
图11

图12

图13

图14
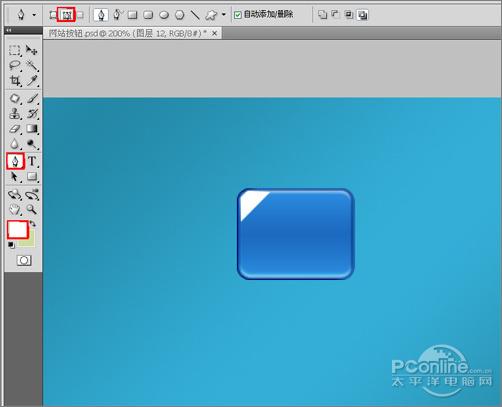
5、在图层面板上单击创建新图层按钮 ,新建一个图层3,再用钢笔工具,画出无规则的形状,在工具箱中选择设置前景色,设置前景色的颜色为白色,填充给无规则的形状,按键盘快捷键Ctrl+Enter转换为选区,接着按按键盘快捷键Alt+Delete填充,按键盘快捷键Ctrl+D取消选区,如图15所示。

图15
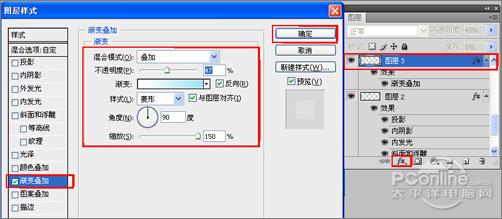
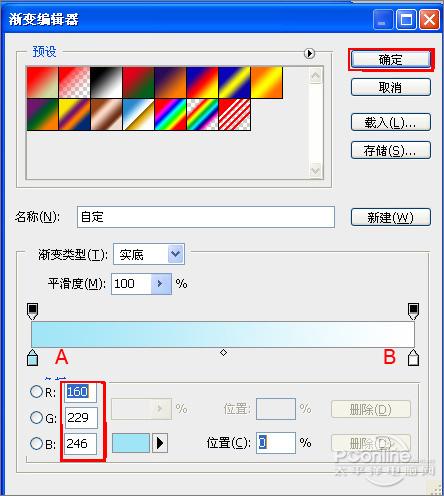
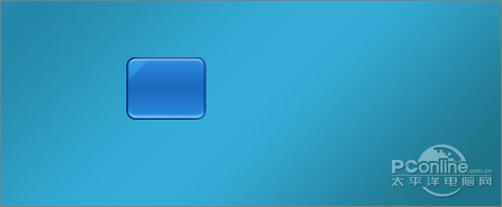
6、双单击图层3进入到图层样式,勾选颜色叠加选项。设置数值参考图16、17。效果图如图18所示。

图16

图17

图18
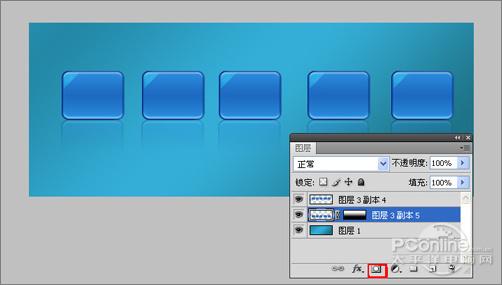
7、在工具箱中选择移动工具 ,按住键盘的Alt键不放,选择图层3,按鼠标左键拖出4个图层3,并位置与合并图层(Ctrl+E)成一个图层3副本4,选择图层3副本4按住键盘的Alt键不放,按鼠标左键拖出一个“图层3副本5”,并添加一个蒙板给图层3副本5,在工具箱中选择渐变工具,给图层3副本5添加一个渐变,如图19所示。调整后的效果图如图20所示。

图19

图20
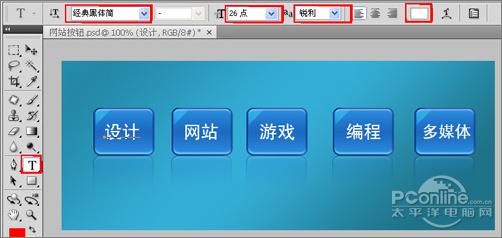
8、在工具箱中选择文字工具,分别在几个按钮中输入汉字设计、网站、游戏、编程、多媒体,设置文字属性图21,如图21所示。

图21
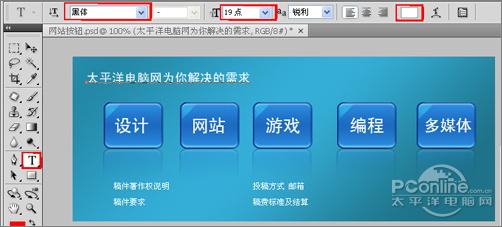
9、在工具箱中选择文字工具,分别在中输入汉字太平洋电脑网为你解决的需求、稿件著作权说明、投稿方式邮箱、稿件要求、稿费标准与结算,并调整字体的大小与位置,设置文字属性图22,如图22所示

图22
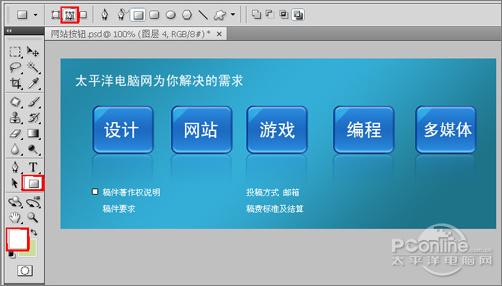
10、在图层面板上单击创建新图层按钮 ,新建一个图层2,再工具箱选择矩形工具,并按住键盘中Shift不放在工作区拖出一个矩形,设置前景色白色,按键盘快捷键Ctrl+Enter转换为选区,并执行菜单:“编辑”/“描边”的对话框,设置描边为1PX按键盘快捷键Ctrl+D取消选区,选择图层2按住键盘的Alt键不放,按鼠标左键拖出三个“图层2副本”,调整的效果,也是最终效果。如图23所示。如图24所示。效果图如图25所示。

图23

图24

图25 上一页 [1] [2] |
 注册 登录
注册 登录