如何在自定义字段中插入html代码和标签
在自定义字段里面直接插入html代码还有标签是解析不出来的.
但是我们可以通过以下的方法来实现.
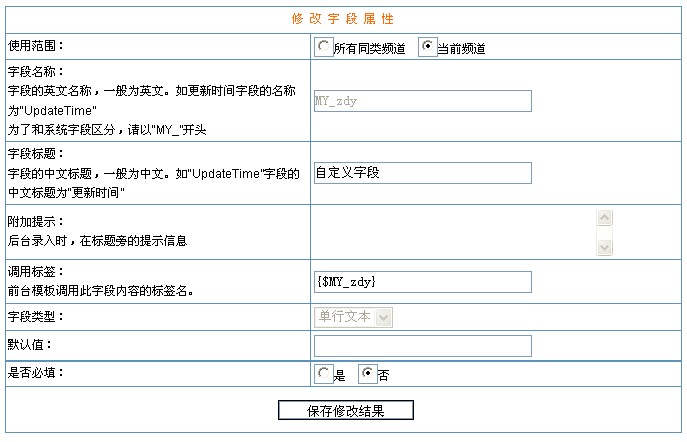
1. 添加一个自定义字段.命名为MY_zdy

一般来说调用这个自定义字段的标签就是{$MY_zdy},可是我们如果直接在自定义字段中插入html代码或者是标签的时候,或在内容页原封不动的显示出来(可能是自动生成的{$MY_zdy}标签输出字段时的过滤处理自动设置成不解析.).我们有什么办法让他解析呢?虽然这个{$MY_zdy}标签的内容不解析,可是我们打开数据库,是可以看到这个自定义字段的内容的,内容就保存在PE_Article表的MY_zdy字段里面.下面我们用一个自定义函数标签把这个字段的内容读出来
2. 增加一个自定义函数标签.设置如下


这个动态函数标签的作用就是根据文章id读取这个文章的自定义字段的值,当然,我们这个自定义函数标签的过滤处理是要选择解析html标记的.
3在内容页模版中我们插入{$MY_读取自定义字段({$ArticleID})}
4添加一篇文章.然后在自定义字段那里写入标签名或者html代码,添加完看效果,可以解析出来了吧.
至于是不是所有标签加在自定义字段里面都能解析出来..这个还需要你自己动手尝试一下. |
 注册 登录
注册 登录