想必大家都看过国外的很多站点都是有那种立体感很强的菜单界面,很难吗?其实也不是那 么恐怖,跟我一步一步来,我想你也能成为高手的.
1.新建一个RGB的图象,象素为200*300.然后用一种深色填充背景.

2.新建一层并命名为"BUTTONS",选择方型选取工具.并按住SHIFT键画出一正方型方框,

3. 现在选择工具 "Angle gradient tool". 你要在工具条上点击渐变按键并不要松开鼠标,然后从出来的选择条上选择相应的工具.

4. 现在按住 "D" 和 "X" 设置前景色和背景色, 也要确信你的渐变设置是为 "Foreground to Background". 按住SHIFT键.并从选择框的右上角往左下角画过来,你能看到一条直线.

接下来.你松开鼠标放开SHIFT键即可.

5.选择菜单: Selection>Modify>Contract. 输入2然后OK.. 选择前景色为一种灰色并填充此区域(有点象做按钮??). 然后取消选择按Ctrl.+D (Mac: Command+D).

6. 接下来你要把刚才你做的小方块做成你希望的长度,好做菜单条呀!


不要告诉我你连复制工作都不会哦.!
7. 接下来还是复制工作.一个一个COPY.简单吧!
Tip: 注意养成复制的习惯是能很好的增进工作效率的一件事.快捷键是:
Ctrl+c(复制)
Ctrl+v(粘贴)
Ctrl+x(剪切)
Ctrl+z(取消上次命令)

8. 现在先新建一层,再请你再去找那个椭圆型选取工具,再右边呢画一个又高又椭的椭圆,并按 "D" 和 "X".

9.该知道要干什么了吧!
还是要用渐变工具,在选择框里拖动.要记得设置前景色和背景色哦.

10. 好了现在要小心点了.你要记得还在椭圆型的方框这层上.不要乱动哦.按住CTRL并点击按钮那一层.现在用反选命令: Shift-Ctrl-I (Mac: Shift-Command-I) 现在删除这些不要的区域.留下的就是我们想要的结果了.

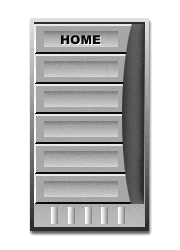
11.在新建一层,如果你喜欢的话就命名为"Button Inset". 呵呵,开始要用到矩形选择工具了,在按钮的上面画一个合适的小矩形方框, 并确信你的前景色为白色,利用渐变工具做成左图那样.

12.当然.还是做的复制工作.把刚才做的那个复制出好几个出来.效果就是那样.
你现在应该已经做的差不多了,有个象样的菜单表面了.你可以增加和删除.当然仍然是复制工作.

我想你应该要放文字上去吧!

Tip: 其实效果你还可以做出很多,需要你自己慢慢调试,比如用Image>Adjust>Hue, 这样转变下层的颜色应该是不错的.你可以多试下才好. |
 注册 登录
注册 登录