前台怎样调用表单的数据,一直都困绕着我们,这次给大家写一个显示表单数据的标签。
下面就是整个标签制作的过程,制作之前,强调几点:
1、因为自定表单的表名不一样,所以制作标签时,查询SQL语句一定要写好;
2、因为没有内容模板,所以最终的显示是以列表形式显示;
下面的制作过程,是建好了自定义表单,建立方法请参考:/help/SiteFactory/2433.html。这里所写的是已制作好的“学生体能测试”表单,表名为:PE_U_FitnessTest,所添加的字段如下:

制作步骤:
1、常规的新建标签,如图:

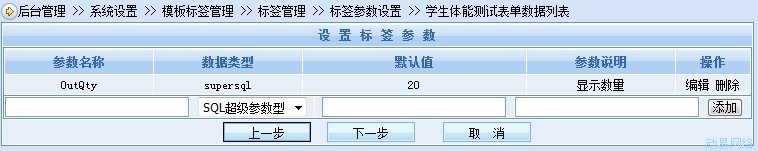
2、定义标签参数,这里就只是定义标签的输出数量,如图:

3、写SQL语句的,如图:

注意:
SQL语句中的PE_U_FitnessTest为自定义表单的表名,参考时一定要注意区分。
其中SQL语句为:
SELECT TOP @pagesize PE_U_FitnessTest.*,PE_Work.* FROM PE_U_FitnessTest INNER JOIN PE_Work ON PE_U_FitnessTest.ID = PE_Work.WorkID WHERE PE_Work.Status=99 AND PE_Work.FormTable ='PE_U_FitnessTest' AND PE_U_FitnessTest.ID NOT IN(SELECT TOP @startrow PE_U_FitnessTest.ID FROM PE_U_FitnessTest INNER JOIN PE_Work ON PE_U_FitnessTest.ID = PE_Work.WorkID WHERE PE_Work.Status=99 AND PE_Work.FormTable ='PE_U_FitnessTest' ORDER BY PE_U_FitnessTest.ID DESC) ORDER BY PE_U_FitnessTest.ID DESC
分页语句为:
SELECT COUNT(*) FROM PE_U_FitnessTest INNER JOIN PE_Work ON PE_U_FitnessTest.ID = PE_Work.WorkID WHERE PE_Work.Status=99 AND PE_Work.FormTable ='PE_U_FitnessTest'
如果不要分页,这里可以不启用分页。
标签的内容:
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:pe="labelproc" exclude-result-prefixes="pe">
<xsl:param name="OutQty" />
<xsl:param name="FromTable" />
<xsl:output method="html" />
<xsl:template match="/">
<table width="600" style="text-align: center;">
<tr style="text-align: center; font-size: 16px; font-weight: bold;">
<td >姓名</td>
<td>性别</td>
<td>班别</td>
<td>身高(cm)</td>
<td>体重(Kg)</td>
<td>肺活力</td>
<td>视力</td>
</tr>
<xsl:for-each select="/NewDataSet/Table">
<tr style="text-align: center; font-size: 12px;">
<td> <xsl:value-of select="Stu_Name"/> </td>
<td> <xsl:value-of select="Stu_Sex"/> </td>
<td> <xsl:value-of select="Class"/> </td>
<td> <xsl:value-of select="Height"/> </td>
<td> <xsl:value-of select="Body_Weithg"/> </td>
<td> <xsl:value-of select="feihuoli"/> </td>
<td> <xsl:value-of select="View"/> </td>
</tr>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>
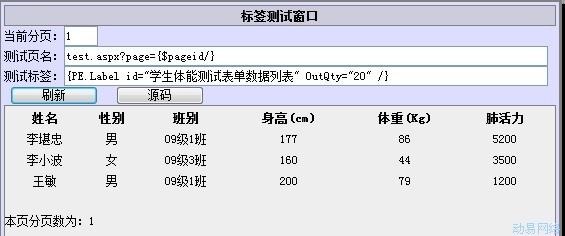
标签的制作到这里就结束了,预览一下看看效果:

注意:这里只是简单的制作显示效果,如果要更加好看,可以在这里布局!
最后,在模板上调用看看效果,调用方法:
<div class="c_title"> 体能测试结果</div>
<div class="c_content">
{PE.Label id="学生体能测试表单数据列表" page="true" pagesize="2" urlpage="true" /}
{PE.Page id="url_动易后台风格" datasource="学生体能测试表单数据列表" span="span"/}
</div>
<div class="c_bot"> </div>
注:调用时,记得写好标签名,如果要分页,记得加上启用分页和分页显示数量(page="true" pagesize="2"),分页标签的datasource必须为数据源标签的ID。
最后,我们看看最终结果:

看了制作的整个流程,你也试试吧! |
 注册 登录
注册 登录