
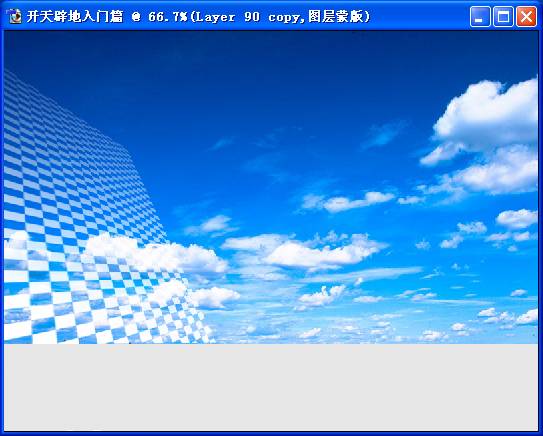
图 7-1- 14 图层渐隐效果
步骤8 制作半透明图像区域
现在我们的背景效果基本上已经做出来了,为了让背景的图案不至于抢了画面的焦点,我们做一个白色半透明的图层来控制一下画面的整体效果,这样做也可以划分一下界面的布局,使效果看起来更加严谨和统一。首先点击图层面板上的创建新图层按钮创建一个新图层(如图7-1-15所示),然后选择工具箱中的矩形选框工具(或者按快捷键M)贴着画面的左右两边制作一个矩形选区(如图7-1-16所示)。完成后将前景色设置为白色并按快捷键Alt+BackSpace用白色填充选区。最后在图层面板上将图层的不透明度设置为30%(如图7-1-17所示)即可。现在我们看到的效果如图7-1-18所示。

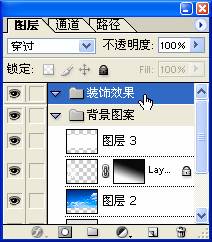
图 7-1- 15 创建新图层

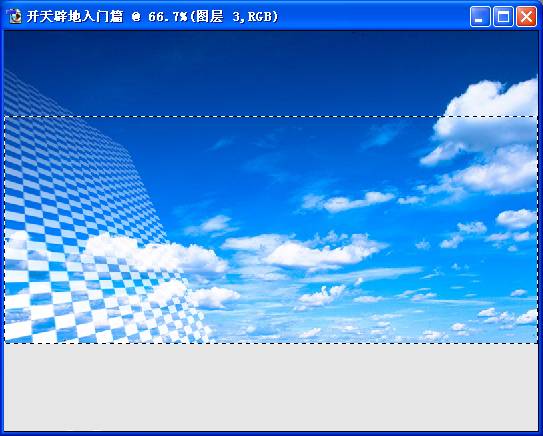
图 7-1- 16 建立选区

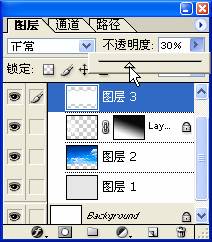
图 7-1- 17 改变不透明度

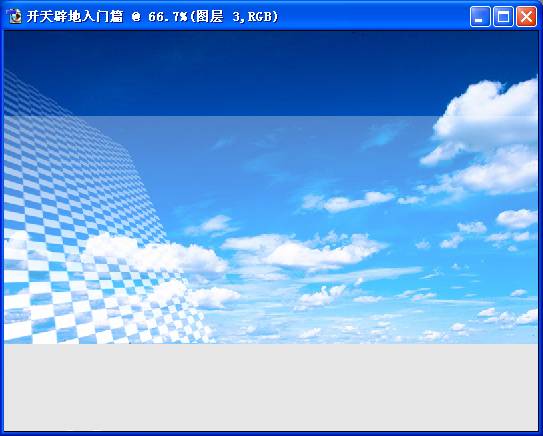
图 7-1- 18 改变不透明度后的效果
7.1.2 装饰效果的制作
步骤9 创建新的图层组并对其命名
现在的背景图案看起来还是单调了一些,我们可以想办法增加一些动感和立体的元素进去。怎么做呢?首先,我们点击图层面板上的【创建新组】按钮,新建一个图层分组并将它命名为“装饰效果”(如图7-1-19所示)。随后点击面板上的【创建新图层】按钮,新建一个图层,如图7-1-20所示。

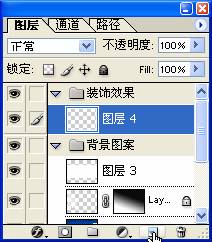
图 7-1- 19 创建并命名图层组

图 7-1- 20 创建新图层
步骤10 制作随机线条
如图7-1-21所示在工具箱中选择直线工具(快捷键U),然后在直线工具选项栏中选择“填充象素”选项(如图7-1-22所示),在图像中随意画一些长短不一的直线段,效果如图7-1-23所示。

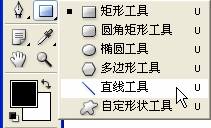
图 7-1- 21 选择直线工具

图 7-1- 22 选择“填充象素”选项

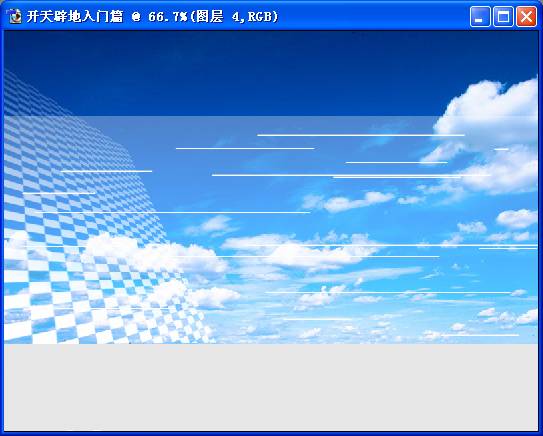
图 7-1- 23 绘画随机线条
步骤11 制作动感线条效果
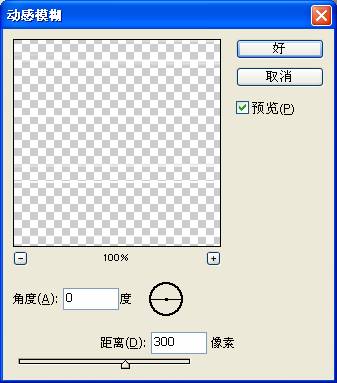
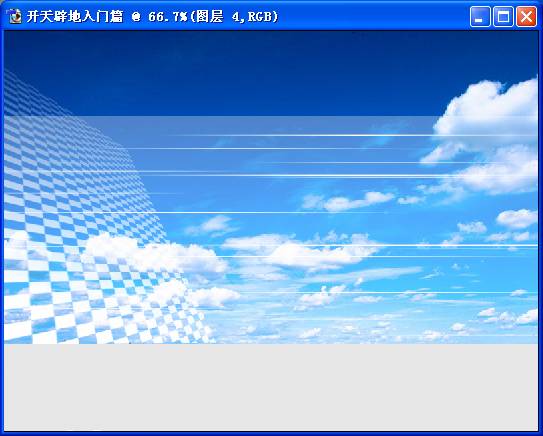
执行【滤镜】|【模糊】|【动感模糊…】命令打开“动感模糊”滤镜对话框。在这里将“角度”设置为0;“距离”设置为300(如图7-1-24所示)。完成后我们会得到如图7-1-25所示的效果。
提示:动感模糊滤镜可以帮助我们做出运动、活跃的画面效果,这里是其中一个应用。

图 7-1- 24 设置动感模糊滤镜

图 7-1- 25 动感模糊后的效果
步骤12 制作轮廓路径
接下来我们对界面的边角处做一些修饰,是画面看起来更加舒服和自然。设想把画面的右上角变成立体内凹的天空会是个什么效果呢?我们马上来试试看。首先回到我们一开始打开的那幅天空素材图片,然后如图7-1-26所示在工具箱中选择钢笔工具(或者按快捷键P),选择素材图片中较为漂亮的部分,在上面建立如图7-1-27所示的路径效果。

图 7-1- 26 选择钢笔工具

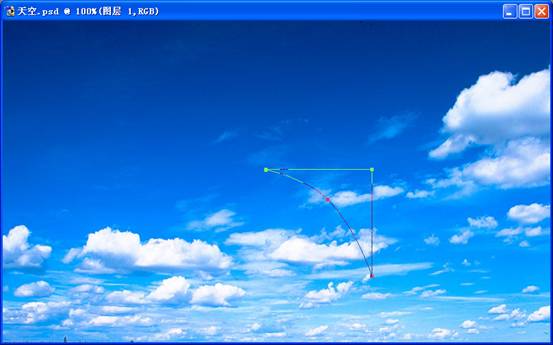
图 7-1- 27 制作路径 上一页 [1] [2] [3] [4] [5] [6] 下一页 |
 注册 登录
注册 登录