模板创建好后,要在模板中建立可编辑区,只有在可编辑区里,我们才可以编辑网页内容。可以将网页上任意选中的区域设置为可编辑区域,但是最好是基于HTML代码的,这样在制作的时候更加清楚。
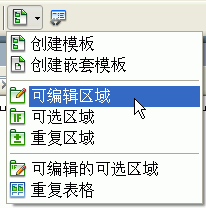
在文档窗口中,选中需要设置为可编辑区域的部分,单击常用快捷栏的“模板”按钮,在弹出菜单中选择“可编辑区域”项。

在弹出的“新建可编辑区域”对话框中给该区域命名,然后单击“确定”按钮。新添加的可编辑区域有蓝色标签,标签上是可编辑区域的名称。
如果希望删除可编辑区域,可以将光标置于要删除的可编辑区域内,选择“修改/模板/删除模板标记”命令,光标所在区域的可编辑区即被删除。
这样模板文件就创建好了。
三、其他模板区域
模板中除了可以插入最常用的“可编辑区域”外,还可以插入一些其他类型的区域,分别为“可选区域”、“重复区域”、“可编辑可选区域”和“重复表格”。
1、可选区域
可选区域是模板中的区域,用户可将其设置为在基于模板的文件中显示或隐藏。当要为在文件中显示的内容设置条件时,即可使用可选区域。
2、重复区域
重复区域时可以根据需要在基于模板的页面中负值任意次数的模板部分。重复区域通常用于表格,也可以为其他页面元素定义重复区域。
3、可编辑可选区域
是可选区域的一种,可以设置显示或隐藏所选区域,并且可以编辑该区域中的内容。 |
 注册 登录
注册 登录