步骤4 调用时钟素材图片
这个例子中我们想到了一个“让时间为你停止”的创意,意思是祝福那位女士永远年轻,于是我们利用了一个“时钟”的素材图像。
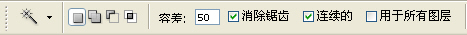
执行【文件】|【打开…】命令,打开“时钟.jpg”文件。然后选择工具箱上的【魔棒工具】按钮(快捷键 W),在工具栏中输入“容差”为50,按Enter键。接着在图像的左上角“时钟”的背景上单击一下,选取“时钟”图像的背景,如图6-1-7和图6-1-8所示。
提示:在Photoshop中,【魔棒工具】是一个很有用的选择工具,它可以选择同一颜色范围的选区。要用好【魔棒工具】,还要看具体的图像的情况对容差值进行调整。对“时钟”图像而言,因为它的背景颜色比较连续且均匀,所以我们就把容差值设置得比较高。

图6-1-7 选取【魔棒工具】

图6-1-8 设置【魔棒工具】的属性
接着执行【选择】|【反选】命令(快捷键Shift+Ctrl+I)反转选区,再执行【编辑】|【拷贝】命令(快捷键Ctrl+C)对图像进行拷贝。单击“贺卡”窗口的标题栏,返回到“贺卡”窗口,然后执行【编辑】|【粘贴】命令(快捷键Ctrl+V)粘贴刚才拷贝的图像。
步骤5 调整素材图像的色调
这一步调整“时钟”图像的颜色,使之符合紫色的基本色调。
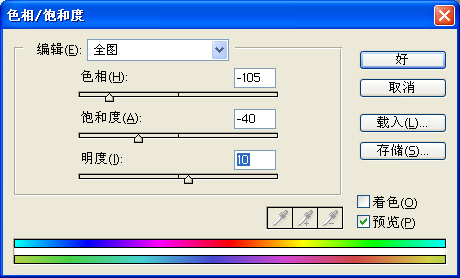
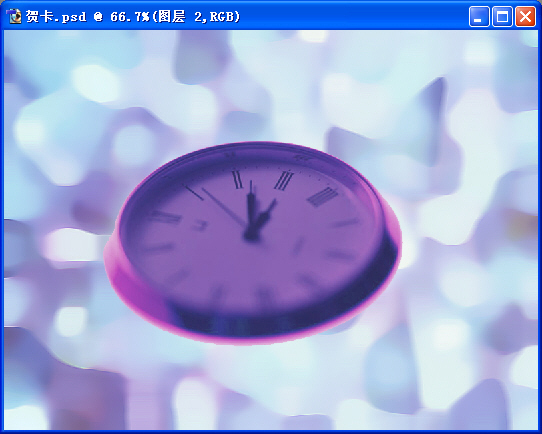
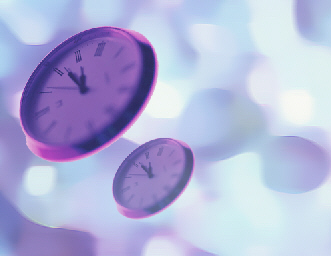
执行【图像】|【调整】|【色相/饱和度】命令(快捷键Ctrl+U)打开【色相/饱和度】对话框。“编辑”选择“全图”,输入“色相”为-105,“饱和度”为-40,“明度”为10,再选择“编辑”为“红色”,输入“色相”为-45,按【好】按钮,如图6-1-9所示,调整后效果如图6-1-10所示。

图6-1-9 【色相/饱和度】对话框

图6-1-10 调整颜色后的时钟图像
步骤6 制作动感排列的时钟效果
接下来我们制作几个“时钟”,从大到小,逐渐变得透明。
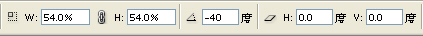
首先执行【编辑】|【自由变换】命令(快捷键Ctrl+T),在工具栏里输入W为54%,H为54%,旋转角度为-40,快捷键Ctrl+Enter,如图6-1-11所示。

图6-1-11 设置自由变换的属性
提示:【自由变换】命令(快捷键Ctrl+T,请牢牢记住这个快捷键)是一个常用的命令,它除了可以进行简单的大小、长短、倾斜角度变换外,还可以进行透视。
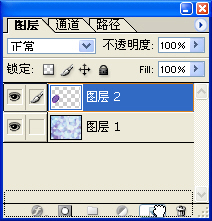
接着执行【窗口】|【显示图层】(如果【图层面板】已显示,此步可免),在“时钟”图像所在的【图层2】上单击右键,执行【复制图层…】命令打开【复制图层】对话框,按【好】,或者拖动【图层2】到【图层面板】上的【创建新的图层】按钮上放开以复制【图层2】,如图6-1-12所示。

图6-1-12 快速复制图层
拖动刚刚复制的“时钟”图像到原来“时钟”图像的右下方,执行【编辑】|【自由变换】命令(快捷键Ctrl+T),在工具栏里输入W为60%,H为60%,按【进行变换】按钮(快捷键Ctrl+Enter)。然后在图层面板上输入“不透明度”为70%,按Enter键。效果如图6-1-13所示。

图6-1-13 制作第二个时钟
按照上面的制作方法,复制【图层2副本】,拖动图像到第二个“时钟”的右下方。执行【编辑】|【自由变换】命令(快捷键Ctrl+T),在工具栏里输入W为60%,H为60%,按快捷键Ctrl+Enter。然后在【图层面板】上输入“不透明度”为40%,按Enter键。
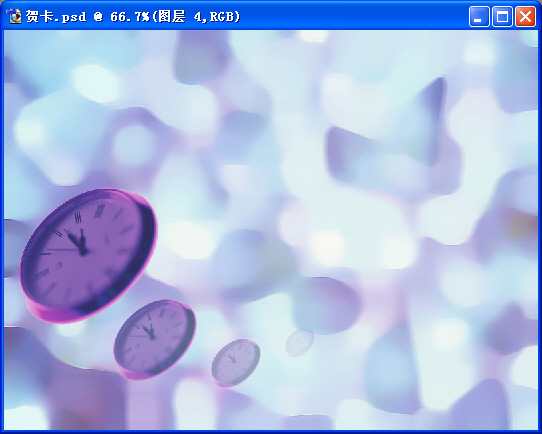
在此基础上继续复制【图层2副本2】,拖动图像,执行【编辑】|【自由变换】命令(快捷键Ctrl+T),在工具栏里输入W为60%,H为60%,按快捷键Ctrl+Enter。然后在【图层面板】上输入“不透明度”为10%,按Enter键,完成后效果如图6-1-14所示。

图6-1-14 添加时钟后的效果图 上一页 [1] [2] [3] [4] 下一页 |
 注册 登录
注册 登录