步骤13 利用轮廓路径调用素材图像
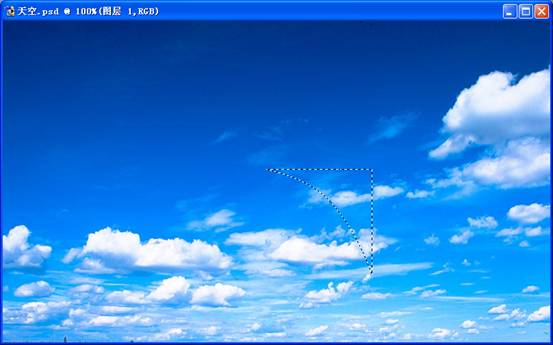
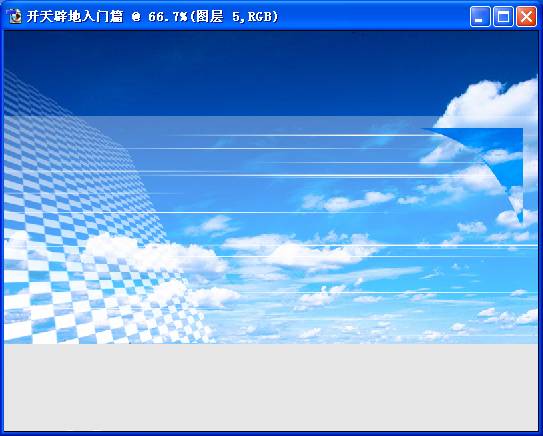
接着我们打开路径面板,在上面点击【将路径转化为选区】按钮(如图7-1-28所示)。这时我们得到如图7-1-29所示的选择效果。继续执行【编辑】|【拷贝】命令(或者按快捷键Ctrl+C)将选区中的内容调入剪贴板。随后返回我们设计界面的图像窗口执行【编辑】|【粘贴】命令(或者按快捷键Ctrl+V)将刚刚选区中的内容调入到当前的图像中,并自动新建一个图层,效果如图7-1-30和图7-1-31所示。
小技巧:通过拷贝和粘贴的操作我们也可以调用素材图片,而且有时候应用起来会比拖动操作来的更加方便。

图 7-1- 28将路径转化为选区

图 7-1- 29 当前的选区效果

图 7-1- 30 将图片调入

图 7-1- 31 自动新建图层
步骤14 制作立体内凹效果
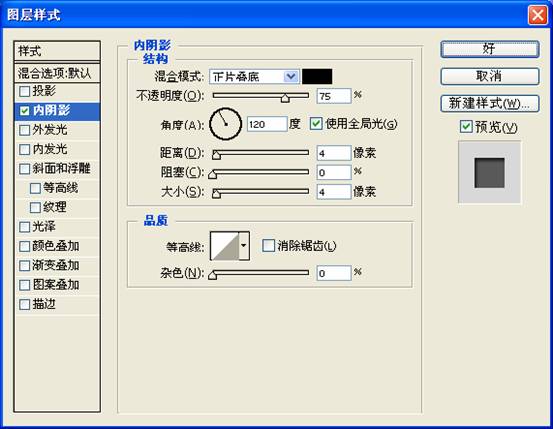
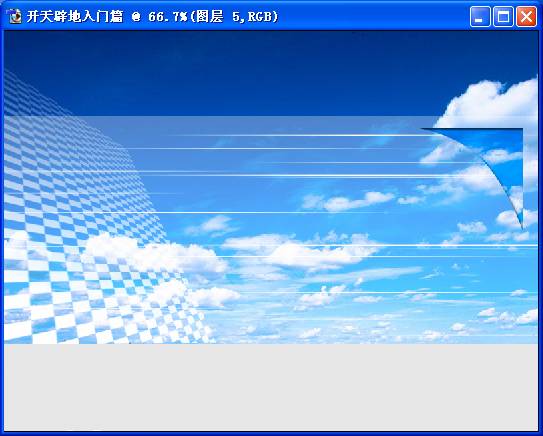
现在我们的图片已经有了,怎么将它变成立体内凹的效果呢?请看!双击刚刚新建的素材图层缩览图(如图7-1-32所示)打开图层样式对话框,在这里选择左边的“内阴影”样式,将它的各项参数设置成如图7-1-33所示的效果。完成后按【好】按钮结束操作,我们即可看到如图7-1-34所示的效果,怎么样?很神奇吧!

图 7-1- 32 双击图层缩览图

图 7-1- 33 设置内阴影样式

图 7-1- 34 运用图层样式后的效果
步骤15 制作另外一幅内凹图像
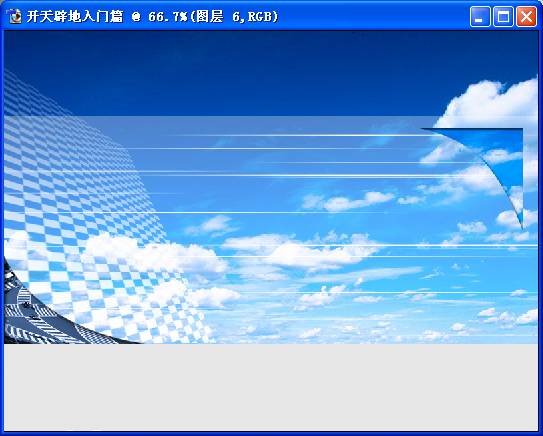
接下来我们画面的对左下角如法炮制,找一幅不同的图片来处理,完成后我们可以看到如图7-1-35所示的效果。这样界面装饰效果的制作也就基本完成了。

图 7-1- 35 处理左下角的效果 上一页 [1] [2] [3] [4] [5] [6] 下一页 |
 注册 登录
注册 登录