步骤11 制作“What’s new”面板的机械臂
“What’s new”栏目是很多网站都有的内容,在这个栏目里我们可以很快知道网站最近更新的内容和网站建设的动态。
首先新建一个名称为“What’s new面板”的新图层。选择【矩形选框工具】按钮(快捷键 M),拖动鼠标制作一个小长方形的选区,再执行【选择】|【修改】|【平滑】命令打开“平滑选区”对话框,输入“取样半径”为2,按【好】按钮。
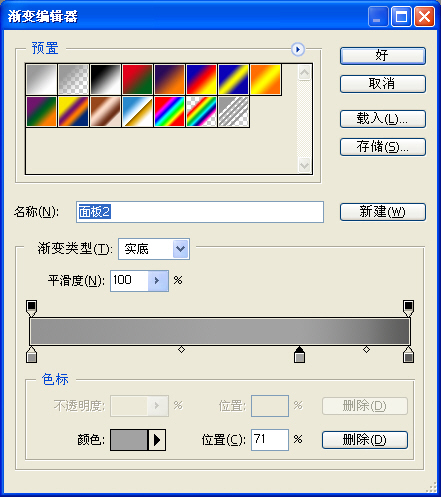
选择【渐变工具】按钮(快捷键 G),再单击工具栏上的【点按可编辑渐变】按钮打开“渐变编辑器”对话框。
输入名称为“面板2”,在渐变色带下方单击建立三个色标,三个色标从左到右分别输入为:第一个色标颜色为深灰(R:147 G:147 B:147),位置0%,第二个色标颜色为浅灰(R:162 G:162 B:162),位置71%,第三个色标颜色为中深灰(R:92 G:92 B:91),位置为100%,然后由左到右输入两个停止点的属性,首先单击第一个色标使第一个停止点出现,单击停止点,输入位置为56%,再单击第二个色标使第二个停止点出现,输入位置为61%,按【新建】按钮,再按【好】按钮,如图7-2-37所示。
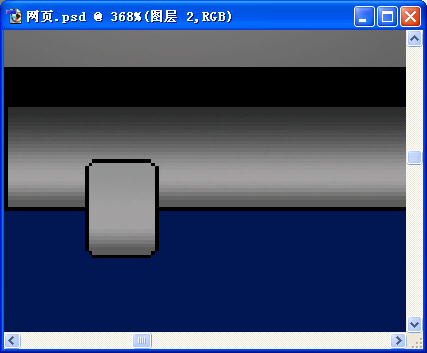
设置完渐变后,拖动鼠标制作一个渐变。再设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,位置选择“居中”,按【好】按钮,效果如图7-2-38所示。
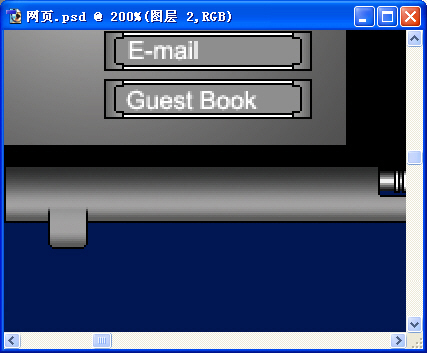
接着选择【橡皮擦工具】按钮(快捷键E),在工具栏里选择“模式”为“画笔,“画笔”为“柔角9象素”画笔,然后拖动鼠标擦除上面一部分图象,擦除后效果如图7-2-39所示。

图 7-2-37 渐变编辑器对话框

图7-2-38 机械臂效果图

图7-2-39 擦除一部分后的效果图
首先新建一个名称为“管道2”的新图层。选择【矩形选框工具】按钮(快捷键M),拖动鼠标制作一个长条形选区,再选择【渐变工具】按钮(快捷键G),在工具栏中选择已经建立的“管道”渐变,拖动鼠标制作一个渐变。
然后选择【矩形选框工具】按钮(快捷键 M),拖动鼠标在管道的上端制作一个长方形的选区,再执行【选择】|【修改】|【平滑】命令打开“平滑选区”对话框,输入“取样半径”为2,按【好】按钮。
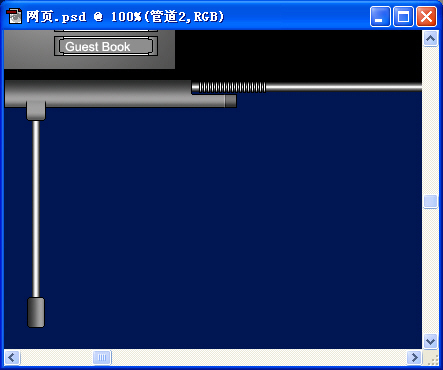
然后选择【渐变工具】按钮(快捷键 G),在工具栏中选择刚才建立的“面板”渐变,拖动鼠标制作渐变。再设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,位置选择“居中”,按【好】按钮,效果如图7-2-40所示。
选择【椭圆选框工具】按钮(快捷键M),拖动鼠标在管道的下端制作一个圆形选区,再设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,位置选择“居中”,按【好】按钮。
然后执行【选择】|【修改】|【收缩】打开“收缩”对话框,输入“收缩量”为1,按【好】按钮,再设置前景色为灰色(R:142 G:142 B:142),执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,按【好】按钮。
执行【选择】|【修改】|【收缩】打开“收缩”对话框,输入“收缩量”为1,按【好】按钮,再设置前景色为灰色(R:205 G:205 B:205),执行【编辑】|【描边】打开“描边”对话框,输入宽度为2,按【好】按钮。
执行【选择】|【修改】|【收缩】打开“收缩”对话框,输入“收缩量”为2,按【好】按钮,再设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,按【好】按钮。
最后把前景色设置为灰色(R:142 G:142 B:142),选择【油漆桶工具】按钮,填充画好的圆圈,最后效果如图7-2-41所示。
提示:读者可以看到,这里我们制作圆圈所用的方法是直接用改变前景颜色和描边。其实只要照着表现光照效果的目标,用什么方法都是可以的,关键是看哪一种比较方便。读者可以想想看,除了渐变效果、光照效果和直接描边,还有什么方法可以制作金属效果呢?

图7-2-40 管道2效果图

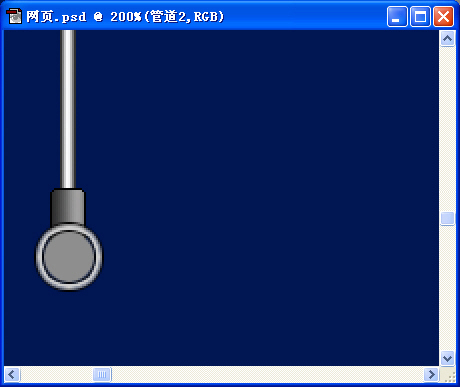
图7-2-41 管道2效果图 上一页 [1] [2] [3] [4] [5] 下一页 |
 注册 登录
注册 登录