如何实现每五篇文章下显示一行虚线?下面我们将实例演示下如何用自定义循环列表标签来实现这种要求
1. 在模板编辑里点"混合模式",然后在模板相应的位置处,鼠标右键点击"添加标签",在弹出的窗口中选中"文章标签"
 此主题相关图片如下: 此主题相关图片如下:

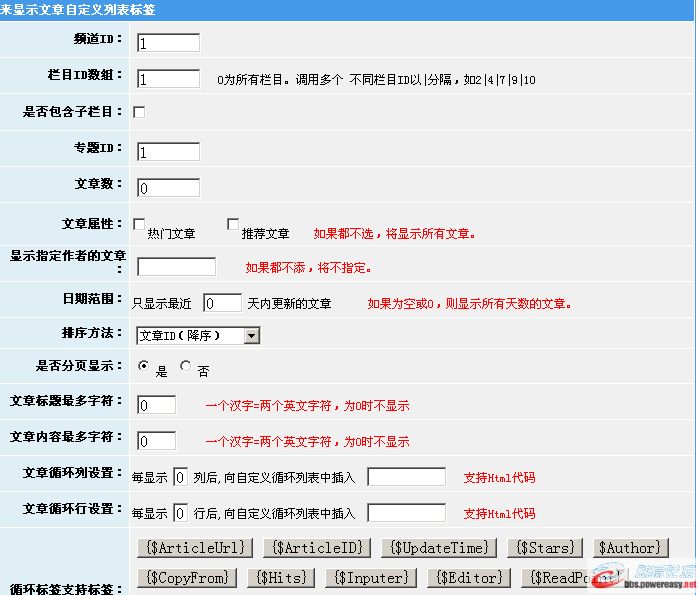
选择自定义文章列表标签,弹出对话框:
 此主题相关图片如下: 此主题相关图片如下:

详细的参数大家自己按照自己的需要设置,
大家注意这里的<文章循环列设置>,主角就是它了
 此主题相关图片如下: 此主题相关图片如下:

这里设置了每显示5片文章就插入虚线,而虚线我这里是用水平线来实现的,<hr size="1" style="border-top:#aaa dotted 1px" noshade>。具体使用什么,大家可以各展其法。
接着就是接着说循环HTML标签,这里我们只需要{$ArticleUrl}{$Title}{$UpdateTime},
代码为:·<A href="{$ArticleUrl}" target=_blank>{$Title}</A> {$UpdateTime}<br />
最后得到的标签为:
【ArticleList(ChannelID,ClassID,true,0,0,false,false,,0,1,True,40,0)】【Cols=5|<hr size="1" style="border-top:#aaa dotted 1px" noshade>】
·<A href="{$ArticleUrl}" target=_blank>{$Title}</A> {$UpdateTime}<br />
【/ArticleList】
我们把它贴在栏目小类中就完成了,看效果
 此主题相关图片如下: 此主题相关图片如下:

-----------------------------------------------------------------------
注意: 【ArticleList(1,arrChildID,false,0,0,false,false,,0,1,True,30,0)】【Cols=5|<hr style="BORDER-TOP: #aaa 1px dotted" noShade SIZE=1>】--------这段代码必须在一行里调用,不可分行. |
 注册 登录
注册 登录