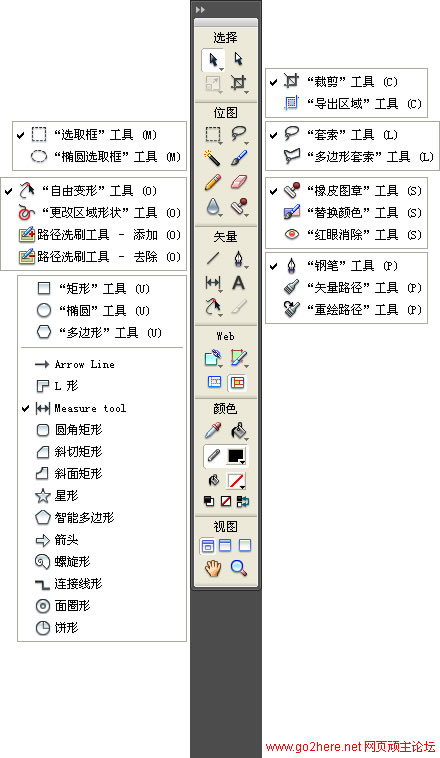
Fireworks CS4在绘图工具上的变化并不太多,如图1-1所示。

图1-1 Fireworks CS4的绘图工具
只是在矢量工具中新增了两个工具,【测量】 工具和【箭头线】 工具,由于我的测试软件的原因,在使用【测量】工具的时候总是会有错误提示,下面把这两个工具简单的介绍一下。
1.1 【测量】 工具的使用

【测量】工具是Fireworks CS4中用来测量对象实际尺寸的一个工具,在网页效果图设计中,我们经常需要测量某些对象的尺寸,或者是某些对象一部分的尺寸,在以前的版本中可以通过使用辅助线来测量,但是总是比较麻烦,现在则可以使用【测量】工具快速测量对象的尺寸,具体使用方法如下:
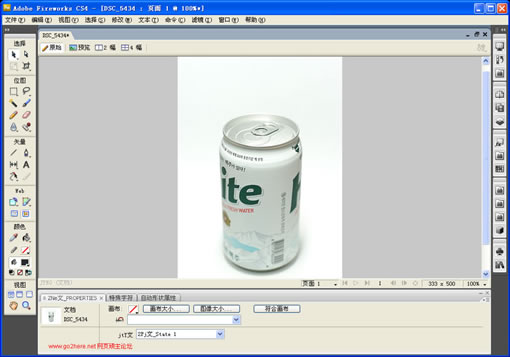
1、打开需要测量的图像素材,如图1-2所示,在这里需要测量图像中易拉罐的大致尺寸,需要注意的是这是一张位图,对于Fireworks以往的版本而言,在没有去掉图像背景并且把图像选取下来之前,测量其宽高是非常麻烦的。

图1-2 在Fireworks中打开图像素材
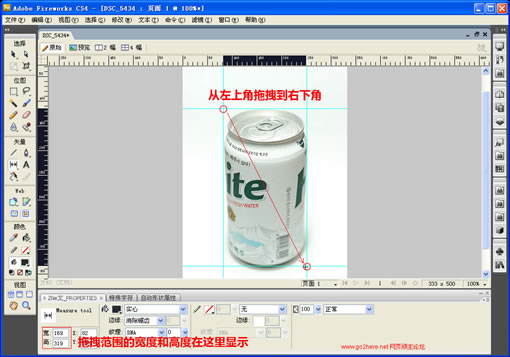
2、现在有了【测量】工具,一切都会变得非常简单,在矢量工具组中选择【测量】工具,在易拉罐的左上角的位置开始按住鼠标左键不动,向右下角的方向拖拽鼠标,一直拖拽到易拉罐的右下角来,如图1-3所示。

图1-3 使用【测量】工具
3、这样,所拖拽范围的尺寸就能够在【属性】面板的【宽度】和【高度】文本框中显示出来。
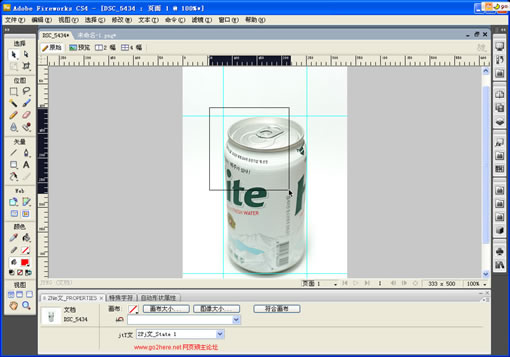
4、做一个简单的比方,当我们使用【指针】工具选择对象的时候是可以拖拽一个范围的,如图1-4所示。

图1-4 使用指针工具选择对象
5、而【测量】工具的作用等于就是显示了这个范围的宽度和高度。
【提示】使用【测量】工具,可以测量任意的范围,包括整体的宽高或者只是宽度和高度。
1.2 【箭头线】工具

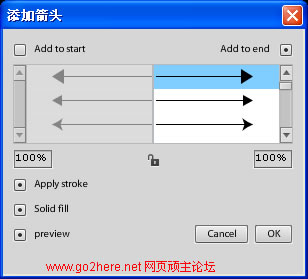
可以说【箭头线】工具在以前的各个版本的Fireworks中都存在,什么?哪里有?你用过【命令】→【创意】→【添加箭头】命令吗?对了,就是它了,现在等于是把这个命令集成到了Fireworks的工具面板中,如图1-5所示。

图1-5 添加箭头命令
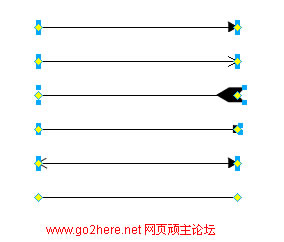
使用【箭头线】工具可以快速绘制各种箭头线条效果,即可以给线条的一侧添加,也可以加到两头上,甚至是不要箭头,如图1-6所示。

图1-6 绘制的各种箭头效果
【箭头线】工具作为Fireworks CS4的自动形状工具出现在矢量工具部分中,对箭头样式的调整,只需要单击线条两侧的黄色控制点即可。
1.3 【属性】面板的用户体验
学工具看属性,我想这句话地球人都知道,Fireworks CS4在【属性】面板的用户体验上也进行了改进,可以把任何的面板组合的【属性】面板中去,这其实和Flash CS3比较类似。
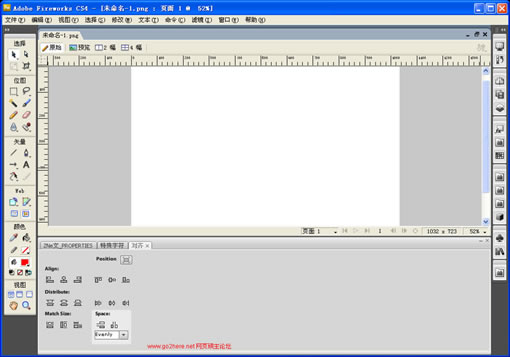
例如可以把最常用的【对齐】面板组合进来,这样以后就不用总是从【窗口】菜单去选择了,确实是方便了很多,如图1-7所示。

图1-7 把各种面板组合到属性面板中
1.4 智能辅助线工具
智能辅助线其实不算是什么新功能,在Flash8里就已经引入了这个功能,要说“新”只能是针对于Fireworks而言,不过确实还是很实用的功能。
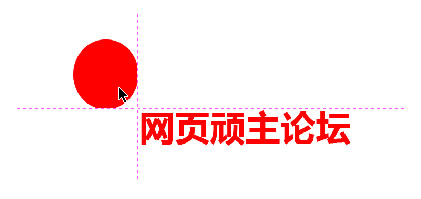
在Fireworks CS4中拖拽或移动对象的时候,智能辅助线就能够自动在对象的边缘产生洋红色的虚线来帮助对齐,如图1-8所示。

图1-8 智能对齐工具
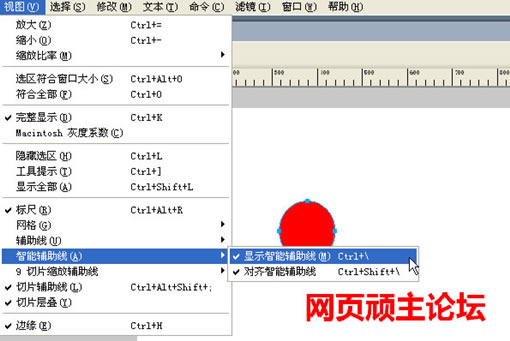
实用智能辅助线,对齐对象将会更加精确,可以在【视图】→【智能辅助线】菜单中进行相应的设置,如图1-9所示。

图1-9 智能辅助线的设置
1.5 文本工具的新属性
在使用【文本】工具向画布中输入文字后,【属性】面板中的文本属性多了一个新的设置,如图1-10所示。

图1-10 文本工具的新属性
至于这个属性的作用,目前还不是很清楚,能够知道的是它可以根据所选择的字体自动显示这个字体的粗细,包括:粗体、正常、中间。至于有什么用还得等正式版出来以后再说了。
1.6 无处不在的样式
Fireworks的样式对于提高创作效率的重要性大家都知道,可惜的是这次下载的试用版中并没有带任何的样式,不知道adobe在Fireworks CS4中能否增加一些新的样式呢?让人还是有些期待的,如图1-11所示。

图1-11 Fireworks CS4的【样式】面板
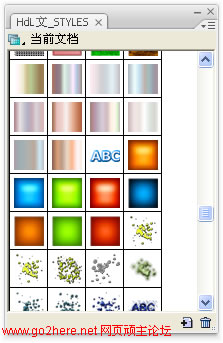
但是这并不影响我对Fireworks CS4的测试,导入了以前版本的样式,一样可用,如图1-12所示。

图1-12 导入样式
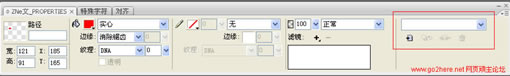
当在Fireworks CS4的画布中选择任何一个对象的时候,在【属性】面板的右侧,多了一个关于样式的对话框,如图1-13所示。

图1-13 【属性】面板中的样式对话框
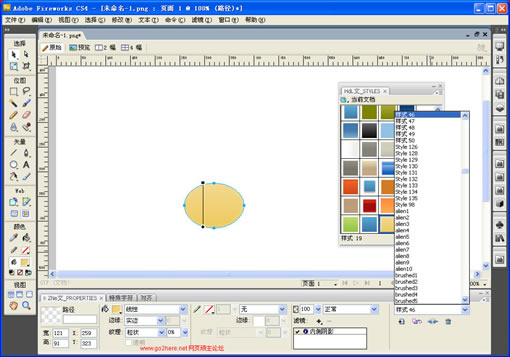
电击向下的三角箭头,就可以选择【样式】面板中的所有样式,并且应用到图形之上,如图1-14所示。

图1-14 选择样式
在样式对话框的下方还有4个按钮,作用分别如下:
【新建样式】 :可以把所选择对象上的效果保存为样式。 :可以把所选择对象上的效果保存为样式。
【重定样式】 :可以把对当前样式的修改保存到这个样式中。 :可以把对当前样式的修改保存到这个样式中。
【取消链接】 :去掉当前对象和所选择的样式之间的关联,这样再次保存成样式的话就可以保存成一个新的样式。 :去掉当前对象和所选择的样式之间的关联,这样再次保存成样式的话就可以保存成一个新的样式。
【删除样式】 :删除所选择的样式。 :删除所选择的样式。
可以说,样式表在Fireworks CS4中已经无处不在了,发挥样式的强大功能,可以提高工作效率、轻松分享作品。 |
 注册 登录
注册 登录