-1- 12 透视变形
步骤7 制作图像渐隐效果
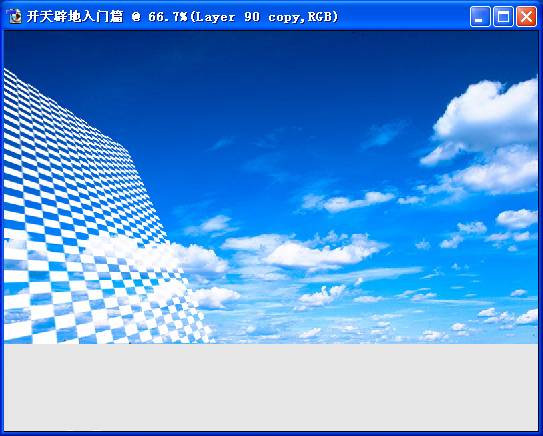
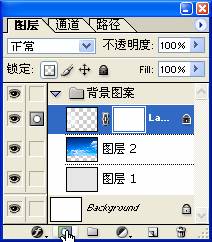
为了让方格的效果自然的融入到我们的背景图案中,我们用图层蒙版做一个图像渐隐的效果。首先我们点击图层面板中的【添加蒙板】按钮(如图7-1-13所示),随后在工具箱中选择渐变工具(或者按快捷键G),在图像中从右上角往左下角拉出一个由黑到白的渐变,这样图像渐隐的效果就出来了,如图7-1-14所示。
小技巧:创建了图层蒙板之后,我们的编辑会自动在蒙板上进行,所以我们制作的渐变效果就变成了蒙板的渐变,这样就得到图像渐隐的效果了。

图 7-1- 13 创建图层蒙板 [1] [2] [3] [4] [5] [6] 下一页 |
 注册 登录
注册 登录