第三部分:实战操作部分
前面林林总总的说了不少Fireworks8的部分新功能,新本事了,不过即使在多的新功能,如果不能对工作产生什么好的有益的影响的话,相信大家都不会买它的帐的。本节我们还是会通过实例的形式在实战中继续感受Fireworks8带来的一些功能的新改进、而且这些新改进对于实战应该说是非常有帮助的,具体都有哪些呢,先来总结一下,看看哪些对于我们的切身工作会产生实际的帮助呢?
在本章中会主要介绍以下几个方面的操作要点:
1、新增形状“保存时间戳”的使用;
2、新增部分材质的实际应用;
3、对路径可进行再次编辑的附加到路径的文本对象;
4、纯色阴影滤镜命令的使用介绍;
5、增强混合图层模式的讲解;
6、CSS格式弹出菜单制作导出。
相信通过这6个方面操作知识的讲解,大家对于Fireworks8的实战功能是否增强,是否会使我们的工作效率有所提高定会有一个清楚地初步体验的。
一、新增形状“保存时间戳”的使用
1、打开“自动形状”面板,选中“保存时间戳”对象,将其拖放到编辑区。
2、编辑区上会自动出现一个保存的时间提示框,时间显示即为本地机器的时间指示。

3、使用工具箱的“部分选定”工具在插入的时间提示框上单击,可以发现插入的时间戳对象其实是两个文本框的组合。

4、 既然知道是文本对象了,再对其进行编辑,就比较容易了,通过属性检查器,将其搞定即可。
5、插入的时间戳对象其实在插入自动形状操作命令结束后就已经失去了自动形状对象的功能了,它仅仅就是以一个组合对象的形式存在了,也可以按“Ctrl+G”组合键取消其群组,然后对其进行文本对象的具体操作。
[小结]:“保存时间戳”这个自动形状对象的使用应该说是非常简单的,实用性应该说是比较一般,这个东西对于那些习惯对自己创作的东西用时间来标记分类保存的用户来说,应该说是方便了许多,省得去敲这些时间的文字了,呵呵。
二、新增部分材质的实际应用
仔细比较一下Fireworks8里面的填充材质以及图案与先前版本Fireworks的区别,发现其实在Fireworks8里面并没有增加过多的材质及图案,仅仅在填充、描边的材质里面增添了一个点的材质组,如下图所示:

而图案方面,则是仅仅新增了一组金属图案的预设,如下:

有关“点”的材质的具体使用会在后面“纯色阴影”滤镜讲解的时候使用到,这里就不做示范了,本节主要通过立体齿轮实例的制作,来具体看看金属图案组的实用。
实例1 立体金属齿轮的制作
照例,先来看看制作完毕的简单的效果图。

源文件下载(204KB, Winzip压缩)
1、打开Fireworks,新建文件,文件大小、背景色随意。
2、打开“自动形状”面板,选中其中的“齿轮”自动形状对象,将其拖放到编辑区添加齿轮对象。

3、选择属性检查器上滤镜菜单“阴影和光晕|纯色阴影”命令,在弹出的“纯色阴影”对话框中,可以根据个人习惯进行具体设置,本例主要是将距离的数值设置的稍小了一些,具体设置如下图所示。

[提示:]有关“纯色阴影”滤镜的使用方法,我们会在后面有专门的一节做具体的讲解,请关注。
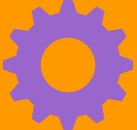
4、经过对齿轮对象使用“纯色阴影”滤镜,可以快速的制作出初步的立体齿轮效果了,如下图所示。

5、现在,对齿轮的填充方式做一个调整,力争体现出金属的效果来。在属性检查器上,将齿轮对象的填充类别设为“图案”,并选择其中的“金属—涡轮”图案效果,编辑区的齿轮对象会出现如下图所示效果。

6、经过上步的设置,可以发现,仅仅通过使用一个图案的设置,就可以初步出现齿轮的金属效果了。如果对于目前的金属表面不太满意的话,可以通过调整其填充手柄,对其填充的显示效果做一个再次的调整,如下图所示,本例是将圆形调节手柄拖放到齿轮右侧的位置处。

7、如果对于目前的金属效果还不够满意,可以通过再次调整填充的调节手柄来做进一步的设置,比如缩放矩形的调节手柄及改变其方向来对填充图案的内容做一个改变,如下图所示。

8、经过反复的调整,找到最满意的效果,即可结束本例的制作了。
[小结]:无论对于初步接触Fireworks8的用户也好,还是对于已经能够熟练操作Fireworks8的用户来说,这几个新增的图案、材质在实际应用中还是会帮上很大的忙的,只要你记得在合适的时候,合理的使用它们就足够了。
三、对路径可进行再次编辑的附加到路径的文本对象
通过前面的学习,我们已经了解到了在Fireworks8版本里面引进的“动态选取框”的使用方法,并且在实例中也的确感到了这个新增功能的便利所在,对于位图编辑来说,动态选取框功能的引入应该说一个所见即所得调整的有效展示,这也符合了Fireworks的一贯的风格。而对文本对象的编辑来说,一旦附加到路径上后,想再次调整路径形状的话,就需要先对附加到路径上的文本对象执行“从路径分离”命令,然后再进行路径的调整,然后再将文本对象附加到路径对象上去,应该说是相当麻烦的。在Fireworks8里面将这个问题变得的简单化了,那就是即使文本对象已经附加到了路径对象上,我们仍然可以通过使用部分选定工具对其路径节点做随时的调整,或者使用钢笔工具随时添加新的路径节点并对路径对象做细微调整,这个即时调整功能的加入真的是方便了好多,下面就来看看具体的操作方法。
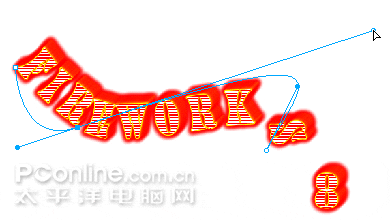
1、在编辑区绘制任意的路径对象,然后在编辑区输入文本对象。同时选定路径对象和文本对象,选择菜单“文本|附加到路径”命令,本例简单的制作了如下图所示的附加到路径的效果。

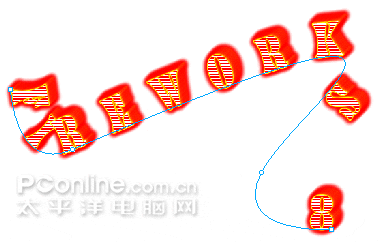
2、选取工具箱的部分选定工具,单击文本对象附加所在的路径对象上的任意一个路径节点,从而出现路径节点控制手柄,直接对手柄进行调整,改变路径对象的形状。

3、调整完毕后,观察编辑区的文本对象,会马上发生相应的变化。

如果需要增加新的路径节点,可以使用钢笔工具在路径对象直接添加,然后再做进一步的形状调整即可。
[小结]:一句话,好功能,好方便!
四、纯色阴影滤镜命令全接触
在前面对于Fireworks8新功能的讲解中,在有些实例槽中重已经多次使用到了这个“纯色阴影”滤镜命令,本节中就针对该滤镜对象对其使用方法及其技巧做一个详细的讲解。
首先先来看看调用方法:选定编辑区的对象后,选择属性检查器上滤镜菜单中的“阴影和光晕|纯色阴影”命令,即可对编辑对象执行“纯色阴影”滤镜操作了。
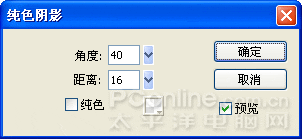
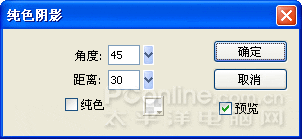
其次来看看该滤镜的一些参数设置对象,对编辑区的任意一个对象,执行上面提示的菜单命令操作后,会出现一个“纯色阴影”的对话框,里面主要包含了三项内容的设置:一是对阴影角度的设置,直接输入数值,或者通过调节滑竿均可对其数值大小进行调整;二是对阴影的远端距离对象本身的距离大小,数值的调整同角度的调整一样有两种方法;三是对阴影的颜色是否进行设置的控制,在未选定“纯色”前面的复选框的情况下,纯色阴影会自动显示为和添加纯色阴影的对象的边缘颜色、材质相同的颜色效果,如果选定“纯色”前面的复选框,即可通过单击位于该复选框右侧的填充颜色井来进行颜色选取、设置了。下面我们通过具体的几个效果来看看该滤镜的应用效果。

为了便于理解,针对矢量路径对象和位图对象,我们将分别通过不同的试验来对纯色阴影的使用做一个深入剖析。
(一)面向矢量路径对象:我们主要分为两块来对纯色阴影滤镜的使用来做一个介绍,一块儿为在“纯色阴影”对话框中不选择“纯色”前面的复选框的情况,另一块儿则为选中该复选框的情况。
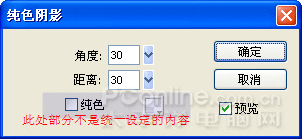
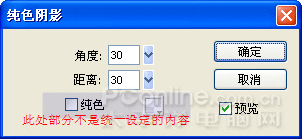
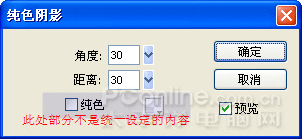
为了便于比较效果,我们统一拿“齿轮”自动形状作为添加纯色阴影滤镜的基本对象,并且将“纯色阴影”的对话框中的角度及其距离均设为“30”大小,如下图所示,以保证其统一性。
 
[注意]:上图仅是主要说明角度及其距离这两方面属性的设置内容,“纯色”前面的复选框是否选定并不在统一说明之列,大家要明白。
本部分主要是通过对齿轮对象设定不同的填充类型、边缘效果、纹理还有描边种类等内容,来一一了解使用纯色阴影滤镜后产生的具体效果。
A、不选择“纯色”复选框的情况
1、填充类别都为实心的情况下,是否进行纹理的设置对于产生的纯色阴影会有很大的影响的。如下图所示,左侧的图形对象为不使用任何纹理而产生的纯色阴影效果,右侧则为使用了纹理总量为78%的“羊皮纸”纹理后产生的效果。可以看出经过纹理的设置,使得产生的纯色阴影更富有了层次感,而且可以初步的分清了阴影和被操作对象的的界限。

2、填充类型都为渐变的情况下,是否进行纹理的设置对于产生的纯色阴影也会有一定的影响。如下图所示,左右两侧均将填充方式设为“渐变|缎纹” 方式,左侧没有使用纹理,右侧为使用了纹理总量为61%的“羊皮纸”纹理后产生的效果。通过和上图做比较,可以看出,渐变方式+纹理的使用方法弥补了实心填充后进行纯色阴影操作的一些不足,从而使主体对象更为清楚,而且阴影对象也较为清晰了。

3、填充类型都设为图案,下图中就都使用了“织物”这种图案,可以发现通过对边缘类型的调整及其纹理的调整对于纯色阴影的效果会有较大的影响。如下图所示,左侧图片为使用了“织物”图案进行填充后产生的效果,中间图片则是在使用图案填充的基础上,将边缘类型设为羽化,并将羽化值设为“10”后产生的效果,右侧图片则是在前面两个设置的基础上,使用纹理总量为79%的“羊皮纸”纹理后产生的效果。可见使用图案填充后再进行纯色阴影的设定会将图案的边缘效果充分体现出来,配合纹理使用的话,会令纯色阴影的色彩构成更丰富。

4、填充类型都为实心,描边种类都为“铅笔|1像素柔化”,颜色为白色,如果对描边的纹理量做一个调整的话,所生成的纯色阴影也会发生较大的变化。如下图所示,左侧图片为不设置纹理后产生的效果,右侧图片为使用了纹理总量为100%的“沙纹”纹理后产生的效果。可见在1像素描边的情况下,通过对描边纹理的设置会对纯色阴影的效果产生很大的影响。

5、描边类型相同,描边纹理设置相同,设置不同的填充类别对纯色阴影的效果基本上没有什么太大的影响。如下图所示,左侧为使用了实心填充后产生的效果,而右侧图片则为使用“渐变|轮廓”填充类型进行填充后产生的效果,两者没有什么太大的不同,但是此处大家可以通过对填充的纹理进行修改,看看是否对于产生的阴影效果有什么影响!

6、使用相同的填充方式,对描边使用相同的纹理设置,产生了迥异不同的效果。如下图所示,左侧图形为使用1像素柔化描边后产生的效果,中间图形则为使用“油画效果|大范围泼溅”描边类型,并将边缘宽度设为5后产生的效果,右侧图形则为采用了“水彩|加重”描边类型后产生的效果,非常清楚的可以看出不同的描边设置,对于阴影的生成产生的效果是差异很大的。

B、选择“纯色”复选框的情况
1、如果不对需进行滤镜处理的对象做描边设置的话,即使使用不同的填充效果,产生的纯色阴影是相同的。如下图所示,不同的填充效果及其图案填充都不会对已经进行描边设置的对象产生任何具体的影响,也就是说纯色阴影的颜色只关乎于描边类型及其颜色以及纹理的设置了。

2、对操作对象进行描边设置,是产生不同的纯色阴影的一种最有有效也最为直接的手段。如下图所示,左图和右图都使用了“油画|泼溅”的描边效果,左侧的笔尖大小为1,右侧的笔尖大小则为7,简单的设置,却产生了不同的效果,但是纯色阴影的颜色却丝毫不会发生任何改变的。

[小结]:综上的试验可以得出纯色阴影的使用心得:如果希望产生的阴影效果颜色、内容丰富的话,就不能选定“纯色”前面的复选框,如果需要阴影颜色单一整齐的话,就一定要勾选“纯色”前面的复选框。
(二)面向位图对象
同样,为了便于比较效果,我们采用同一幅位图对象为添加纯色阴影滤镜的基本对象,并且将“纯色阴影”的对话框中的角度及其距离均设为“30”大小,来保证其统一性。


素材文件下载(97KB, Winzip压缩)
A、不选择“纯色”复选框的情况
1、如果直接对位图对象使用纯色阴影滤镜的话,会直接参照位图边缘的颜色对象产生纯色阴影效果,如下图所示。特点为颜色丰富,边缘部分颜色分明。

2、选取工具箱的“套索”工具在位图对象的中部进行圈选,套索边缘为“实边”设置。

直接按“Delete”键,删除该选区,看看会出现何种效果。

可以看出纯色阴影对象进行处理时其针对的对象就是位图对象的边缘部分,一旦出现新的缺口,新的边缘,新的纯色阴影也会随之马上出现了。
3、将第2个试验操作的套索工具进行重新设置,将边缘设为“羽化”,并设置一个较大的羽化值,本例将羽化值设为了56,并且增加了一个选区范围。

连续按两次“Delete”键,将选区部分删除,会出现如下图所示的效果。

通过羽化的设置,纯色阴影的效果也会变得朦胧许多,与被处理对象的边缘过渡更为柔和。
4、将位图对象与矢量对象组合为蒙版对象,然后对其执行纯色阴影滤镜命令,观察会发生的效果
首先在编辑区绘制一个填充类型为渐变,颜色为黑、白过渡的圆形对象。

同时选定圆形对象和位图对象,选择菜单“修改|蒙版|组合为蒙版”命令,出现过渡效果,如下图所示。

对其执行纯色阴影滤镜命令,出现如下图所示效果。

可见,对于羽化边缘或者透明度降低的边缘部分,与其相应生成的纯色阴影也会产生出虚化的效果。
B、选择“纯色”复选框的情况
一旦选中“纯色”复选框,所生成的纯色阴影就相对起来要简单的多了,它只关乎于你所选择的纯色阴影的颜色而已,而对其它的元素则没有过多的影响了。

[小结]:对位图对象来使用纯色阴影滤镜命令的方式很简单,而且产生的效果也比较不错,配合遮罩及其其它的选区选区工具对位图进行处理后,再使用纯色阴影滤镜,有时会产生出更好的效果的,大家不妨多多操作试验,来对纯色滤镜的使用作一个更深入的了解。
实例2 浮雕文字制作方法一则
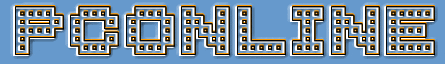
有关浮雕文字效果的制作方法已经很多很多了,本例中我们要使用纯色阴影滤镜来制作这款浮雕文字效果,教程开始之前,请先来看下面的效果图。

本例使用字体下载(8KB, Winzip压缩)
源文件下载(125KB, Winzip压缩)
1、打开Firewroks,新建文件,大小、背景色随意(本例采用的背景色颜色为“#FF6600”)。
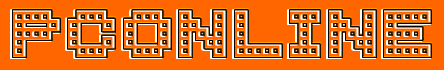
2、在编辑区输入文字,本例输入“PCONLINE”,字体采用“BM block”,字体颜色设为无,将描边色设为黑色,其余部分不做任何调整,编辑区出现如下图所示效果。

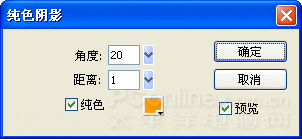
3、选中文本对象,选择属性检查器上滤镜菜单中的“阴影和光晕|纯色阴影”命令,将角度设为20,距离设为1,勾选纯色前面的复选框,并将颜色设为“#FF9900”或者和背景色保持一致也可。

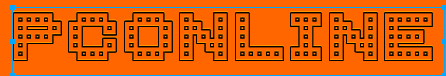
4、经过设置后,编辑区的文本对象出现如下图所示效果。

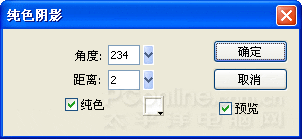
5、再次对其执行“纯色阴影”命令,具体设置参看下图,将阴影颜色设为白色即可。

6、此刻,编辑区文本对象如下图所示。

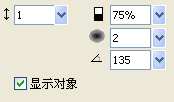
7、选择属性检查器上滤镜菜单中“斜角和浮雕|凸起浮雕”命令,具体设置请参看下图所示。

[提示]:在本步的操作中,可以试验一下,不选定“显示对象”前面复选框后产生的文本效果是什么。
8、全部设置完毕,编辑区的浮雕文本效果已经出现了,可以更换一下背景颜色,看看浮雕文本的效果会如何。

[小结]:上面的实例制作可以说是对纯色阴影使用的一种比较灵活的用法,可见纯色阴影的使用范围是比较广泛的,而且对于制作一些简单的3D特效来说,是非常有帮助的。只要在实战中灵活运用该滤镜效果,相信各位都会制作出更为独特的作品的。 |
 注册 登录
注册 登录