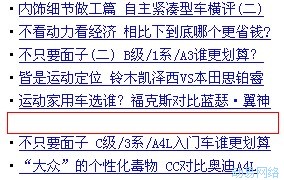
经常在网上看到别人的网站中,列表每隔一定的数量就会自动留空一行,或者自动添加虚线隔开,如下图:

可以修改相应的列表标签实现,具体的方法如下:
当前位置行对5进行求余等于0 的话,也就是说5的整数倍,使用以下xsl代码:
<xsl:if test="(position() mod 5) = 0">在这里做想做的事情</xsl:if>
完整实例:
<?xml version="1.0" encoding="utf-8"?>
<xsl:transform version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:pe="labelproc" exclude-result-prefixes="pe">
<xsl:param name="TitleLenth"/>
<xsl:output method="html" />
<xsl:template match="/">
<div class="B37">
<xsl:for-each select="/NewDataSet/Table">
·<a>
<xsl:attribute name="href">
<xsl:value-of select="pe:GetInfoPath(GeneralID)"/>
</xsl:attribute> <xsl:attribute name="title">
<xsl:value-of select="Title"/>
</xsl:attribute>
《<xsl:value-of disable-output-escaping="yes" select="pe:CutText(Title,$TitleLenth,'...')"/>》
</a>
¥<xsl:value-of select="format-number(Price,'0.00')"/>
<xsl:if test="(position() mod 2) = 0">在这里做想做的事情</xsl:if> <!-- 此例为隔两行分隔 -->
</xsl:for-each>
</div>
</xsl:template>
</xsl:transform> |
 注册 登录
注册 登录