大家经常会在一些商品的背面见到各式各样的条形码,这个也能在Photoshop里面做出来吗?是的!我们通过使用Photoshop的“添加杂点”滤镜和“动感模糊”滤镜配合色阶参数的调整,就可以迅速的制作出条形码纹理效果来,实例完成后的效果如图4-4-1所示。
提示:效果看起来虽然简单,可是制作的思路却值得大家推敲,这个例子给了大家一个很好的启示。

图 4-4-1 条形码最终效果图
知识提要
◇ 随机间隔条纹的制作
◇ 选区的应用
◇ 简单的文字输入
制作步骤
步骤1 创建新的图像文件
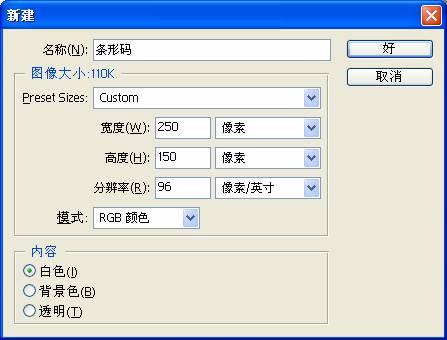
首先我们执行【文件】菜单中的【新建…】命令,或者按快捷键Ctrl+N,打开【新建】对话框,输入图像的“名称”为“条形码”,然后把图像的“宽度”设置为250像素;“高度”设置为150像素;图像“模式”设置为“RGB颜色”。完成后按【好】按钮,如图4-4-2所示。

图 4-4-2 新建文件窗口
步骤2 制作杂点效果
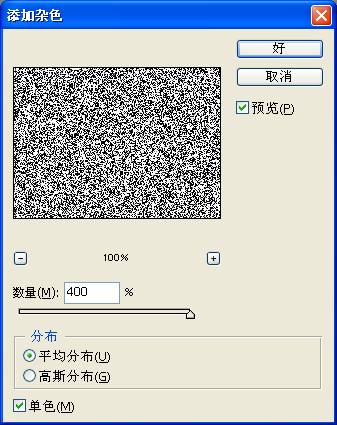
接下来,我们执行【滤镜】|【杂色】|【添加杂色…】命令打开【添加杂色】滤镜对话框,设置“数量”为400%;“分布”为“平均分布”;勾选【单色】多选框,完成后按【好】按钮,这样就为图像添加了杂点底纹,效果如图4-4-3至图4-4-4所示。
提示:【添加杂色…】命令可以产生随机分布的杂点纹理,利用它的这种特点我们可以通过形变处理,把它转换成间隔随机的条形码效果。

图 4-4-3【添加杂色】对话框

图 4-4-4 添加杂点效果
步骤3 对杂点进行动感模糊处理产生竖条纹理
为了进一步产生竖条的纹理效果,我们可以通过“动感模糊”滤镜对杂点底纹进行处理实现。执行【滤镜】|【模糊】|【动感模糊…】命令打开【动感模糊】滤镜对话框,设置“角度”参数为90度;“距离”参数为999像素,完成后按【好】按钮,效果如图4-4-5至图4-4-6所示。
提示:杂点滤镜配合动感模糊滤镜能产生疏密不均的平行线条。这个技巧我们还会经常用到。

图 4-4-5 【动感模糊】滤镜对话框

图 4-4-6 动感模糊后的效果
步骤4 分隔竖条纹理
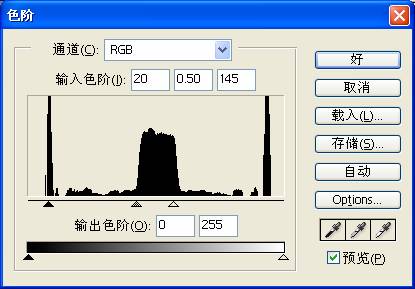
接下来,我们对竖条纹理进行色阶处理,使黑白条纹明显的分隔出来。执行【图像】|【调整】|【色阶…】命令,或者按快捷键Ctrl+L,打开【色阶】对话框,设置输入色阶参数为:20;0.50;145,完成后按【好】按钮。效果如图4-4-7至图4-4-8所示。

图 4-4-7 调整图像的色阶

图 4-4-8 调整了色阶后的效果
步骤5 加强分隔的效果
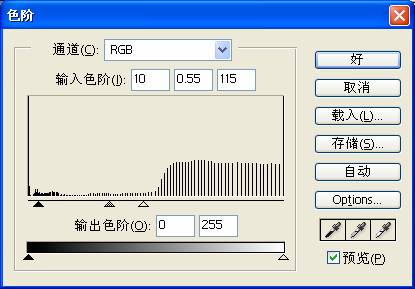
为了使效果更加明显,在原来的基础上再执行一次色阶命令,这次将输入色阶参数设置为:10;0.55;115,完成后按【好】按钮,效果如图4-4-9至图4-4-10所示。
提示:使用色阶命令可以有效的实现图像的色域分离,这就是一个很好的例子。

图 4-4-9 再次调整图像色阶

图 4-4-10 调整了两次色阶后的效果
步骤6 设置需要的纹理范围
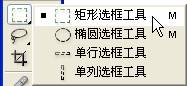
点击工具箱中的【矩形选框工具】按钮,或者按快捷键M,选择【矩形选框工具】,然后在图像中点击鼠标左键并拖动,制作一个矩形选区,选取我们最终所需要的范围,如图4-4-11至图4-4-12所示。

图 4-4-11 选择【矩形选框工具】

图 4-4-12 建立矩形选区
步骤7 去掉不需要的部分
执行【选择】|【反选】命令,或者按快捷键Shift+Ctrl+I,将刚刚建立的选区反选,然后按键盘上的Delete键删除不需要的图像,随后执行【选择】|【取消选择】命令,或者按快捷键Ctrl+D,取消选区。完成后效果如图4-4-13所示。
提示:该选哪里和不选哪里我们心里面要很清楚!

图 4-4-13 清除了多余图像后的效果
步骤8 处理一下纹理效果的外形
现在条形码纹理的底纹已经基本制作完毕了,接下来我们需要在条形码底部适当的地方添加文字以完成最终的效果。首先还是选用工具箱中的【矩形选框工具】,在图像中选择需要给文字预留挖空的区域,然后按键盘上的Delete键将相应的区域删除。随后执行【选择】|【取消选择】命令,或者按快捷键Ctrl+D,取消选区,效果如图4-4-14至图4-4-15所示。

图 4-4-14 在需要清除的区域建立选区

图 4-4-15 清除选区后的效果
步骤9 加入条形码的指示文字
点击工具箱中的【文字工具】按钮,或者按快捷键T,选择【文字工具】(如图4-4-16所示),然后按键盘上的Enter键调出【文字工具】的选项栏,如图4-4-17所示。在选项栏中读者可以根据实际的需要设置文字的字体和大小,随后在图像上合适的位置点击鼠标左键开始添加文字。完成后按Ctrl+Enter组合键完成文字编辑状态。现在的效果如图4-4-18所示。
提示:【文字工具】我们经常使用,但是要控制好它的格式并不简单,好像这里,我们要把一大串文字贴贴幅幅的放到条形码中间,就需要对文字的大小和间距等参数作细致的调整的。

图 4-4-16 选择【文字工具】

图 4-4-17 设置文字属性

图 4-4-18 输入文字
至此,条形码纹理的制作全部完成,最终效果如图4-4-18所示。
举一反三:
这个例子操作起来并不困难,关键是我们要能够想到怎样用Photoshop自身的功能来模仿这种有趣的效果,这就是使用Photoshop的乐趣所在! |
 注册 登录
注册 登录