7.1.4 学习进度按钮的制作
为了表现我们使用这个软件进行学习的阶段性,我们需要在软件的界面中添加一些学习进度按钮。下面我们就一起来看看制作的过程。
步骤22 制作正圆色块
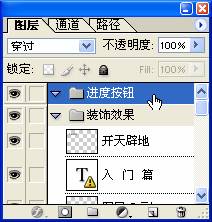
第一步我们需要建立一个表示阶段编号的按钮,在开始之前我们先创建一个图层组并命名为“进度按钮”(如图7-1-54所示)。接下来创建一个新图层,然后选择工具箱中的椭圆选框工具(快捷键M),在图像中建立一个如图7-1-55所示的选区并按快捷键Alt+BackSpace用前景色填充。完成后效果如图7-1-56所示。
小技巧:记得常用快捷键,这样就不用老是在繁琐的菜单里忙着找命令了。

图 7-1- 54 新建图层组

图 7-1- 55 建立选区

图 7-1- 56 填充选区
步骤23 设置圆形色块的图层样式效果
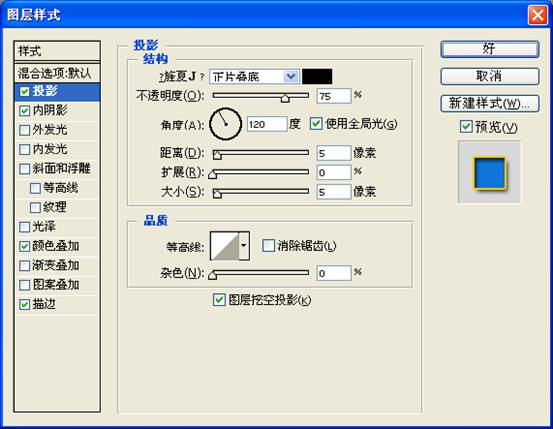
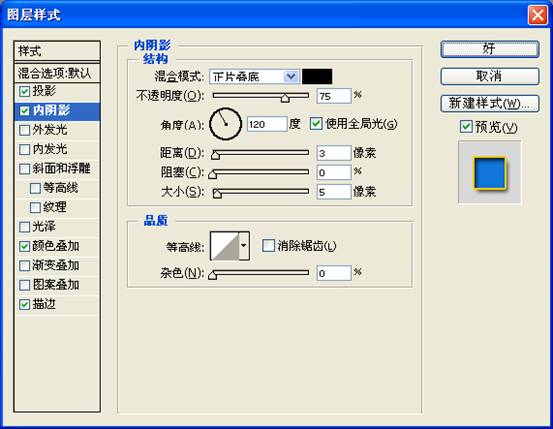
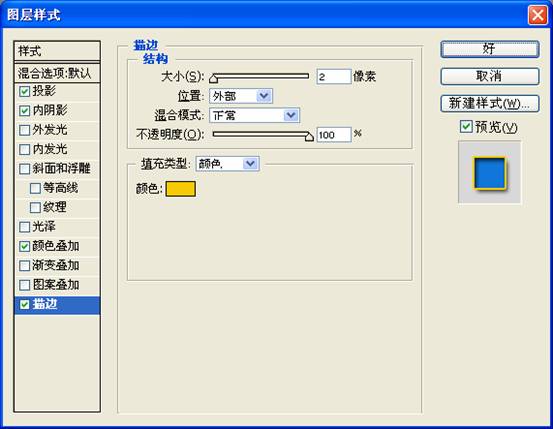
跟着我们调整一下编号按钮的样式。双击图层缩览图打开图层样式对话框,然后分别“投影”、“内投影”、“颜色叠加”以及“描边”样式。各参数的设置如图7-1-57至图7-1-60所示。完成后我们将得到如图7-1-61所示的效果。
提示:图层样式功能看起来参数多多,不过用起来一点都不麻烦,反而极大的提高了我们的工作效率!

图 7-1- 57 设置投影样式

图 7-1- 58设置内投影样式

图 7-1- 59设置颜色叠加样式

图 7-1- 60设置描边样式

图 7-1- 61 图层样式处理后的效果
步骤24 导入按钮图片
接下来我们打开一张按钮的素材图片(如图7-1-62所示),将它拖放到软件界面的图像中并移动到合适的位置。完成后的效果如图7-1-63所示。

图 7-1- 62

图 7-1- 63
步骤25 加入直线完成按钮的造型
为了使按钮的结构看起来更加统一,我们用一条直线将编号部分和按钮部分链接起来,完成后我们可以看到如图7-1-64所示的效果。现在整个按钮的造型已经完成了。

图 7-1- 64 加入链接线条
步骤26 输入文字内容并完成其他相同按钮的制作
现在我们可以开始输入文字了,设置好字体、大小以及颜色之后,我们分别在编号和进度提示按钮两个地方输入文字。得到如图7-1-65所示的效果。接下来我们如法炮制,把余下的所有按钮都制作出来,最终得到如图7-1-66所示的效果。

图 7-1- 65 输入文字

图 7-1- 66 制作其余的进度按钮
7.1.5 公司标志和导航按钮的制作
公司标志和导航按钮是一个软件界面中必备的两个要素,我们现在就来看看它们的制作过程。
步骤27 制作线条造型
首先我们用索套工具以及多边形工具等绘图工具制作出如图7-1-67所示的线条造型,注意左边留空的两个空白的区域,这是留作放公司的标志用的。
提示:绘图工具的应用可以千变万化,多看看多练练我们才会有进步喔!

图 7-1- 67 建立线条造型
步骤28 调入公司标志
造型弄好了之后我们打开公司的标志图片,然后选择移动工具(如图7-1-68所示)将标志拖放到我们的界面设计图中并移动到合适的位置,这时我们看到如图7-1-69所示的效果。

图 7-1- 68 选择移动工具

图 7-1- 69 加入公司按钮
步骤29 添加3D按钮
随后我们找来两个用3D软件制作的导航按钮,同样用移动工具将它们放置到合适的位置(如图7-1-71所示),这样整个软件的界面设计就完成了,我们最终会看到如图7-1-71所示的效果。
提示:在进行一些比较大型的设计创作的时候,我们通常会需要其他软件的帮助,特别是一些三维软件,它们能够使创作变得更加简单和出色。

图 7-1- 70 加入导航按钮

图 7-1- 71 最终效果 上一页 [1] [2] [3] [4] [5] [6] |
 注册 登录
注册 登录