在后台添加文章时,设置了标题前缀后,前台显示出的标题前缀是以文字方式显示的,那么能不能让它们以图片方式显示呢?
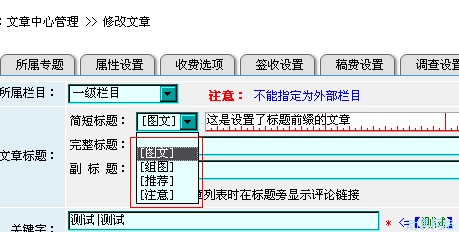
后台添加文章效果图

前台显示效果图

下面我们进行实现这个功能的操作
第一步:修改语言包文件:language/gb2312.xml,用记事本打开修改即可
找到下面代码行
<ArticlePro1>[图文]</ArticlePro1>
<ArticlePro2>[组图]</ArticlePro2>
<ArticlePro3>[推荐]</ArticlePro3>
<ArticlePro4>[注意]</ArticlePro4>
修改为以下格式----图片路径为要调用的图片所在网站文件夹里路径
<ArticlePro1><![CDATA[<img src="图片路径">]]></ArticlePro1>
<ArticlePro2><![CDATA[<img src="图片路径">]]></ArticlePro2>
<ArticlePro3><![CDATA[<img src="图片路径">]]></ArticlePro3>
<ArticlePro4><![CDATA[<img src="图片路径">]]></ArticlePro4>
第二步:修改程序文件:admin/admin_article.asp,用记事本打开修改即可
找到下面代码行(第1315-1318行)
<option value='1'>" & ArticlePro1 & "</option>"
<option value='2'>" & ArticlePro2 & "</option>"
<option value='3'>" & ArticlePro3 & "</option>"
<option value='4'>" & ArticlePro4 & "</option>"
修改为以下格式
<option value='1'>[图文]" & ArticlePro1 & "</option>"
<option value='2'>[组图]" & ArticlePro2 & "</option>"
<option value='3'>[推荐]" & ArticlePro3 & "</option>"
<option value='4'>[注意]" & ArticlePro4 & "</option>"
现在我们来看看实现的效果
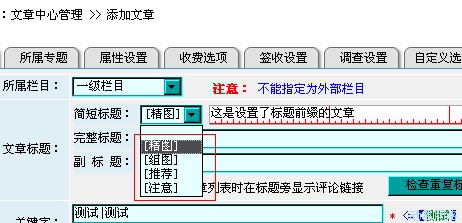
后台添加效果图

前台显示效果图

|
 注册 登录
注册 登录