步骤5 制作覆盖在管道上面的金属面板
首先执行【图层】|【新键】|【图层】命令(快捷键Shift+Ctrl+N)打开“新图层”对话框,输入名称为“面板1”,按【好】按钮。然后选择【矩形选框工具】按钮(快捷键 M),拖动鼠标在上面一条管道的上面制作一个长方形的选区,再执行【选择】|【修改】|【平滑】命令打开“平滑选区”对话框,输入“取样半径”为2,按【好】按钮,如图7-2-14所示。

图7-2-14 制作长方形选区
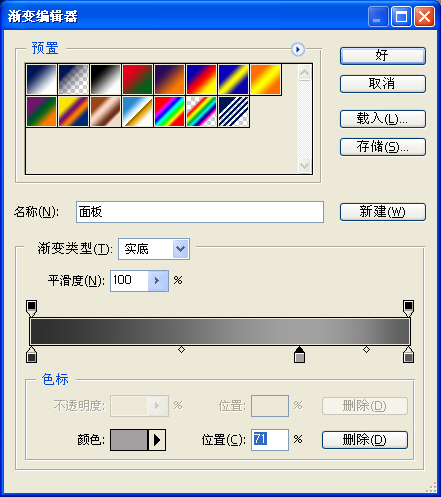
接下来使用渐变工具制作出金属效果。首先选择【渐变工具】按钮(快捷键 G),再单击工具栏上的【点按可编辑渐变】按钮打开“渐变编辑器”对话框。
输入名称为“面板”,在渐变色带下方单击建立三个色标,三个色标从左到右分别输入为:第一个色标颜色为深灰(R:45 G:46 B:46),位置0%,第二个色标颜色为浅灰(R:162 G:161 B:161),位置71%,第三个色标颜色为中深灰(R:92 G:92 B:91),位置为100%,然后由左到右输入两个停止点的属性,首先单击第一个色标使第一个停止点出现,单击停止点,输入位置为56%,再单击第二个色标使第二个停止点出现,输入位置为61%,按【新建】按钮,再按【好】按钮,如图7-2-15所示。
小常识:在这个例子里面,使用渐变来制作金属效果。通过设置色标和停止点的位置,可以模拟出金属表面的光泽。

图7-2-15 渐变编辑器对话框
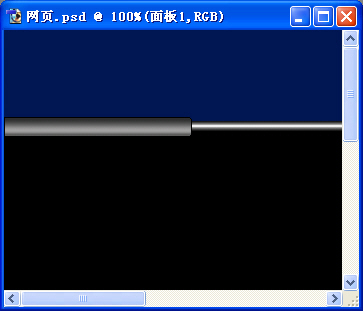
拖动鼠标制作出渐变效果,再设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,位置选择“居中”,按【好】按钮,效果如图7-2-16所示。

图7-2-16 金属面板效果
做到这里,读者应该已经对如何制作金属面板效果有了一定的了解。我们用同样的方法制作另一个金属面板,不过为了不重复,我们稍微改变一下下面金属面板的形状。
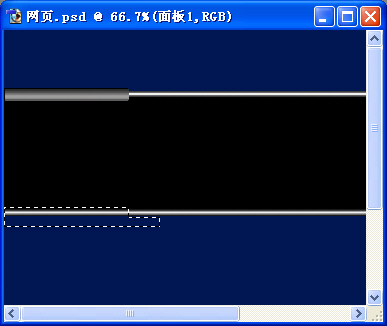
首先选择【矩形选框工具】按钮(快捷键 M),拖动鼠标在下面管道的上制作一个长方形的选区,再按住Shift键,拖动鼠标制作另一个长方形选区,和刚刚制作的长方形选区并在一起,如图7-2-17所示。

图7-2-17 制作选区
然后选择【渐变工具】按钮(快捷键 G),在工具栏中选择刚才建立的“面板”渐变,拖动鼠标制作渐变。再设置前景色为黑色,执行【编辑】|【描边】打开“描边”对话框,输入宽度为1,位置选择“居中”,按【好】按钮,效果如图7-2-18所示。

图7-2-18 金属面板效果图
步骤7 修饰钢铁面板的效果
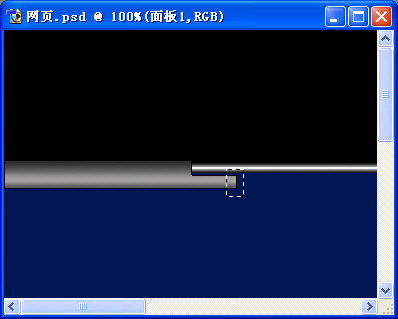
首先选择【矩形选框工具】按钮(快捷键 M),拖动鼠标在下面面板的上制作一个小长方形的选区,如图7-2-19所示,再执行【图像】|【调整】|【亮度/对比度】命令打开“亮度/对比度”对话框,输入“亮度”为-40,按【好】按钮。
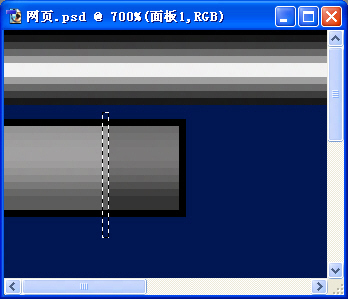
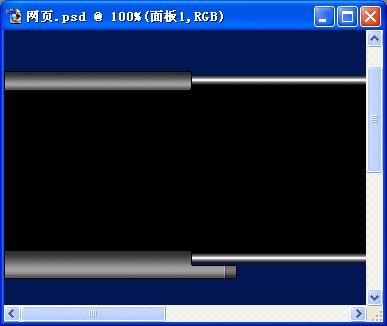
调整亮度后的面板边界不明显,所以我们为它加了一条边线。首先选择【缩放工具】按钮(快捷键Z),把图像显示扩大为700%,再选择【矩形选框工具】按钮(快捷键 M),拖动鼠标制作一个只有一个象素宽的选区,如图7-2-20所示,然后执行【图像】|【调整】|【亮度/对比度】命令打开“亮度/对比度”对话框,输入“亮度”为-70,按【好】按钮。这时确定【矩形选框工具】按钮(快捷键M)被选择,按键盘上方向键向左键使一个象素宽的选区向左移动一个象素,同样执行【图像】|【调整】|【亮度/对比度】命令,输入“亮度”为30,按【好】按钮,完成后效果如图7-2-21所示。

图7-2-19 选择一个小长方形选区

图7-2-20 一个象素宽的选区

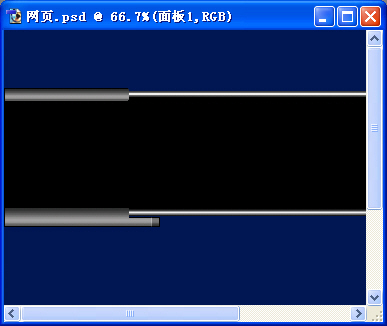
图7-2-21 面板效果图
现在我们接着再做几个装饰性的铁环。首先执行【图层】|【新键】|【图层】命令(快捷键Shift+Ctrl+N)打开“新图层”对话框,输入名称为“铁环”,按【好】按钮。选择【缩放工具】按钮(快捷键B),把图像显示扩大为700%。然后把前景色设置为黑色,选择【铅笔工具】按钮(快捷键B),在“管道”上拖动鼠标画一个长比管道长一点、宽三象素并且缺四个角的长方形,再把前景色设置为深灰色(R:89 G:89 B:89),在长方形内上、下角各点一下。同样,把前景色设置为浅灰色(R:180 G:180 B:180),在长方形内上、下角各点一下,效果如图7-2-22所示。
提示:铁环为什么要这么做呢?只要想一下,现实中我们看到的铁环由于光的照射,会产生两边暗、中间亮的效果,同样的道理,我们制作铁环的时候也是中间暗、两边亮。
一个铁环制作完成后,我们就不必再重复同样的操作了,我们所要做的,只是复制刚刚做的“铁环”图层,移动复制的铁环的位置。如此重复,做出十几个铁环,最后效果如图7-2-23所示。

图7-2-22 铁环效果图

图7-2-23 铁环最后的效果图 上一页 [1] [2] [3] [4] [5] 下一页 |
 注册 登录
注册 登录