第二部分:菜单部分
在 Fireworks 8 里面,对于菜单这一块儿的改进有一些,应该说有些命令在实际使用中还是会发挥很重要的作用的。在这一部分,我们重点介绍其中几个值得我们关注的菜单变化,对于一些小细节的变化,我们就不在这里做介绍了。
一、菜单“编辑|插入|多边形切片”命令
Fireworks 系列中一贯保持的菜单“编辑|插入|切片”命令,在 Fireworks 8 中,为菜单“编辑|插入|矩形切片”命令所代替,与之对应的是新增了一个菜单“编辑|插入|多边形切片”命令,这对于习惯使用 Fireworks 来制作网页的朋友来说是一个非常有效的菜单命令,因为有些朋友在制作页面时,总是力求完美,即使对于切片的设置也是如此。虽然,在 Fireworks 先前的版本中,可以通过属性检查器来插入多边形切片,不过对于复杂的多变性对象来说,使用手工绘制的方法来加入多边形切片的方法就要大费气力了,现在简单了,只需要一个命令即可实现复杂多变形切片的插入了。
[实例1 插入复杂多边形切片]为了检验菜单“编辑|插入|多边形切片”命令的工作效率,我们选取在编辑区绘制一个星形自动形状对象并对其进行变形的种种不同方式来进行检验。
(一)、基本形状的多边形切片插入。
1、打开 Fireworks ,新建文件,文件大小、背景色随意。
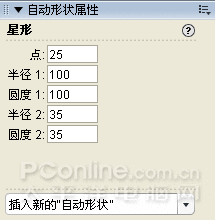
2、在“自动形状属性”面板上,单击“插入新的自动形状”下拉菜单,选择“星形”,对于“星形”自动形状对象的属性,做一个设置,将“点”设为25,其余各项保持默认设置即可。

3、选定星形对象,按“Ctrl+J”组合键或者单击工具栏上的“合并”按钮 ,对其进行路径合并操作,从而将自动形状对象转换为路径对象。 ,对其进行路径合并操作,从而将自动形状对象转换为路径对象。
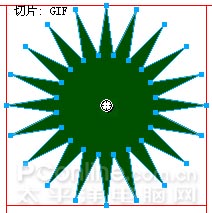
4、选择菜单“编辑|插入|多边形切片”命令,编辑区上马上就会添加一个与星形对象同形状的切片对象了。

[提示:]需要进行插入多边形切片命令操作的对象源必须是路径对象,如果是自动形状对象,或者位图对象,均不会添加多边形的切片,而是自动添加一个覆盖对象大小的矩形切片。这也就是我们必须要对“星形”自动对象执行“合并”路径操作的原因所在了。
(二)、变形对象的多边形切片插入。
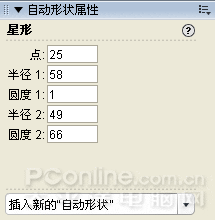
1、通过“自动形状属性”面板,插入“星形”对象。对于“星形”自动形状对象的属性,做一个设置,具体设置内容请参看下图。

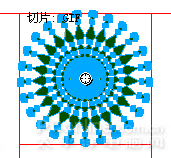
2、经过相关的设置,编辑区的星形对象会呈现出如下图所示的效果,应该说是一种非常复杂的路径对象了。

3、同理,选定变形星形对象,按“Ctrl+J”组合键或者单击工具栏上的“合并”按钮 ,对其进行路径合并操作,将其转换为路径对象。 ,对其进行路径合并操作,将其转换为路径对象。
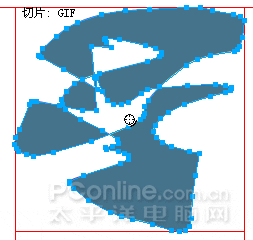
4、选择菜单“编辑|插入|多边形切片”命令,编辑区上同样会添加一个与变形星形对象相同形状的切片对象。

[提示:]由本例可见,只要是单一的闭合路径,不管该路径对象的复杂程度多高,对于插入多边形切片命令是根本没有影响的。
(三)、手动绘制的复杂形状的多边形切片插入。
1、选取工具箱的“钢笔”工具,在编辑区任意绘制一个你认为足够复杂的闭合路径对象。

2、选择菜单“编辑|插入|多边形切片”命令,编辑区上同样会添加一个与你绘制的路径对象相同的同形状的多边形切片对象。

[注意]:一定要在闭合路径上执行插入多边形切片命令的操作,如果是开放路径的话, Fireworks 会自动的将起、始的路径节点用直线连接,形成闭合路径后再插入多边形切片。
(四)、对于合成路径对象的多边形切片插入。
上面三个例子都是对单独的路径对象做插入多边形切片的操作,如果我们对多个路径对象做合成路径的相关操作后,还能否直接插入多边形切片呢,下面我们就来看看实际的操作结果。
[提示]:为了便于理解,我们只使用两个路径对象来进行合成路径的操作,然后对合成路径再做插入多边形切边的操作。
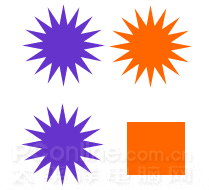
1、在编辑区上绘制四个对象:绘制三个星形对象,均将其点数设为较大的数值,绘制一个矩形对象,为了便于理解,我们将其在编辑区首先摆放如下图所示:

2、以位于上面的两个对象为一组、下面的两个对象为一组,将其位置均作一个一个调整,分别使其处于相交的状态,具体效果如下图所示。

[注意]:摆放位置可以根据个人情况来随意放置,本例仅仅是一个普通的说明,并非什么特例情况,希望大家注意。
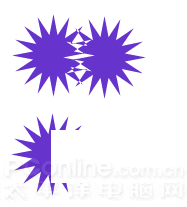
3、先后对上面两个对象,下面两个对象执行菜单“修改|合成路径|联合”命令,编辑区对象此刻会如下图所示。

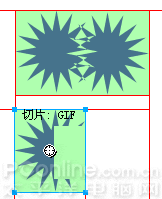
4、接下来,我们分别对上下两个合成路径对象执行菜单“编辑|插入|多边形切片”命令,可以看到上面的路径对象并未象我们预期的那样插入多边形切片,而是插入的矩形切片,下面路径对象则是按照要求插入了多边形切片,请看下图插入多边新切片的效果。

5、接下来,我们撤销刚才的操作步骤,回到第2步的操作状态。然后先对上面两个对象执行菜单“修改|合成路径|合并”命令,接着对下面两个对象执行菜单“修改|合成路径|打孔”命令,编辑区对象此刻会如下图所示。

6、分别对上下两个合成路径对象执行菜单“编辑|插入|多边形切片”命令,可以看到上下两个合成路径对象都插入了矩形切片,请看下图效果。

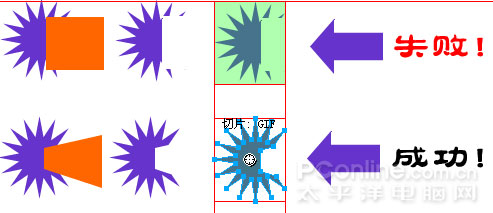
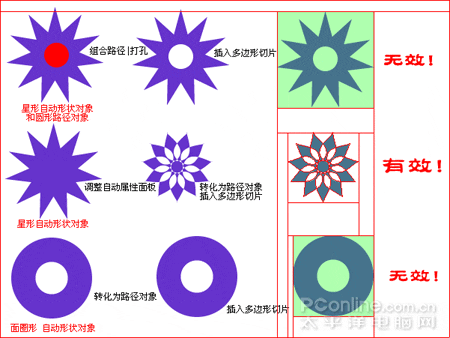
[小结]:对于单独的路径对象,无论该路径对象多么复杂,使用菜单“编辑|插入|多边形切片”命令均可以插入同路径对象相同的切片对象;但是对于合成路径对象,只要出现了不连续路径,都会统统以矩形切片的形式来出现。所以,这就需要我们在插入多边形切片之前,对路径对象要有了结,对于需要进行合成路径操作的这种情况,要尽量避免不连续路径的产生,以便于插入预期的多边形切片。最后再看一个示意图,加深一下印象。

如果是合成路径的话,还有一点儿需要特别注意,即使是连续的路径,在某种情况下,也会出现无法插入多边形切片的情况,那就是通过进行组合路径命令的操作后形成的镂空效果的合成路径对象,即使其为闭合路径对象,仍是无法实现插入多边形切片命令的后想要出现的预期效果,而是以矩形切片的形式插入,请看下图的示范,加深理解。

由上面,我们归纳出一条相对比较完整的结论:如果需要对选择的对象进行插入多边形切片命令的操作的话,必须要保证该对象为单独的闭合路径对象。
对于位图对象,如果想插入多边形切片的话,就需要使用到接下来要介绍的菜单“选择|将选取框转换为路径”命令将其先转化为路径对象,然后再使用插入多边形切片的命令来实现最终目的。请先看一个简单的图像操作示意图,具体的菜单“选择|将选取框转换为路径”命令的使用方法请见下文。

二、菜单“编辑|库”命令组
选择菜单“编辑|库”命令,即可出现如下图所示的 Fireworks 8 自带的库对象,有“Thumbs、主题、动画、项目符号、按钮及其Halo Lite”等六组库对象,不过其中的Thumbs库对象里面没有内容,却是不知道为何。
其实在上节中对于“库”面板我们已经有了一些介绍,现在所说的的“库”命令和“库”面板是有一定关系的,但是两者却不相同,这点儿需要大家注意。

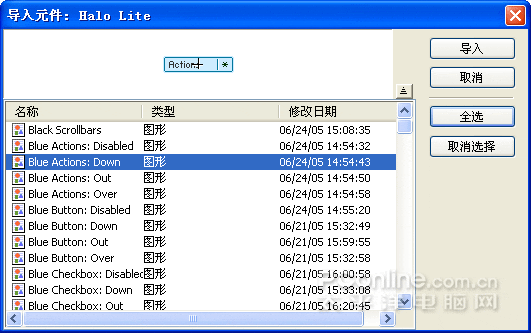
单击任何一个库对象,此处选择Halo Lite对象,编辑区会出现导入元件的对话框,如下图所示,单击其中的任意一个元件对象,然后单击“导入”按钮,即可实现对该元件对象的导入。

导入的元件对象会自动出现在“库”面板里面,可以备将来随时调用了。
三、菜单“选择|将选取框转换为路径”命令
如果让你来挑选 Fireworks 8 里面给你带来触动最大的变化是什么,你会选择什么呢?如果是我的话,我选择本节即将要介绍到的这两个命令。这两个命令的出现和改进,使得在 Fireworks 中进行位图处理的操作在一定程度变得方式更为灵活多样了,而且对于选区的控制、选取也更为精确了。关于两个命令的具体使用,我们会通过后面的实例操作来做一个详细的介绍。
例如,接下来我们要转换头发区域,可以先使用魔术棒工具选定蓝色头发区域,然后选取工具箱的滴管工具,在头发区域上进行取色,将填充颜色井的颜色设为相应的颜色,接下来再执行菜单“选择|将选取框转换为路径”命令,头发区域的矢量效果也就一步到位了。
四、菜单“修改|将路径转换为选取框”命令 和 菜单“选择|保存位图所选”命令
经过一段时间的时候,估计有些朋友对于一个功能的改变应该很是不适应的,那就是原来通过在层面板上配合“Ctrl”键单击路径对象层,从而快速获得该路径对象的选区,但是这么实用的功能却不知为何在 Fireworks 8 中莫名其妙的又消失不见了,个人认为“将路径转换为选取框”命令就是对这种操作方法的一个变相调整,当然用起来也不能说不方便,不过对于习惯了老版 Fireworks 的用户来说,又得适应一下子了。如果把“将路径转换为选取框”命令和“保存位图所选”命令结合起来使用的话,在实战中倒是有很大的作用的,下面我们通过制作奥林匹克五环旗的效果,来对这两个命令及其与之相联系的命令做一个了解。
实例2 制作奥林匹克五环旗]
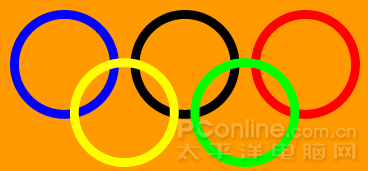
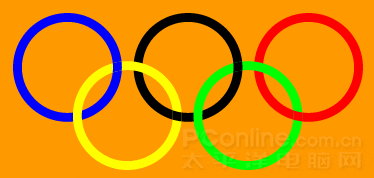
教程开始之前,还是先来看看本例制作完成的效果图。

源文件下载(215KB, Winzip压缩文件)
1、打开 Fireworks ,新建文件,大小、背景色随意。
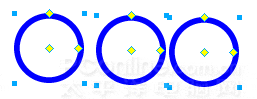
2、打开“自动形状属性”面板,插入“面圈形”自动形状对象,然后按“Ctrl+D”组合键依次再克隆出2个“面圈形”对象,同时选定编辑区的三个路径对象。

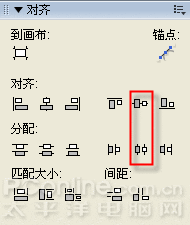
3、打开“对齐”面板,依次单击“垂直居中”和“水平中间分布”按钮,将三个路径对象按照水平方向等距离摆放好。

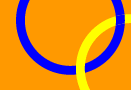
4、同时选定两个路径对象,克隆它们,然后放置到三个圆环的下方居中的位置,可以通过属性检查器对其“X、Y”的数值做精确调整。调整完毕,依次将圆环路径对象的填充色做一个设置,具体的颜色设置我们参照奥林匹克旗帜来进行,最终颜色设置完毕后效果如下所示。

5、按“Ctrl+A”组合键,同时选定编辑区的路径对象,然后克隆它们。为了便于操作,可以在层面板上新建一个层,然后将克隆的路径对象拖放到新层中。
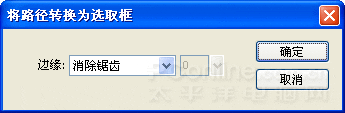
6、选中克隆的蓝色的圆环对象,选择菜单“修改|将路径转换为选取框”命令,弹出“将路径转换为选取框”的对话框,对边缘部分可以做“实边、消除锯齿、羽化、”等三项的调整,本例选用了默认的“消除锯齿”效果,单击确定按钮即可。

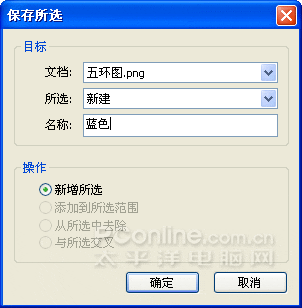
7、此刻克隆的蓝色圆环对象会消失,代之出现的是一个圆环形状的选区框,不要取消选区框,接下来马上选择菜单“选择|保存位图所选”命令,在弹出的“保存所选”的对话框中,可以看到保存选取框的内容已经大大增强了,别的暂且不管,我们只需要在“名称”栏内给我们需要保存的这个选取框键入一个对应的名称即可了,单击确定按钮,完成对该选取框的保存。

[提示]:对于需要保存的选取框,可以选择将选取框保存在本文档或是其他的文档中(前提是工作区上打开了多个文档对象),也可以选择对于所要保存的选取框是“新建”这个选取框还是对该选取框与其他的预先保存的选取框(前提是在相应的文档对象中,已经进行保存位图所选的命令操作)进行选区的进一步计算操作。
而且我们还可以发现,对于多选区的操作方式也比较全面了:
a.添加到所选范围(对于先前的 Fireworks 版本我们是通过配合Shift键来实现添加选区的操作的);b.从所选中去除(此项操作是通过配合Alt键来实现的);c.与所选交叉(此项操作是通过配合Alt+Shift键来实现的)”。
8、接下来,选中克隆的黄色圆环路径对象,选择菜单“修改|将路径转换为选取框”命令,然后选择菜单“选择|保存位图所选”命令,命名为“黄色”,单击确定按钮。

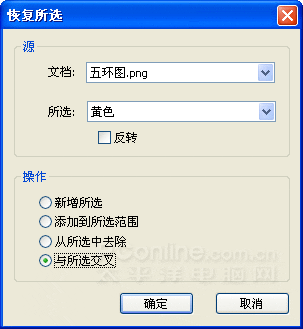
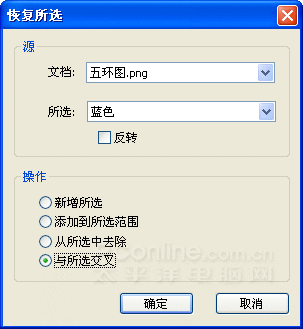
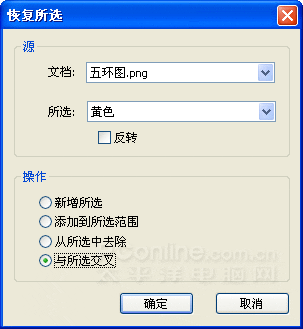
9、不要取消编辑区上的选取框,接着选择菜单“选择|恢复位图所选”名令,在弹出的“恢复所选”的对话框中,单击源区域内“所选”的下来菜单,选择“蓝色”,在操作区域内,将方法设为“与所选交叉”,单击确定按钮。

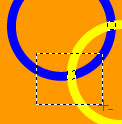
10、可以发现编辑区上的交叉选区出现了,如下图所示。

[注意]:需要解释一下了,我们上面这几步的操作目的就是为了要制作出两环嵌套的效果来,到本步,蓝黄两环的相交的选区已经得到,但是观察奥林匹克会旗可以得到上面的相交选区是我们需要的,所以还需要将下方的相交选区去除掉。
11、选取工具箱的矩形选取框工具,配合Alt键,将下方的相交选区选中,从而实现选区的去除。

12、将填充颜色井的颜色设为蓝色,按“Alt+Del”组合键,快速对选区对象实现颜色填充,经过本步操作,编辑区上红黄两个圆环的嵌套效果就出现了。

13、接下来选中克隆的黑色圆环对象,还是重复上面的几个命令:先是选择菜单“修改|将路径转换为选取框”命令,然后选择菜单“选择|保存位图所选”命令,将其命名为“黑色”,接着选择菜单“选择|恢复位图所选”名令,在弹出的“恢复所选”的对话框中,单击源区域内“所选”的下来菜单,选择“黄色”,在操作区域内,将方法设为“与所选交叉”,单击确定按钮。

14、接下来参照第10到12步的操作,制造黑色圆环和黄色圆环的嵌套效果。
15、接下来的操作就不再一一介绍了,参照上面的步骤操作,依次将黑色和绿色圆环、绿色和红色圆环的嵌套分别做好,就可以出现五环嵌套的效果了。

16、接下来,就通过属性检查器上的滤镜菜单命令的操作,给制作出来的五环标志做一个进步的效果处理。首先按“Ctrl+A”组合键,将编辑区的对象全选,然后按“Ctrl+G”组合键,组合它们为一个操作对象。选中组合对象,依次对其执行接下来的一些滤镜命令的操作。
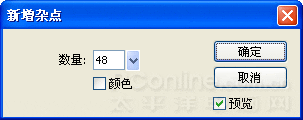
17、选择滤镜菜单的“杂点|新增杂点”命令,具体设置如下图所示。

18、执行滤镜菜单“阴影和光晕|投影”命令,具体设置如下图所示。

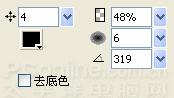
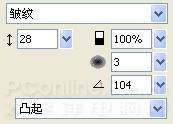
19、执行滤镜菜单“斜角和浮雕|内斜角”命令,具体的设置如下所示:

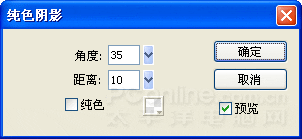
20、最后,对其执行滤镜菜单“阴影和光晕|春色阴影”命令,有关该滤镜命令的使用方法,我们在后面的教程中会有详细的介绍,本例只需参照下图所示进行设置即可了。

21、最终效果制作完成,保存,退出。
[注意]:在对非位图对象进行操作的时候,或者在编辑区上没有任何选区存在的情况下,即使你已经有了多个保存的选取框,菜单“选择|恢复位图所选”命令仍旧为灰色显示,为不可用状态。解决的方法就是要么创建新的选区,要么就新建位图土层或者对象,以激活该菜单命令。
[小结]:通过本节的学习,感觉 Fireworks 8 在选区控制、操作上的确是有了一定的进步,不过由于没有通道概念的引入,这些功能怎么看来都还是显得单薄许多,不过对于我们的日常的应用,只要要求不是太高的位图图形处理,应该是足够应付的了,具体功能还是那句话:亲自实践它!
五、菜单“命令|创意|添加阴影”命令
对于该命令的讲解,我们还是通过实例来说明,通过制作一个透视阴影的具体实例,相信大家对于该命令的使用方法会有一个全面的认识的。
实例3 透视文字特效
教程开始之前,照例还是先来看一下效果图。

源文件下载(72KB, Winzip压缩文件)
1、打开 Fireworks 8 ,新建一个文件,大小、背景色随意。
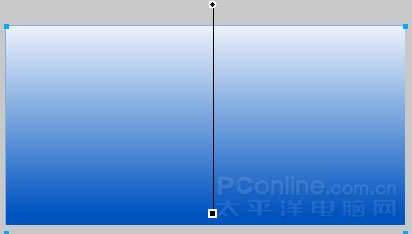
2、在编辑区绘制一个矩形对象,作为编辑区的背景。矩形对象采用线形渐变填充,本例采用的填充颜色设置为“#0054C1— #FFFFFF”,填充效果如下图所示(填充颜色可自行设定)。

3、在编辑区输入文本对象,本例文本对象的字体采用了“Arial Black”,并对其也做了渐变填充的设定,本例文本对象的填充颜色设置为“#0066CC — #000000”,如下图所示。

4、调整文本对象的渐变色的填充方向,将线形渐变的方向由水平调整为垂直方向,如下图。

5、选中文本对象,选择菜单“命令|创意|添加阴影”命令,这样即可给文本对象快速添加了一个透视阴影,如下图所示。

6、在添加的透视阴影对象上,我们可以发现共有两个黄色的菱形控制点,将鼠标移动到左侧的菱形控制点上,会出现提示:“方向:单击以重制”,所以,我们暂且将其称为“方向控制点”。

7、单击方向控制点,添加的阴影对象会自动恢复到和编辑区的文本对象相同的大小,并且阴影对象位于文本对象的下层,如下图所示。

8、此刻只需通过拖动方向控制点,即可对阴影的方向做一个任意的改变。本例中,我们计划将阴影投在文字的前方,所以应该向下方拖动方向控制点,具体操作如图所示

9、经过对方向控制点的调整,编辑区的阴影效果会如下图所示,透视阴影效果已经基本呈现了。如果对于目前的效果不满意,可以通过拖动方向控制点做一个进一步的调整,也可以单击该方向控制点,回到透视阴影的原始状态,然后再重新调整透视阴影的方向。

10、接下来来看另外一个黄色的菱形调节点的作用。在透视阴影对象的角上,还有一个黄色的菱形控制点,将鼠标移动到该控制点上即可出现“透视:单击以重置”的提示,该控制点是用来控制透视阴影的具体透视形状效果的,我们暂且将该控制点称为“透视控制点”。

11、拖动透视控制点,即可调整阴影对象的透视形状,如下图所示,对透视控制点向右侧方向进行拖动,这样即可对透视阴影的透视形状做一个调整了,如下图所示。

12、通过向右侧拖动透视控制点,可以产生如下图所示的透视阴影效果。同上面一样的是,如果对于透视阴影的形状不满意的话,单击该控制点即可恢复到透视阴影形状的“出厂设置”了。

[注意]:如果还需要对透视阴影的方向做进一步的调整的话,就需要通过向左或向右的方向拖动方向控制点,来对透视阴影的形状做一个水平方向的变形处理了,如下图所示。

如果需要对阴影的填充颜色作调整,直接调整属性检查器上的填充颜色井即可,还可以通过调整填充手柄,对阴影效果做进一步细微的调整。本例在后期对各部分进行了再调整,最终效果如下图所示。

[提示]:菜单“命令|创意|添加阴影”命令只能应用到路径对象或者文本对象上,无法直接对位图对象做该命令的操作,如果需要对位图对象做透视投影的话,方法想必大家马上就会想到了:先转换为路径对象,然后再添加阴影。此为正解!
六、菜单“命令|批次执行命令”命令组
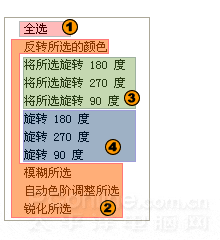
Fireworks 8 的菜单命令中,菜单“命令|批次执行命令”命令组(怎么这么拗口,呵呵)里面整合了11个对于图形对象常见的选择、变形、及其滤镜操作,具体内容如下图所示,下面我们依次对其作一个简要的介绍。

1、全选命令。全部选定编辑区的对象,感觉多余,即使我们不知道全选的快捷键为“Ctrl+A”,就是直接使用菜单“选择|全选”命令来进行全部选定的操作,也比选择这个菜单要来得快,因为毕竟这个“全选”命令属于2级菜单了,所以结论为:不方便;建议:使用快捷键“Ctrl+A”来进行全选的操作。
2、反选所选的颜色、模糊所选、自动色阶调整所选、锐化所选命令。常见的几个滤镜命令都集合在这里,综合上面的全选命令的设置,可以推断 Fireworks 8 出现该“批次执行命令”菜单的用心所在,即为初级操作用户服务,快速给其提供实现图形特效的一种途径,从这个角度来看的话,这几个命令的设置还算是比较合适,也算是比较常见了。
3、将所选旋转180度、270度、90度命令。也就是将菜单“修改|变形”命令组里面的相关变形命令整合到这儿了,是对编辑区的对象做旋转变形调整,在实际操作使用的方便性上和使用修改菜单命令没有什么大的区别,建议:选中需要进行变形调整的对象,单击鼠标右键,调出快捷菜单,选择其中的“变形”菜单命令组来进行相关的变形操作。
4、旋转180度、270度、90度命令。是将菜单“修改|画布”命令组里面的相关调整命令整合到了这里,是对画布做整体的角度旋转调整。在具体的使用中,建议在编辑区外的灰色区域内单击鼠标右键,调出快捷菜单,选择其中的“画布”菜单命令组来进行相关调整工作。
[小结]:对于初学者来说,是一个很好的常见批处理的命令集合,对于操作相对熟练的用户来说,可以选择采用使用快捷键或者右键快捷菜单的方式来进行这些操作,而不必理会这个新菜单命令组的存在。 :)
[结语]:通过对上面六组菜单命令的较为详细的介绍,相信大家对于 Fireworks 8 里面的菜单命令已经有了一个较为全面的了解和认识了,希望大家在实战中能够快速、便捷的利用这些菜单来为我们服务。 |
 注册 登录
注册 登录