三、“层”面板、“特殊字符”面板、样式”面板、“库”面板
“层”面板新增操作手段、新增“特殊字符”面板、种类增加的“样式”面板、更酷的“库”面板。
1、“层”面板的介绍
在 Fireworks 8 里面,对于层面板有了几处比较贴切的改良措施,下面我们分别一一来看。
首先,我们先来看一个进行了多步操作的层面板,然后对于其中的功能来分别做介绍。

其一、单独对象层的锁定(图1处所示)。
对于单独的对象层,可以使用菜单“修改|锁定所选(Ctrl+Alt+L)”命令实现对该对象层的单独锁定,也可通过在编辑对象缩略图前面的空格内单击,显出锁头图标,从而实现对该对象层的锁定。
在 Fireworks 8 之前,是无法对单独的对象层来进行锁定的,当时解决的方法要么单独新建一个层,把需要进行锁定的对象全部转移过去,然后对其进行锁定,要么就是直接隐藏该层,也避免了对象被误删除,但这样一来,对于图像的总体编辑又有了影响,所以说是很不方便。而 Fireworks 8 的“锁定所选”功能对于编辑复杂图形、多路径对象来说,应该说是一种非常有效的手段,
其二、配合Shift键,可以一次性选取多个对象层。
如果一个层内有几个对象的话,选择会很简单,要么直接在编辑区采用圈选的方式进行,要么就在层面板上配合Alt键进行多个对象的选择,但是一旦我们一个层内有几十个、甚至几百个对象的时候,并且编辑区还有其他层的对象存在的话,要想全部选定该层的对象,上面这两种方法都不够科学。现在好了,在 Fireworks 8 里面,配合Shift键,可以一次性的快速选定从第一个对象层到最后一个对象层的所有对象,如果其中有单独锁定的对象层存在的话,会自动跳过该对象层,就像上图所示,凡是单独锁定的对象层是不会被选中的。
其三、在编辑区输入的文本对象,会在层面板上显示其内容的前几个字符(字符的多少会和你的缩略图选项设置有关)。个人认为这个功能对于需要进行多文本输入的图形制作者来说是非常有帮助的,可以在层面板上快速的找到相关的文本对象,比起在编辑区找来找去要快许多了。
[补充说明:]在Fireworks MX2004里面,对于编辑区内的位图对象,我们可以通过在层面板上单击该对象层从而获得该位图对象的选区,但是在 Fireworks 8 里面,这项功能却莫名其妙的消失了,令人费解,在实际应用中感觉很不方便。
2、“特殊字符”面板介绍
在 Fireworks 8 里面,新增了一个特殊字符面板,里面整合了许多常见的符号文字。对于这些字符的输入,在原来的版本中,一直没有什么特别好的方法,现在来看就非常简单了。

特殊字符面板的使用非常简单,先选取工具箱的“文本”工具(快捷键为“T”),在编辑区单击鼠标,然后在特殊字符面板中单击需要插入的字符对象即可完成该字符的输入,输入后,可以在属性检查器上对其进行颜色、字体等属性的调整。
如果我们需要在编辑区的文本对象中继续插入特殊字符对象的话,可以在使用“指针”工具的情况下,双击输入的文本对象,进入其编辑状态,从而在该位置插入新的字符对象;如果单击编辑区的文本对象,仅仅在选定的状态下单击特殊字符面板上的字符对象的话,也会实现特殊字符的插入,不过在这种情况下字符会自动插入到该文本对象的起始位置处。
[注意:]如果使用菜单“文本|编辑器”命令来进行文本编辑的话,是无法使用“插入字符”面板来进行特殊字符的插入操作的。
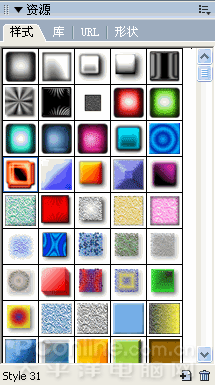
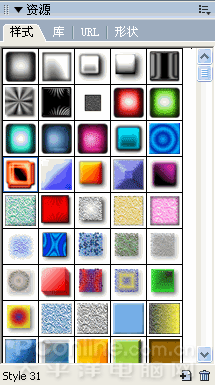
3、“样式”面板的增强
打开 Fireworks 8 的样式面板,会有让人耳目一新的感觉,新增了许多的样式,这些丰富的样式对于一些懒得进行滤镜调整却又想做出好的效果的用户来说,绝对是一个福音。
大家可以对于样式库的这些样式一一做一个实验,同时注意观察属性检查器上的相关的设定:一是滤镜部分的设定,可以看看特殊效果的实现是使用了何种滤镜效果的结果,这样对已自己也是一种眼界的拓宽,思路的拓展;二是注意看使用的填充材质,及其填充的手柄调整,从而对于填充技巧有更深层的认识。
我们在使用样式面板的时候,不妨尝试采用这么一种方法来进行,下面我们举一个按钮制作的例子来说明一下。

[实例1 浮雕效果按钮一例制作]
还是先来看一些制作的按钮效果,后面再来介绍简要的制作方法。

源文件下载(196KB, Winzip压缩文件)
1、选取工具箱的“矩形”工具,配合按动键盘上的“向上”箭头,在编辑区绘制一个圆角矩形对象(也可以先绘制矩形,然后通过属性检查器上的“矩形圆度”的数值来做圆角大小的调整),填充颜色、纹理都不用去管它,因为后面通过样式面板的操作这些都可以一步搞定。

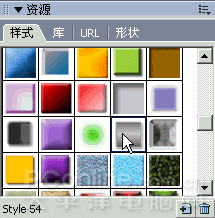
2、选取样式面板上的“style54”这种样式,单击应用该样式。

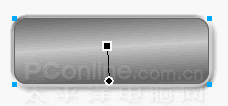
3、经过样式的应用,编辑区的矩形对象生成如下图所示的效果,一个按钮的雏形已经完成了。

4、输入按钮上的文本对象,字体、颜色、大小都根据自己的使用情况来决定。

5、在文本对象处于选中的状态下,再次应用“style54”这种样式,浮雕效果已经尽现了,如下图所示:

小结:在我们使用“样式”面板的时候,总是习惯对形状使用预设形状的样式效果,对文本对象,使用其预设的文本样式效果,其实,只要我们稍微转换一下思路,就会发现原来制作一个比较好的效果其实并不难,样式还有好多好多,大家不妨抽空多试验试验,看看还能轻松的制作出何种效果来。
使用“库”面板调用 Fireworks 8 新增的元件例子
安装完 Fireworks 8 ,会在安装目录的“Configuration/libraries”文件夹里面发现了有动画、按钮、项目符号、主题、手机面板等5个png文件,如果预览的话会是杂乱无章的图像效果,但是如果使用 Fireworks 8 分别将其打开或者导入的话,然后再打开“库”面板,发现了什么?原来每个png文件都是一类元件符号的集合体。我们可以直接从“库”面板中将其拖放到编辑器使用。
提示:如果需要将你制作好的动画呀、按钮呀、面板呀等等之类的元件对象导出留用,或与人共享的话,可以使用库面板右侧弹出菜单中的“导出元件”命令将其导出为png格式的文件,将来使用的时候,只需要直接导入这些png文件即可了。
下面我们将通过一个具体的动画banner的实例制作过程来对库面板的使用作一个比较清楚的了解。
实例2 一例动画banner的制作
还是先来看动画效果:(注:本例banner直接采用了织梦论坛的y365design用户的动画成品,特此感谢!)

源文件下载(196KB, Winzip压缩文件)
1、打开 Fireworks 8 ,新建文件,大小为468*60,背景色采用黑色。
2、选择菜单“文件|导入(快捷键Ctrl+R)”命令,在打开的导入对话框中,将“查找范围”定位到 Fireworks 8 的安装目录下Configuration/libraries文件夹,打开Animations.png文件。
3、将这些导入的动画元件对象,放到编辑区居中的位置,打开库面板可以看到都有哪些动画元件被导入到了编辑区了。


4、按组合键“Ctrl+A”,全部选定编辑区的对象,删除它们。接下来,我们就使用 Fireworks 8 附送的这些动画元件,来将上面的动画banner制作出来。
5、选中“库”面板中的“Slate”元件,将其拖动到编辑区上,对于出现的警告框,单击确定既可了,这样我们就在编辑区上快速添加了一个动画元件。

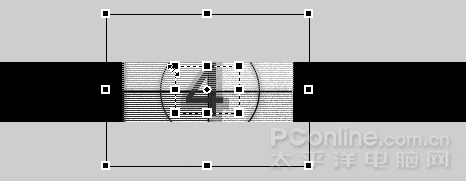
6、因为插入的元件会按照其默认大小来显示,所以这里需要对其大小作一个调整,选择编辑区上的“缩放”工具,按住“Alt”键,向中心方向拖放该元件对象,将其缩小,因为是动画元件,所以该动画的其余各帧也会自动做相应的调整。

进行缩放操作后,编辑区的动画元件对象如下所示,还可以对动画元件对象的位置作一个调整,本例中是使其居中了。

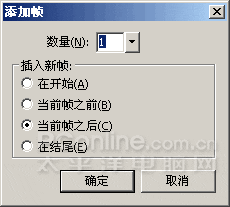
7、打开“帧”面板,选定最后一帧,单击“帧”面板右上角的弹出菜单按钮,选择菜单“添加帧”命令,在弹出“添加帧”的对话框中,不做任何调整,直接单击“确定”按钮即可。

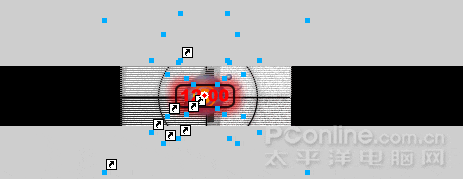
8、转到“库”面板,将其中的Walk cycle元件对象拖放到编辑区,按照上面步骤地操作,将其进行缩小的调整,使其符合编辑区的大小,如下图所示。

9、插入的 Walk cycle 动画元件是一个在原地走动的人物动画,而我们需要让这个小人儿“跑”起来。操作很简单,单击元件对象上的红色控制点,向编辑区的右方拖动,如果需要他跑出编辑区的话,就直接拖到编辑区外即可了。

10、打开“帧”面板,选定最后一帧,参照第7步的方法,添加一个新的帧。
11、在编辑区输入相关的文字对象,然后在“帧”面板上,选定最后这一帧,双击其帧速率数值“7”,在弹出的帧速率设置框中,将数值设为200大小,使得该帧的文字对象能够有个停顿,让大家看清你要表达的东西。
12、打开“优化”面板,将导出文件格式设为“Gif动画”,直接导出文件,本例到此结束。
对于部分面板的介绍,我们就到这里了,对于其他有部分功能增强的面板,这里就不再一一做介绍了。
|
 注册 登录
注册 登录