步骤8 添加一条天线和一个面板
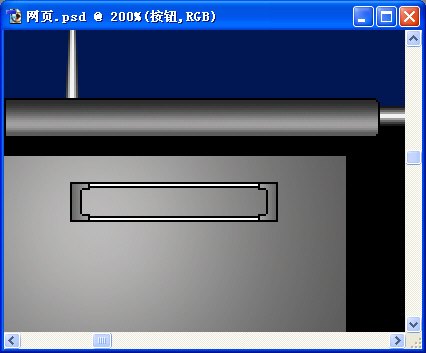
首先制作天线的杆,新建一个名为“天线”的图层,然后选择【矩形选框工具】按钮(快捷键M),拖动鼠标在上面面板的左边制作一个长方形选区,再选择【渐变工具】按钮(快捷键G),在工具栏中选择刚才建立的“管道”渐变,拖动鼠标制作一个渐变,效果如图7-2-24所示。
接着执行【编辑】|【自由变换】命令(快捷键Ctrl+T),然后在图像上按右键,出现弹出菜单,执行【透视】命令,然后拖动上面的控制点,使长方形变成三角形,按【进行变换(Return)】按钮(快捷键Ctrl+Enter)。
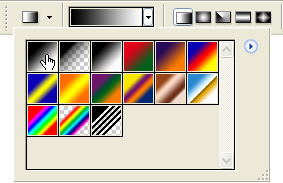
接着我们加上一个圆球。首先选择【椭圆形选框工具】按钮(快捷键M),按住Shift键拖动鼠标在天线杆顶端制作一个圆形选区。再选择【渐变工具】按钮(快捷键G),把前景色设置为白色、背景色设置为黑色,再在工具栏里选择“从前景到背景的渐变”,如图7-2-26所示,再选择【径向渐变】按钮,如图7-2-27所示。然后拖动鼠标制作一个径向渐变,效果如图7-2-28所示。
提示:【渐变工具】中【线性渐变】可以产生面板效果,【径向渐变】则可以产生圆球的效果。我们平时见到的很多金属效果,除了直接用3D软件进行制作,很多就是通过各种渐变效果得到的。

图7-2-24 制作长方形选区并制作渐变

图7-2-25 拖动控制点使图像变形

图7-2-26 选择“从前景到背景的渐变”

图7-2-27 选择“径向渐变”

图7-2-28 径向渐变效果图
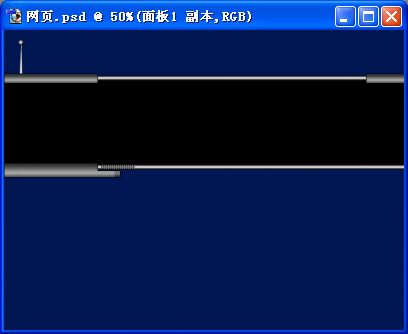
我们已经完成天线的制作,这时要注意在图层面板里把“天线”图层置于“面板 1”图层的下面。然后我们再复制“面板 1”图层为“面板 1 副本”,并把复制的图象移动到右边,可以看到我们把左边整个面板都复制了,但我们只要上面的面板,所以选择【矩形选框工具】按钮(快捷键M),在下面的面板上建立一个选区,然后按Del键删除,完成后效果如图所示。
到这里,机械面板的大体框架就制作完成了,接下来我们还要继续为机械面板增加网站向导面板和“What’s new”面板。

图7-2-29 面板效果图
7.2.2 制作网站向导面板和“What’s new”面板
一个网站首页往往有向导链接和“What’s new”等内容,我们在设计网页布局的时候,把左边两个面板之间的空间留下来做向导面板,而两个面板下面的区域则制作一个“What’s new”面板。
步骤9 制作向导面板的底板
首先新建一个名称为“向导面板”的新图层。选择【矩形选框工具】按钮(快捷键M),拖动鼠标在左边两个面板之间制作一个长方形选区,接着执行【选择】|【修改】|【平滑】命令打开“平滑选区”对话框,输入“取样半径”为2,按【好】按钮。再把前景色设置为灰色(R:142 G:142 B:142)。然后执行【编辑】|【填充…】命令(快捷键Alt+BackSpace)打开“填充”对话框,按【好】按钮。然后设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,位置选择“居中”,按【好】按钮,效果如图7-2-30所示。
提示:读者学习制作这个例子到这里,相信已经基本知道了制作面板的方法,总结起来无非是先制作一个长方形选区,再制作渐变,最后描边。读者完全可以自己再试着做一些变化,如做一些非长方形形状的选区、改变渐变效果,只要多试多练,读者也可以制作出有自己特色的金属效果。

图7-2-30 制作向导面板
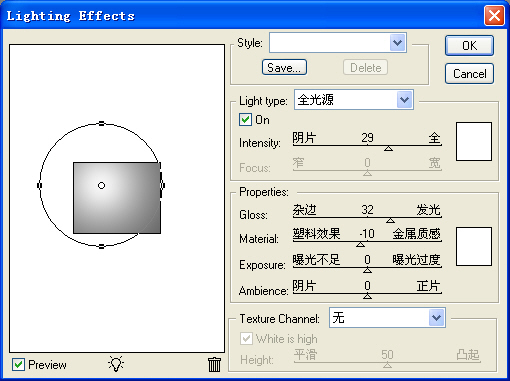
我们再为底板加上光影效果。执行【滤镜】|【渲染】|【光照效果】命令,打开“光照效果”对话框,选择光照类型为“全光源”,调整“强度”为29、“光泽”为32、“材料”为-10、“曝光度”和“环境”都为0,再调整左边全光源灯泡的位置和范围,按【好】按钮,如图7-2-31所示。最后在图层面板里输入“向导面板”图层的透明度为70%,完成后效果如图7-2-32所示。
提示:我们看到,要制作金属感或者塑料感的效果,就是要做出这些材料在光照下的不同反射。渐变效果是制作金属效果的一种方法,同样,光造效果也是一种方法。

图7-2-31 光照效果对话框

图7-2-32 向导面板底板效果图
步骤10 加上几个链接按钮
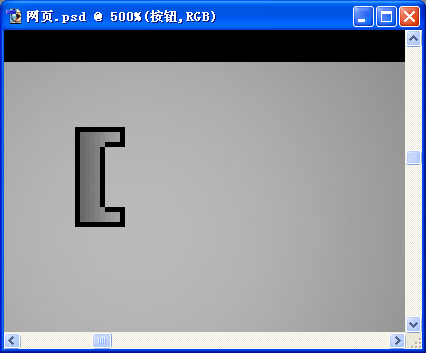
首先新建一个名称为“按钮”的图层。选择【矩形选框工具】按钮(快捷键M),拖动鼠标制作一个长方形选区,再按住Alt键,减去长方形选区的一部分,如图7-2-33所示。
然后选择【渐变工具】按钮(快捷键 G),在工具栏中选择刚才建立的“面板”渐变,拖动鼠标制作渐变。再设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,位置选择“居中”,按【好】按钮,效果如图7-2-34所示。
我们复制刚刚做好的按钮的一部分,移动它的位置到右边,执行【编辑】|【自由变换】命令(快捷键Ctrl+T),然后在图像上按右键,出现弹出菜单,执行【水平翻转】命令。最后选择【铅笔工具】按钮(快捷键B),设置前景为黑色,画出四条横线,再设置前景为白色,画两条白线,选择【油漆桶工具】按钮(快捷键G),把按钮的底填充为灰色(R:142 G:142 B:142),这样一个按钮就完成了,效果如图7-2-35所示。
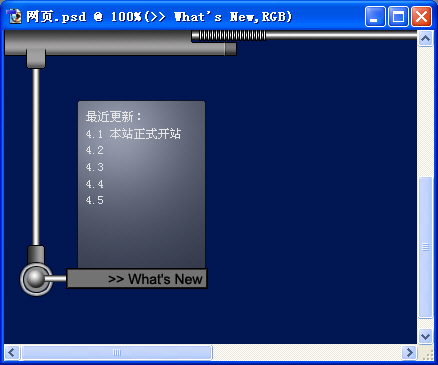
我们再复制刚刚做好的按钮图像,在向导面板底板上排成一排。完成后,再在按钮图像上加上提示文字,整个向导面板就完成了,效果如图7-2-36所示。
提示:这个例子中的按钮是比较简单的,读者可以用上面学到的制作金属效果的方法,再制作更精美的按钮图像,比如为按钮加几个铁环。

图7-2-33 按钮的选区

图7-2-34制作按钮

图7-2-35 按钮效果图

图 7-2-36 向导面板效果图
小技巧:在Photoshop中,有很多时候要修改设置的参数。一般情况会在取值框的右侧有一个黑三角,点击它会出现一个滑动标尺,拖动标尺就可以修改取值了,但有时不会十分精确。这时可以按键盘上的向上箭头键(每按一下表示取值加一)和向下箭头键(每按一下表示取值减一),来准确调整数值。如果按住"Shift"键不放,那么每按一下表示取值加10或减10。 上一页 [1] [2] [3] [4] [5] 下一页 |
 注册 登录
注册 登录