步骤6 调整素材图像的位置
向上拖动“水泡”图像,使它显示的部分约占整个图像的五分之一,效果如图5-3-8所示。
小常识:做一名出色的设计时师,拥有大量的素材是一个必备条件。素材的积累主要依靠平时在网络上下载图像或者扫描杂志书籍等的图像。不过要注意:在引用素材进行设计的时候,要注意素材的版权。

图5-3-8 调整水泡图像位置
步骤7 制作线条效果
执行【图层】|【新键】|【图层】命令(快捷键Shift+Ctrl+N)新建一个图层。然后选择【矩形选框工具】工具(快捷键 M),拖动鼠标制作一个长条形的选区。再把前景色设置为浅蓝色(#63A4FD),执行【编辑】|【填充…】命令(快捷键Alt+BackSpace)用前景色填充,效果如图5-3-9所示。

图5-3-9 制作浅蓝色长条
步骤8 选择需要处理的范围
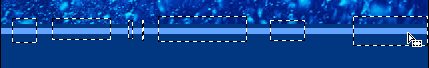
执行【选择】|【取消选择】命令(快捷键Ctrl+D)取消选区,然后再选择【矩形选框工具】工具(快捷键 M),按住Shift键拖动鼠标,制作出几个不连续的长方形选区,如图5-3-10所示。

图5-3-10 制作不连续长方形选区
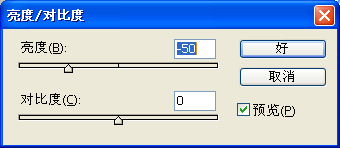
执行【图像】|【调整】|【亮度/对比度】命令打开“亮度/对比度”对话框,设置亮度为-50,然后【好】按钮,如图5-3-11所示,调节后效果如图5-3-12所示。

图5-3-11 亮度/对比度对话框

图5-3-12调节被选择部分的亮度
步骤10 对条纹作进一步修饰
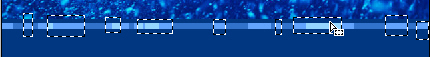
执行【选择】|【取消选择】命令(快捷键Ctrl+D)取消选区,然后选择【矩形选框工具】工具(快捷键 M),按住Shift键拖动鼠标,在原有基础上再制作出几个不连续的长方形选区。
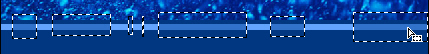
然后执行【图像】|【调整】|【亮度/对比度】命令打开“亮度/对比度”对话框,设置亮度为50,然后【好】按钮。效果如图5-3-13所示。
提示:读者猜到这一步是为了什么吗?对了,这一步是制作一个不重复的装饰条纹,起到分割上下版面的作用。在这一步,读者除了按照本书的操作,还可以自己发挥想象力,制作出比本书操作更好的装饰条纹来。

图5-3-13 装饰条纹最终效果
5.3.2 背景底纹的制作
海报的背景图像已经制作完成,我们再接再厉,继续完成海报的背景底纹。
步骤11 打开素材文件
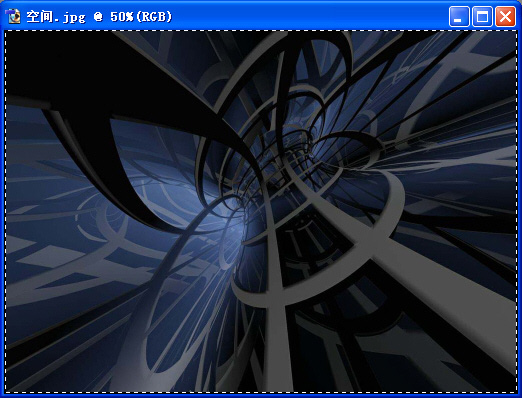
为了表现空间感,使用一个素材图像“空间.jpg”。执行【文件】|【打开…】命令,打开“空间.jpg”文件。然后执行【选择】|【全选】命令,或者按快捷键Ctrl+A全选图像,再执行【编辑】|【拷贝】命令,或者按快捷键Ctrl+C对全选的图像进行拷贝。如图5-3-14所示。

图5-3-14 全选空间图像
步骤12 调入素材图片
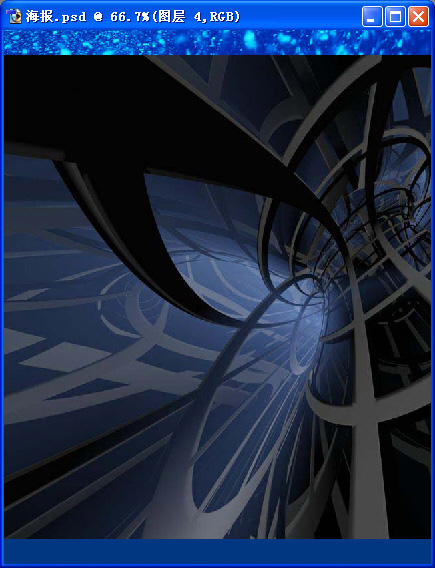
单击刚才“海报”窗口的标题栏,返回到“海报”窗口,然后执行【编辑】|【粘贴】命令,或者按快捷键Ctrl+V粘贴刚才拷贝的图像,如图5-3-15所示。

图5-3-15 粘贴空间图像
步骤13 调整图层顺序
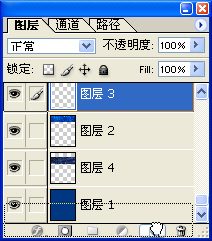
接下来将调整图层位置,使“空间”图像位于“水泡”和装饰条纹下面,并且调节图像大小以满足画面要求。
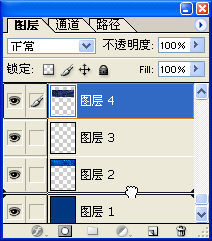
首先执行【窗口】|【显示图层】(如果图层面板已显示,此步可免),把 “图层4” 拖动到“图层2”和“图层1”之间,如图5-3-16所示。

图5-3-16 调整空间图像所在层的位置
步骤14 对图像进行变形处理
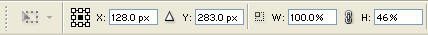
单击图层面板中的“图层4”,使图层4为当前编辑图层。执行【编辑】|【自由变换】命令(快捷键Ctrl+T),在工具栏中输入X为128.0px,Y为283px,H为46%,如图5-3-17所示。然后按【进行变换】按钮(快捷键Ctrl+Enter)。

图5-3-17 设置自由变换的参数
网站推荐:It部落 Itbulo.com是一个十分专业性的设计网站,分有“平面视觉”、“WEB视觉”、“多媒体视觉”、“CG视觉”等多个栏目,适合于不同类型的设计人员,另外这里的论坛也是网络上人气比较旺的一个。地址:http://www.chinavisual.com
步骤15 删除不需要的部分
选择【矩形选框工具】工具(快捷键 M),拖动鼠标在“空间”图像的下部制作一个长方型的选区。然后执行【编辑】|【清除】(快捷键Delete)删除图像,效果如图5-3-18所示(选区内透明部分为删除的部分)。

图5-3-18 调整空间图像大小
小技巧:当需要快速隐藏工具栏和多个浮动面板时,可以同时按“Shift”和“Tab”键,浮动面板会立即隐藏起来,再同时按下两键,面板又会显现;如果只按下“Tab”键,则工具栏连同浮动面板一起隐藏,再按一下该键,它们会再次显现。
步骤16 调整图像色彩
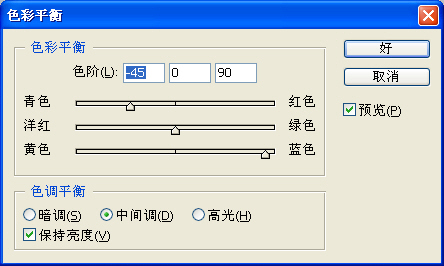
接下来调整“空间”图像颜色使之适应整个海报的色调。首先执行【选择】|【取消选择】命令(快捷键Ctrl+D)取消选区,再执行【图像】|【调整】|【去色】命令(快捷键Shift+Ctrl+ U),然后执行【图像】|【调整】|【色彩平衡】命令(快捷键Ctrl+B)打开“色彩平衡”对话框,在第一个色阶输入框内输入-45,再第三个输入框内输入90,如图5-3-19所示。

图5-3-19 色彩平衡对话框
接着执行【图像】|【调整】|【亮度/对比度】打开“亮度/对比度”对话框,输入亮度为20,对比度为10,按【好】按钮,如图5-3-20所示。

图5-3-20 亮度/对比度对话框
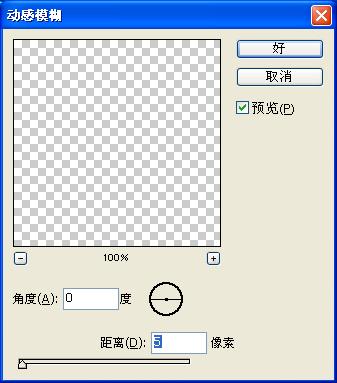
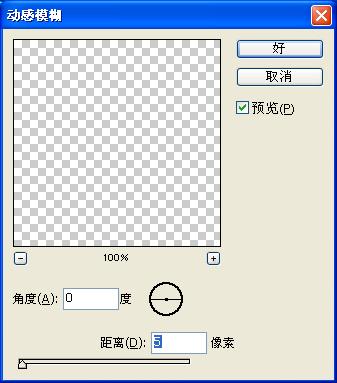
最后执行【滤镜】|【模糊】|【动感模糊】命令打开“动感模糊”对话框,输入角度为0,距离为5,按【好】按钮,如图5-3-21所示。

图5-3-21 动感模糊对话框
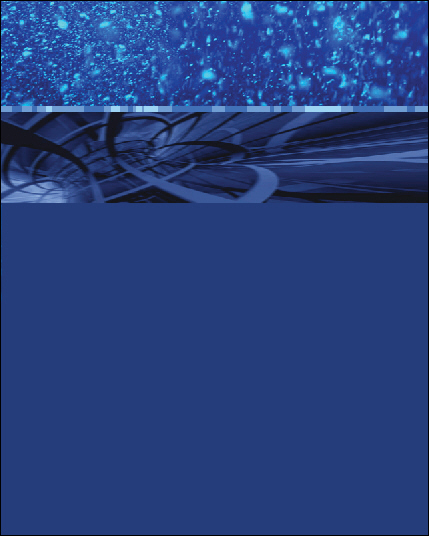
完成这一步后效果如图5-3-22所示。

图5-3-22 调整空间图像色彩后的效果
网站推荐:蓝色理想是以其论坛而闻名于网络的,这个论坛是网络上比较早也比较好的一个论坛,很多设计高手在这里出没,如果你想学一两手,来这里是没错的。网址http://www.blueidea.com
步骤17 制作另一条装饰条纹
下面再在“空间”图像的下面加一条装饰条纹,这次我们可以利用刚才已经做好的装饰条纹。首先执行【窗口】|【显示图层】(如果图层面板已显示,此步可免),在“图层3”上单击右键,执行【复制图层…】命令打开“复制图层”对话框,按【好】,或者拖动“图层3”到图层面板上的【创建新的图层】按钮上放开,即可复制“图层3”,如图5-3-23所示。

图5-3-23 快速复制图层
小技巧:在图层窗口中,有很多操作可以用拖动来实现,如通过拖动图层到【创建新的图层】按钮上可以复制图层,拖动图层到【删除图层】按钮(就是那个垃圾箱图案的按钮)可以删除图层。充分利用这些快捷按钮,可以提高工作效率。
现在单击图层面板中的“图层3 副本”,使“图层3 副本”图层为当前编辑图层。拖动图像向下到“空间”图像的下方,执行【编辑】|【自由变换】命令(快捷键Ctrl+T),在工具栏中输入H为50%,按【进行变换】按钮(快捷键Ctrl+Enter),效果如图5-3-24所示。

图5-3-24 制作另一条装饰条纹
步骤18 制作动感条纹
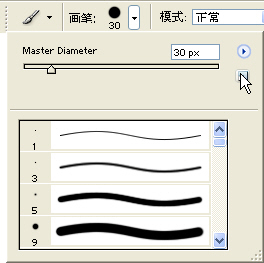
接着将在“空间”图像下面做一些富有动感的横向条纹。执行【图层】|【新键】|【图层】命令(快捷键Shift+Ctrl+N)新建一个图层。选择工具面板上的【画笔工具】(快捷键B),在工具栏上单击“绘画画笔”出现一个对话框,输入直径为30,单从右上角的【从此画笔创建新的预设】按钮,输入“画笔名称”为“Hard Round 30 #1”,按【好】按钮,如图5-3-25所示。

图5-3-25 画笔属性框
接着设置前景色为浅蓝色(#99CCFF),用画笔工具在“空间”图像下面画出一些线条,效果如图5-3-26所示。

图5-3-26 用画笔画出一些线条
执行【滤镜】|【模糊】|【动感模糊】命令打开“动感模糊”对话框,输入角度为0,距离为999,按【好】按钮,效果如图5-3-27所示。

图5-3-27 动感模糊线条
接下来我们重复上面先画线条再动感模糊的操作,再制作出类似的的横向条纹,充满“空间”图像下面的画面,效果如图5-3-28所示。
提示:这里需要提醒读者的是,这里要做的是一些不规则的横向条纹,所以画线条并不一定要按照本书的操作,只要做出类似的效果就可以了。

图5-3-28 横向条纹最终效果图
小技巧:当我们要复制图像中的对象时,常使用编辑菜单中的复制命令。复制一次,也许不觉得麻烦,但多次复制就相当不便了。这时你可以先用【选框工具】选定对象,而后使用【移动工具】,再按住“Alt”键不放,当光标变成一黑一白重叠在一起的两个箭头时,拖动鼠标到所需位置即可。若要多次复制,只要重复地松放鼠标就行了。
步骤19 添加矢量图形
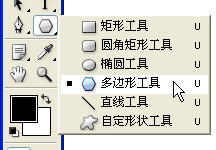
现在再添加几个箭头。选择工具面板上的【多边形工具】(快捷键U),如图5-29所示。

图5-3-29 选择多边形工具
在工具栏里输入边为3。然后按住Shift键,拖动鼠标画出一个方向向右的三角形,如图5-3-30所示。

图5-3-30 制作一个三角形
接着选择【矩形工具】(快捷按钮U),拖动鼠标画一个长方形,如图5-3-31所示。

图5-3-31 制作一个箭头
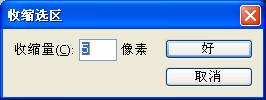
在图层面板上的“形状一”图层按右键,执行【栅格化图层】命令。然后按住Ctrl键单击“形状一”图层载入形状一的形状的选区。执行【选择】|【修改】|【收缩】命令打开“收缩选区”对话框,输入收缩量为5,按【好】按钮,如图5-3-32所示。
提示:从Photoshop的6.0版本开始,使用【矩形工具】制作出来线条都是矢量线条,如果要进一步对其进行操作,往往要执行【栅格化图层】命令。所以如果你发现不能用橡皮擦命令擦除线条的话,应该看看你是否已经栅格化线条图层。

图5-3-32收缩选区对话框
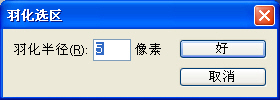
再执行【选择】|【羽化】命令(快捷键Alt+Ctrl+D),打开“羽化选区”对话框,输入羽化半径为5,按【好】按钮,如图5-3-33所示

图5-3-33 羽化选区对话框
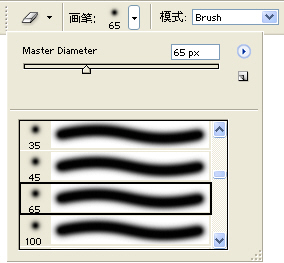
执行【编辑】|【清除】(快捷键Delete),使箭头产生镂空效果。然后执行【选择】|【取消选择】命令(快捷键Ctrl+D)取消选区。选取工具面板上的【橡皮擦工具】,在工具栏上选择“柔角65象素”画笔,如图5-3-34所示。

图5-3-34 橡皮擦属性框
按住Shift键,拖动鼠标删除箭头尾部的一部分,效果如图5-3-35所示。
提示:Photoshop中,使用按Shift键同时进行拖动图像、擦除、画直线等操作时,可保证操作的路线是垂直或水平的。比如画直线时,可以画水平线或垂直线,这里用于擦除,也是为了保证擦除边缘是垂直的。

图5-3-35 箭头最终效果图 上一页 [1] [2] [3] [4] 下一页 |
 注册 登录
注册 登录