框架是网页中经常使用的页面设计方式,框架的作用就是把网页在一个浏览器窗口下分割成几个不同的区域,实现在一个浏览器窗口中显示多个HTML页面。使用框架可以非常方便的完成导航工作,让网站的结构更加清晰,而且各个框架之间决不存在干扰问题。利用框架最大的特点就是使网站的风格一致。通常把一个网站中页面相同的部分单独制作成一个页面,作为框架结构的一个子框架的内容给整个网站公用。
一个框架结构有两部分网页文件构成:
框架(Frame):框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口的其余部分中所显示内容无关的网页文件。
框架集(Frameset):框架集也是一个网页文件,它将一个窗口通过行和列的方式分割成多个框架,框架的多少根据具体有多少网页来决定,每个框架中要显示的就是不同的网页文件。
一、创建框架
在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”命令,使框架边框在文档窗口的设计视图中可见。
1、使用预制框架集
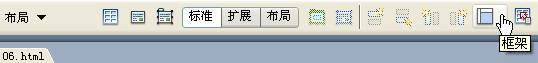
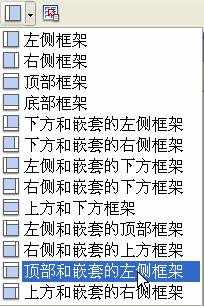
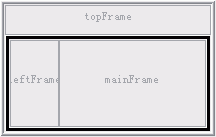
(1)、新建一个HTML文件,在快捷工具栏选择“布局”,单击 “框架”按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。


(2)、使用鼠标直接从框架的左侧边缘河上边缘向中间拖动,直至合适的位置,这样顶部和嵌套的左侧框架就完成了。

2、鼠标拖动创建框架
(1)、新建普通网页,命名后将其打开。
(2)、把鼠标放到框架边框上,出现双箭头光标时拖拽框架边框,可以垂直或水平分割网页。
二、、保存框架
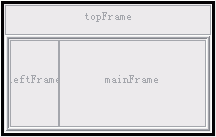
每一个框架都有一个框架名称,可以用默认的框架名称,也可以在属性面板修改名称,我们采用系统默认的框架名称topFrame(上方)、leftFrame(左侧)、mainFrame(右侧)。
选择菜单栏>文件>保存全部,将框架集保存为index.html,上方框架保存为07.html,左侧框架保存为08.html,右侧框架保存为09.html。
这个步骤虽然简单,但是很关键,只有将总框架集和各个框架保存在本地站点根目录下,才能保证浏览页面时显示正常。
三、 编辑框架式网页
虽然框架式网页把屏幕分割成几个窗口,每个框架(窗口)中放置一个普通的网页,但是编辑框架式网页时,要把整个编辑窗口当作一个网页来编辑,插入的网页元素位于哪个框架,就保存在哪个框架的网页中。框架的大小可以随意修改。
1、 改变框架大小
用鼠标拖拽框架边框可随意改变框架大小。
2、 删除框架
用鼠标把框架边框拖拽到父框架的边框上,可删除框架。
3、设置框架属性
设置框架属性时,必须先选中框架。选择框架方法如下:
选择菜单栏>窗口>框架,打开框架面板,单击某个框架,即可选中该框架。
在编辑窗口某个框架内按住Alt键并单击鼠标,即可选择该框架。当一个框架被选择时,它的边框带有点线轮廓
2. 设置框架属性
选中框架,在属性面板上可以设置框架属性:框架名称、源文件、空白边距、滚动条、重置大小和边框属性等。
需要注意的是:1、框架是不可以合并的。2、在创建链接时要用到框架名称,所以我们要很清楚的知道每个框架对应的框架名。
四、在框架中使用超级链接
在框架式网页中制作超级链接时,一定要设置链接的目标属性,为链接的目标文档指定显示窗口。链接目标较远(其他网站)时,一般放在新窗口,在导航条上创建链接时,一般将目标文档放在另一个框架中显示(当页面较小时)或全屏幕显示(当页面较大时)。
“目标”下拉菜单中的选项:
* _blank 放在新窗口中。
* _parent 放到父框架集或包含该链接的框架窗口中。
* _self 放在相同窗口中(默认窗口无须指定)。
* _top 放到整个浏览器窗口并删除所有框架。
在我们保存有框架名为mainFrame、leftFrame、topFrame的框架后,在目标下拉菜单中,还会出现mainFrame、leftFrame、topFrame选项:
* mainFrame 放到名为mainFrame的框架中。
* leftFrame 放到名为leftFrame的框架中。
* topFrame放到名为topFrame的框架中。
五、制作框架页面
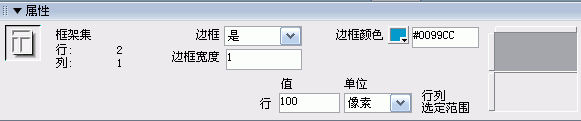
1、选择菜单栏>窗口>框架,打开框架面板,选中整个框架集,如下图所示:

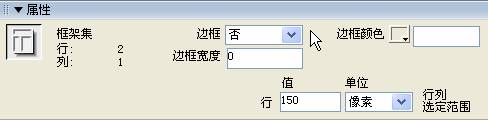
在属性面板中,将行的值设置为100,单位为像素,如下图所示:

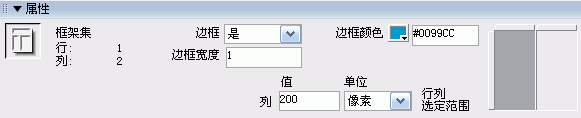
2、选择菜单栏>窗口>框架,打开框架面板,选中子框架集,如下图所示:

在属性面板中,将列的值设置为200,单位为像素,如下图所示:

这样,我们就完成了对整个框架的布局。下面我们来布局各个框架页面。
3、鼠标在topFrame框架中的空白处点击一下,我们会看见文档窗口上方的文件名变为了07.html。在页面属性中将上、下、左。右边距全部设为0。
插入一个1行2列的表格,宽度为100%,高度为100px,左单元格宽度为382px并插入背景图片img/103.jpg,设置表格的背景颜色为103.jpg图片右边缘的绿色(用吸管吸取)。
4、鼠标在leftFrame框架中的空白处点击一下,我们会看见文档窗口上方的文件名变为了08.html,在页面属性中将上、下、左。右边距全部设为0。
插入一个6行1列 的表格,表格宽度为95%,居中对齐。将第一个单元格的高度设为20px,选中其余单元格将高度设置为50px。分别输入文字设置导航栏目。
分别对各个导航栏目建立链接关系,链接路径指向要链接到的网页,目标选择mainFrame框架。
5、鼠标在mainFrame框架中的空白处点击一下,我们会看见文档窗口上方的文件名变为了09.html,在页面属性中将上、下、左。右边距全部设为0。
自己设置一个欢迎页面。
至此,我们完成了一个框架网站的制作。 |
 注册 登录
注册 登录