7.1.3 软件标题的处理
标题的处理要求简练夺目,我们可以考虑对标题文字进行一些框线的修饰以及特效处理来达到醒目突出的视觉效果。一起来看看怎么做吧!
步骤16 制作正方形色块
首先我们选择工具箱中的矩形选框工具(或者按快捷键M),随后新建一个图层(如图7-1-36所示),在这个图层上制作一个正方形的选区并用白色填充,完成后取消选区,效果如图7-1-37所示。
提示:矩形选框工具可以方便的制作出一些轮廓简单的几何图形,大家留意一下它的用法。

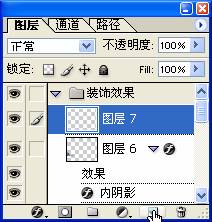
图 7-1- 36 创建新图层

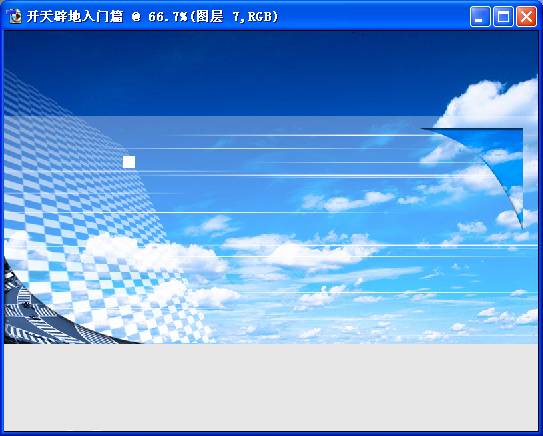
图 7-1- 37 绘制小正方形
步骤17 制作不同大小的色块
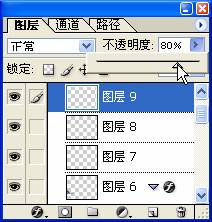
用类似上一步的操作,制作一个边长较小的黑色正方形并移动到如图7-1-38所示的位置。跟着再来,制作一个褐色的小长方形,并移动到如图7-1-39所示的位置。随后将这个褐色小长方形的不透明度调整为80%(如图7-1-40所示),并对它进行描边的操作,得到一个具有1象素边框的半透明褐色长方形。完成后,我们可以看到如图7-1-41所示的效果。

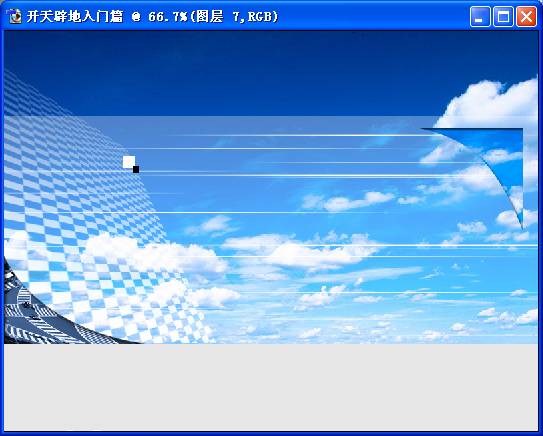
图 7-1- 38 制作黑色正方形

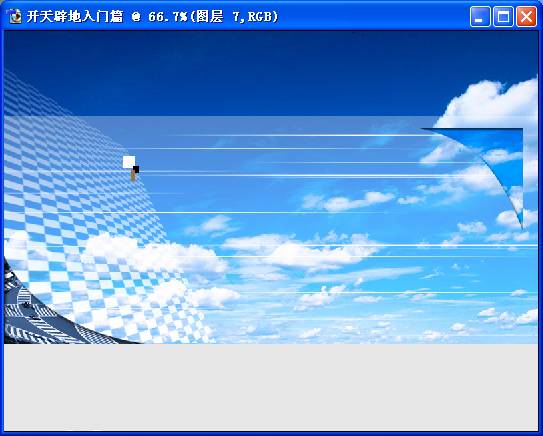
图 7-1- 39 制作褐色长方形

图 7-1- 40 调整图层不透明度

图 7-1- 41 完成后的效果
步骤18 完成修饰图形并输入标题文字
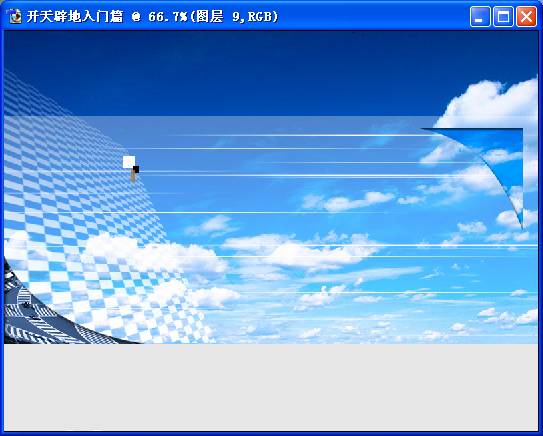
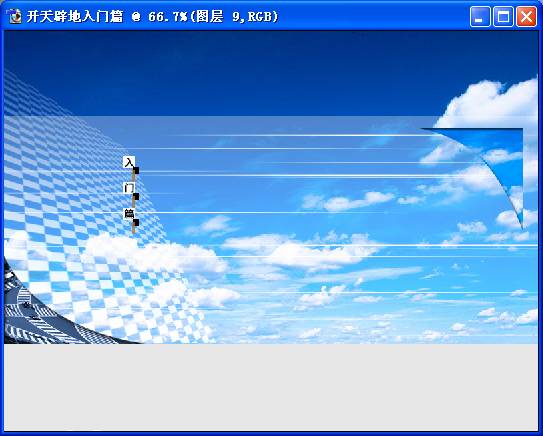
我们打算在这里输入“入门篇”三个字,于是我们将刚刚弄好的线框造型复制三次并对齐,得到如图7-1-42所示的效果。跟着我们选择工具箱中的文字工具(或者按快捷键T),在相应的工具选项栏中设置好字体和大小,然后即可在图像中输入文字。完成后我们可以得到如图7-1-43所示的效果。

图 7-1- 42 将复制图层复制3次

图 7-1- 43 输入文字 上一页 [1] [2] [3] [4] [5] [6] 下一页 |
 注册 登录
注册 登录