五、新增图层混合模式详解
在Fireworks8里面,一个变化最大的地方就是图层混合模式,居然史无前例的提供了总共39种混合模式,相比较先前的Firewroks 版本来说,增加了足足有26种新的混合模式,而且有的混合模式效果就是在Photoshop软件中也没有出现。对于已经习惯了使用Fireworks来进行工作的用户来说,可以说是一个不小的惊喜,也可以说对于Fireworks这个软件本身来说是一个非常巨大的变化。
我们知道,当选择使用混合模式后,Fireworks 会将它应用于所有所选的对象。单个文档或单个层中的对象可以具有与该文档或该层中其它对象不同的混合模式。当具有不同混合模式的对象组合在一起时,群组对象的混合模式优先于单个对象的混合模式,一旦取消群组对象则会恢复每个对象各自的混合模式。
[提示1]:图层混合模式不能在元件对象中使用,也就是说即使在元件对象的编辑区内进行了层混合模式的设置,一旦返回到编辑区后,所有的混合模式设置均不会在编辑区上体现出来。
[提示2]:其实每一种混合模式的使用所产生的效果都是通过对相关数值进行计算后而生成的,具体是如何计算的,我们就不必去管它了,我们所要做的就是要搞清楚在实战中这些混合模式会产生怎样的特效以及如何应用它们即可。如果你对于这方面的知识想深入的了解掌握的话,可以通过访问 Fireworks8提供的帮助文档中推荐的站点 http://www.pegtop.net/delphi/blendmodes/ ,相信你定会了解到更多的相关信息的
[提示3]:使用位图工具组的工具对位图对象进行操作时,可以预先在属性检查器上设置其混合模式,然后再对位图对象进行操作,不过这样的操作会在位图对象上直接进行,也就是说对位图对象会造成破坏,需要三思后再进行操作。
[提示4]:即使是单独的层对象,同样可以进行混合模式的设置。
[提示5]:可以通过使用属性检查器上滤镜菜单中的“调整颜色|颜色填充”命令,来进行填充颜色的图层混合模式调整,这是一种在不损原图像像素情况下的最合理的图层混合模式应用的方式。
[提示6]:如果将应用了图层混合模式的对象导入到Flash8里面的话,对于两者共同拥有的图层混合模式,Flash8均可正常显示。
本章主要针对Fireworks8中新增的混合模式来进行讲解,对于在原有版本中已经存在的混合模式就不再进行赘述了。
在具体混合模式的操作中,我们将应用混合模式的颜色称为“混合颜色”;将混合颜色下的像素颜色称为“基准颜色”;而对基准颜色应用混合模式的效果所产生的结果则称为“结果颜色”。在具体的混合模式设置中还要涉及到对“不透明度”的设置,这其实就是对应用混合模式的透明度进行的设置。
(一)、新增混合模式的总体了解(括号内模式为原有的模式)。
不透明模式:平均; (正常)
变暗模式:颜色加深、反选颜色加深、柔化加深;(变暗、色彩增殖)
变亮模式:颜色减淡、反选颜色减淡、柔化减淡;(变亮)
光照效果模式:叠加、柔光、模糊光、强光;
反差模式:排除、取反;(差异、反转)
调整颜色模式:红、绿、蓝;(色相、饱和度、颜色、发光度、色调)
光热模式:反射、发光、冻结、加热;
计算模式:添加的、去除的、去除、插值法、图章、异或(擦除)。
(二)、通过具体的实例操作来对新增的图层混合模式做全面了解。
本部分操作中使用到的基准图像为

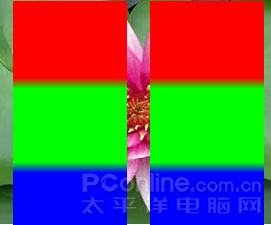
混合图像为两个使用“红、绿、蓝”颜色进行线性填充的相同的矩形对象

[注意]:
1、本部分的教程为了使大家对于土层混合的理解更为清楚,也更为简单,我们采用了对比操作的方式来进行讲解,希望大家能够比较轻松的来进行本部分的学习。
2、如不做特别提示的话,所有混合模式的不透明度的设置都为“100%”。
1、平均
我们在具体操作中,对左侧矩形混合对象使用了“平均”混合模式,而将右侧矩形混合对象的混合模式保持为“正常”,只是将不透明度的数值设为了50,比较两侧产生的效果,参看下图,可以发现生成效果基本相同。得出如下结论:
使用“平均”模式所产生的效果,相当于在“正常”模式下,将不透明度设置为原来的50%后产生的效果。

2、颜色加深
将矩形混合图像的填充效果作一个调整,出现如下图所示的效果。

对左侧的矩形混合图像使用“颜色加深”的混合模式,而对右侧的矩形混合图像使用“色彩增殖”的混合模式,可以发现在大的颜色块范围的混合效果两者接近相同,从而可以得知颜色加深混合模式也是以混合颜色乘以基准颜色,从而产生较暗的颜色的这样一种操作原理。

但是两种混合模式肯定又是不同的,参看上图颜色过渡区域的混合效果,可以初见端倪,接着再通过实例来验证有何不同,将矩形混合图像的填充效果再做一个调整,恢复到如下图所示的效果。

同样对左侧的矩形混合图像使用“颜色加深”的混合模式,而对右侧的矩形混合图像使用“色彩增殖”的混合模式,可以发现使用颜色加深混合模式后不仅对单色进行增殖处理,而且对于过渡颜色的处理也是更为细致,亮色更亮、暗色更暗,所以颜色表现的更为出色。

3、反选颜色加深
对左侧的矩形混合图像使用“反选颜色加深”的混合模式,而对右侧的矩形混合图像使用“变暗”的混合模式。我们知道“变暗”混合模式的机理是选择混合颜色和基准颜色中较暗的那个作为结果颜色,并且将替换比混合颜色亮的像素。两种混合模式都基本上实现了这种效果,但是“反选颜色加深”的混合模式在处理这些颜色时将程度加强了,颜色暗的会更加暗,颜色亮得则更加亮了。请参看下图。

4、柔化加深
对左侧的矩形混合图像使用“柔化加深”的混合模式,而对右侧的矩形混合图像使用“颜色加深”的混合模式。可以看到“柔化加深”的混合模式同样会对颜色进行叠加操作,不过生成的色彩会柔和许多,我尝试着将右侧使用“颜色加深”混合模式的不透明度作一个数值变小的操作,却发现无法实现左侧运用“柔化加深”混合模式的效果,可见“柔化加深”混合模式并不是对“颜色加深”混合模式做的一种简单的不透明度的调整,而是一种更为复杂的操作的结果。

5、颜色减淡
对左侧的矩形混合图像使用“颜色减淡”的混合模式,而对右侧的矩形混合图像使用“屏幕”的混合模式。我们都知道,“屏幕”混合模式的工作原理就是用基准颜色乘以混合颜色的反色,从而产生漂白效果,而“颜色减淡”的混合模式则是由于混合图像中高亮的颜色部分对基准图像作了颜色修改操作,从而使得颜色看起来更亮,也更接近于漂白的效果,但是该混合模式对于同色系的颜色所做的调整并不是很大。

6、反选颜色减淡
对左侧的矩形混合图像使用“反选颜色减淡”的混合模式,对右侧的矩形混合图像使用了“颜色减淡”的混合模式。经过对“颜色减淡”进行的反选操作,使得混合图像在反选颜色的前提下对基准图像进行颜色减淡的操作,从而出现了一种类似水粉画的效果来,我们也可以制作自己的水粉画啦!呵呵!

7、柔化减淡
对左侧的矩形混合图像使用“柔化减淡”的混合模式,对右侧的矩形混合图像使用了“颜色减淡”的混合模式。通过操作可以看出“柔化减淡”的混合模式会使得色彩变得更为柔和,也更容易在减淡颜色的基础上仍然保持原有的色彩性质。

8、叠加
对左侧的矩形混合图像使用了“叠加”混合模式,对右侧的矩形混合图像使用了“屏幕”混合模式。“叠加”模式把图像的“基色”颜色与“混合色”颜色相混合产生一种中间色。“基色”内颜色比“混合色”颜色暗的颜色使“混合色”颜色倍增,比“混合色”颜色亮的颜色将使“混合色”颜色被遮盖,而图像内的高亮部分和阴影部分保持不变,因此对纯黑色或纯白色像素着色时“叠加”模式不起作用。
所以说,对颜色执行“叠加”模式或“屏幕”模式,这取决于底色。在保护底色的高光和暗调时,图案或颜色会叠加现有象素。底色不被替换,但会与混合颜色混合以反映原颜色的亮度或暗度。

[提示]:在混合模式讲解完毕后,会有专门的实例讲解来对叠加混合模式做进一步的探讨。
9、柔光
对左侧的矩形混合图像使用“柔光”混合模式,对右侧的矩形混合图像使用了不透明度为50%的“叠加”混合模式。在操作中可以理解到,如果混合颜色(光源)比 50% 灰色亮,则图象会变亮,就象被减淡一样;如果混合颜色比 50% 灰色暗,则图象会被变暗,就象被加深一样。用纯黑色或纯白色绘画,会产生明显较暗或较亮的区域,但不会产生纯黑色或纯白色。也就是说:柔光”模式会产生一种柔光照射的效果。如果“混合色”颜色比“基色”颜色的像素更亮一些,那么“结果色”将更亮;如果“混合色”颜色比“基色”颜色的像素更暗一些,那么“结果色”颜色将更暗,使图像的亮度反差增大。

10、模糊光
对左侧的矩形混合图像使用“模糊光”混合模式,对右侧的矩形混合图像使用了“柔光”的混合模式。相比较“柔光”混合模式而言,“模糊光”混合模式所产生的效果更为柔化,过渡更为平滑一些,颜色边缘也更为柔软。

11、强光
对左侧的矩形混合图像使用“强光”混合模式,对右侧的矩形混合图像使用了“叠加”混合模式。首先给我们的感受就是该种混合模式更为强烈的展现了混合图像的颜色效果,这种效果就好像是将耀眼的聚光灯照在图象上似的。
如果“混合色”颜色“基色”颜色的像素更亮一些,那么“结果色”颜色将更亮;如果“混合色”颜色比“基色”颜色的像素更暗一些,那么“结果色” 将更暗。除了根据背景中的颜色而使背景色是多重的或屏蔽的之外,这种模式实质上同“柔光”模式是一样的,不过它的效果要比“柔光”混合模式更强烈一些,同 “叠加”混合模式一样,这种模式也可以在基准图像的表面模拟图案或文本效果。

[注意]:有关在基准图像的表面模拟图案或文本效果的具体操作请参看后面“叠加”混合模式讲解的实例。
12、排除
对左侧的矩形混合图像使用“排除”混合模式,对右侧的矩形混合图像使用了“差异”混合模式。“排除”模式与“差异”模式相似,但是具有高对比度和低饱和度的特点,其与白色混合会使底色值反相,与黑色混合不产生变化。“排除”模式比用“差异”模式获得的颜色要柔和一些。我们可以在处理图像时,首先选择“差异”模式,如果效果不够理想地话,可以再选择“排除”模式来试试。

13、取反
对左侧的矩形混合图像使用“取反”混合模式,对右侧的矩形混合图像使用了“排除”混合模式。很显然该模式产生的效果是介于“排除”混合模式和 “差异”混合模式之间,比起“差异”模式来,该模式产生的效果要更柔和一些,较“排除”模式呢,该效果产生的效果要更为明亮一些。

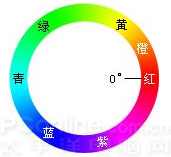
[加油站]:为了便于大家对于色彩的一些深入了解,我们这里对色彩的色相谱做一个简单的了解,首先先来看下图这个色相盘:

所谓色相就是指颜色的色彩种类,分别是:红色、橙色、黄色、绿色、青色、蓝色、紫色。这七种颜色头尾相接,形成一个闭合的环。如果以X轴方向表示0度起点,这个色相盘就是按照逆时针方向展开的。如下图所示:

我们将在这个环中,位于180度夹角的两种颜色(也就是圆的任意一条直径两端的颜色),称为反转色或者 互补色。
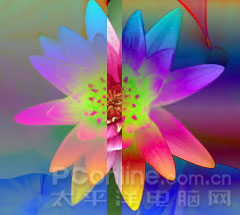
14、红、绿、蓝
从左到右,依次对矩形混合图像分别使用了“红”、“绿”、“蓝”三种混合模式。对于混合图像而言,相应的红、绿、蓝色区域在分别使用了“红”、 “绿”、“蓝”混合模式后会采用一种颜色叠加+柔化的方式而存在,而对于相应的其他的颜色区域而言,则是以该颜色的互补色与基准图像进行颜色叠加+柔化的方式而存在了。为了便于理解我所说的这句非常绕嘴的话,我们下面通过具体的试验来理解一下。

首先,我们将基准图像做一个替换,将其替换为一个黑色填充的矩形对象,混合图像不做变化。接下来依次对矩形混合图像分别使用了“红”、“绿”、 “蓝”三种混合模式,即可出现下图所示的效果。由此我们可以得知,在依次对黑色基准图像进行这三种混合模式操作时,红色、绿色、蓝色这三种原色会分别在 “红”、“绿”、“蓝”三种混合模式中高亮显示,而其他的色彩元素则直接和背景做透明融合处理了。

反之,如果将基准图像替换为一个白色填充的矩形对象的话,在依次对黑色基准图像进行这三种混合模式操作时,红色、绿色、蓝色这三种原色会分别在 “红”、“绿”、“蓝”三种混合模式中显示为透明,而其他的色彩元素则会分别以红色、绿色、蓝色这三种颜色的互补色(青色、紫色、黄色)的形式出现,与基准图像做颜色叠加操作、且高亮显示。

[注意]:为了便于后面几种Fireworks 8独有的混合模式的讲解,我们现在讲基准图像做一个细微的调整。在图像上左右分别添加上两列黑、白纯色的填充区,如下图所示。混合图像不做调整。

15、发光
对左侧的矩形混合图像使用“发光”混合模式,对右侧的矩形混合图像使用了“强光”混合模式。通过对比,可得出如下结论,在使用“发光”混合模式时,对于纯黑色基准图像,其混合效果与“强光”混合效果相当,而对于白色基准图像,则不发生任何作用,直接显示为白色。相比较“强光”模式,“发光”模式较之表现的更为强烈一些。所以说,对于混合图像中的所有颜色,在使用“发光”混合模式后产生的效果中会以更为饱满的颜色方式和基准图像进行叠加后而显示。当然,要排除掉基准颜色为白色的情况。

16、加热
对左侧的矩形混合图像使用“加热”混合模式,对右侧的矩形混合图像使用了“发光”混合模式。与“发光”模式不同的是,该模式对黑色基准图像不发生任何作用,直接以黑色来显示。而且对于基准图像中的黑色会在图层混合后生成的图像中以更为强烈的方式来显示出来。总体来说,较“发光”模式而言,“加热”模式后生成的效果会更为柔和一些。

17、反射
对左侧的矩形混合图像使用“反射”混合模式,对右侧的矩形混合图像使用了“颜色减淡”混合模式。通过图示可以发现两者在最终结果上是很相似的,但是“反射”模式相比较颜色减淡模式而言颜色体现的更为强烈些,暗色调会更为暗,亮色调也更为明亮,总体的饱和度更高些。而且对基准色的白色不做任何处理。

18、冻结
对左侧的矩形混合图像使用“冻结”混合模式,对右侧的矩形混合图像使用了“颜色加深”混合模式。通过比较可以发现“冻结”模式相比较“颜色加深”模式来说总体效果体现的更为柔和些,而且亮度也更高一些,饱和度则较低一些。而且对基准色的黑色不做任何处理。

19、添加的
对左侧的矩形混合图像使用“添加的”混合模式,对右侧的矩形混合图像使用了“变亮”混合模式。“添加的”混合模式相比较“变亮”模式而言,更像是一种曝光过度的变亮混合模式的展示。色调更为明亮,饱和度也更高了。该模式对于白色的基准色是不发生任何反应的。

20、去除的
对左侧的矩形混合图像使用“去除的”混合模式,对右侧的矩形混合图像使用了“变暗”混合模式。相比较“变暗”模式而言,“去除的”模式在暗色调处理更为强烈一些,对于细节显示上也更为精确。而且我们可以将该模式理解为是与“添加的”相对应的一种模式。该模式对于黑色的基准色不做任何变化,仍以黑色显示。

21、去除
对左侧的矩形混合图像使用“去除”混合模式,对右侧的矩形混合图像使用了“差异”混合模式。两者的共同点很明显,那就是对于基准色的白色处理上,都是以混合色的互补色与之相叠加而成,但是对于基准色上的黑色,去除模式就不起作用了,而差异模式则是混合色对黑色的直接叠加而产生效果。所以对于去除模式而言,对于基准色上的暗色调处理会使其变得更为加强。总体效果则是混合图像的互补色与基准图像进行颜色叠加产生的。

22、插值法
对左侧的矩形混合图像使用“插值法”混合模式,对右侧的矩形混合图像使用了“柔化减淡”混合模式。二者在总体显示效果上基本上没有什么大的区别,只是对于基准色的黑色显示出来的效果有所差异,“插值法”混合模式对于黑色、白色纯色均是直接进行了颜色叠加的操作,而不象“柔化减淡”模式那样对于暗色显示的更为强烈。从另外一个角度,也可以将“插值法”视为“反射”模式的一种柔化显示。

23、图章
对左侧的矩形混合图像使用“图章”混合模式,对右侧的矩形混合图像使用了“强光”混合模式。可以看出,“图章”混合模式更像是对“强光”混合模式进行亮度增大、对比度降低操作后形成的结果,且饱和度更高一些。

24、异或
对左侧的矩形混合图像使用“异或”混合模式,对右侧的矩形混合图像使用了“差异”混合模式。对于经过混合模式处理后生成的最终颜色效果,两者应该说没有什么大的区别,但是“异或”模式更像是对经过“差异”混合模式处理后又使用了某种滤镜处理后生成的一种近乎杂乱怪异的特效。它对基准色的单色处理并没有什么奇怪的地方,效果明显的部分主要体现在颜色过渡的区域,会以一种很多块干水粉的效果将颜色体现了出来。

好了,至此,Fireworks8里面新增的26种混合模式我们已经做一个比较全面的介绍了,关于这些混合模式的应用,仅仅通过这么几个简单的例子,以及简单的话语是无法说尽其中的奥妙的,更多的混合模式操作技巧及其使用方法,还是需要大家在实战中慢慢体会,只有通过多种方式的尝试,才能对于这些混合模式的使用有更为清楚地了解,才能充分利用这戏混合模式制作出更为精彩的特效来! |
 注册 登录
注册 登录