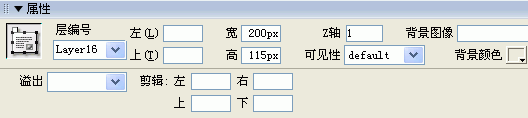
选中要设置的层,就可以在属性面板中设置层的属性了。

层编号:给层命名,以便在“层”面板和 JavaScript 代码中标识该层。
左、上:指定层的左上角相对于页面(如果嵌套,则为父层)左上角的位置。
宽、高:指定层的宽度和高度。如果层的内容超过指定大小,层的底边缘(按照在 Dreamweaver设计视图中的显示)会延伸以容纳这些内容。(如果“溢出”属性没有设置为“可见”,那么当层在浏览器中出现时,底边缘将不会延伸。
Z轴:设置层的层次属性。在浏览器中,编号较大的层出现在编号较小的层的前面。值可以为正,也可以为负。当更改层的堆叠顺序时,使用“层”面板要比输入特定的 z 轴值更为简便
可见性:在“可见性”下拉列表中,设置层的可见性。使用教本语言如JavaScrip可以控 制层的动态显示和隐藏。有四个选项:
Default——选择该选项,则不指明层的可见性。
Inherit——选择该选项,可以继承父层的可见性。
Visible——选择该选项, 可以显示层及其包含的内容,无论其父级层是否可见。
Hidden——选择该选项,可以隐藏层及其包含的内容,无论其父级层是否可见。
背景颜色:用来设置层的背景颜色。
背景图像——用来设置层的背景图像。
溢出——选择当层内容超过层的大小时的处理方式。有四个选项:
Visible(显示):选择该选项,当层内容超出层的范围时,可自动增加层尺寸。
hidden(隐藏): 选择该选项,,当层内容超出层的范围时,保持层尺寸不变,隐藏超出部分的内容。
scroll(滚动条): 选择该选项,则层内容无论是否超出层的范围,都会自动增加滚动条。
auto(自动): 选择该选项,,当层内容超出层的范围时,自动增加滚动条(默认)
剪辑:设置层的可视区域。通过上、下、左、右文本框设置可视区域与层边界的像素值。层经过“剪辑”后,只有指定的矩形区域才是可见的。
类:在类的下拉列表中,可以选择已经设置好的CSS样式或新建CSS样式。
注意:位置和大小的默认单位为像素 (px)。也可以指定以下单位:pc (pica)、pt(点)、in(英寸)、mm(毫米)、cm(厘米)或 %(父层相应值的百分比)。缩写必须紧跟在值之后,中间不留空格:
使用层制作特效我们在创建网页的时候,可以发现层可以在网页上随意改变位置,在设定层的属性的时,可以知道层有显示隐藏的功能,通过这两个特点可以实现很多令人激动的网页动态效果。 |
 注册 登录
注册 登录