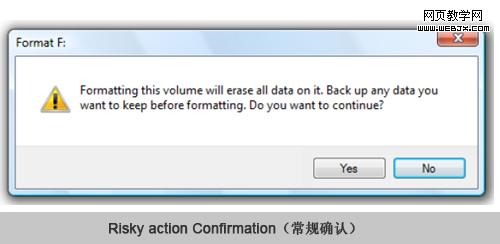
2.Risky action confirmations(风险操作确认)
Confirm that the user wants to proceed with an action that has some risk and can’t be easily undone.
确认用户想要继续一个有风险并且不容易撤销的操作。
图:

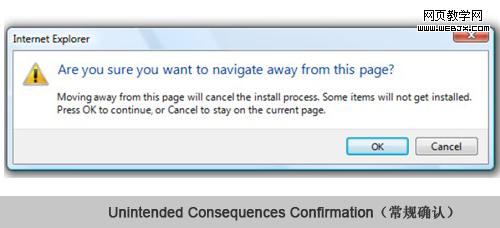
3.Unintended consequence confirmations(未预期的确认)
Confirm that the user wants to proceed with an action that has unexpected or unintended
consequences.
确认用户想要继续一个可能会导致意料外的结果的动作。
很多时候,确认页是建立在用户有明确的操作意向的时候,这种情况下,也许用户对后果是有预期判断的:删除就意味着后果就是删除。而若删除命令同时会导致别的意料之外的结果产生,那就是unintended consequence confirmation。
典型的例子:在多标签浏览器环境中,关闭浏览器,一般就会弹出一个确认框。
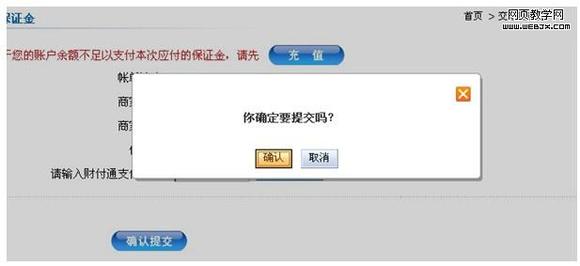
图:

4.Clarifications(澄清式确认、探询式确认)
Clarify how the user wants to proceed with an action that has potentially ambiguous or unexpected
consequences.
搞清楚用户想如何继续一个行为,而这个行为可能会导致预期外结果。
就好像在岔路口,导游说:好,我们继续走吧。你可能想反问一下:怎么走呢?向左还是向右?因为你担心右边可能会有打劫的埋伏。
UX guide建议除非确实认为这个行为可能会出现的多种结果中,不然就不需要这种澄清式的确认。
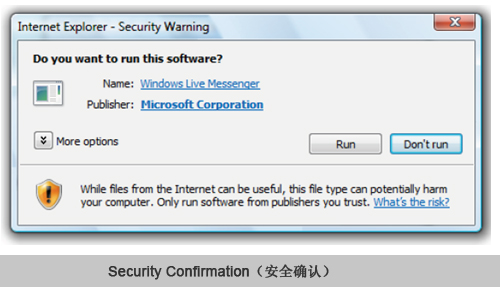
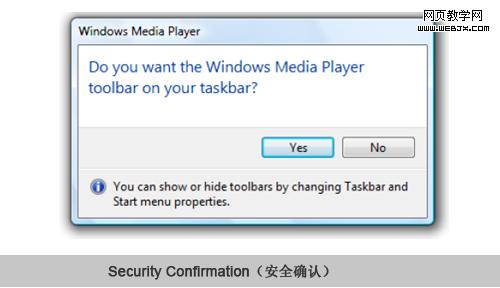
5. Security confirmations(安全确认)
Confirm that the user wants to proceed with an action with security consequences.
确认用户想继续执行一个会出现安全问题的动作。
这个大家很常见了吧:

6. Ulterior motive confirmations(别有用心的确认——汗,翻译成这样好像不太好吧)

我们需要记住如此多的形式吗?对我们的实际设计有什么指导意义?
其实这些形式也说明了一些使用场合,接下来会有一些注意事项,也是和这些形式紧密关联的。
二次确认页的替代方案:
我不喜欢二次确认页?有别的方法可以取代吗?
1. 防止出错——设置任务,用户在进行破坏性的操作前有前置任务需要完成。
比如,在我们最近的一个项目中,用户在点击某个button时,那个命令是需要被确认的,否则一旦误点击会造成不可恢复的后果。但是在点击下这个button后,用户是需要填写一个表单的。在提交表单时,我们就发现没有必要再用一个二次确认。因为用户在填写表单的过程中是可以思考和反悔的,他既然愿意花时间和精力去填写表单,证明他确实想明白了。
2. 提供撤销操作(Undo)——gmail的undo
图:

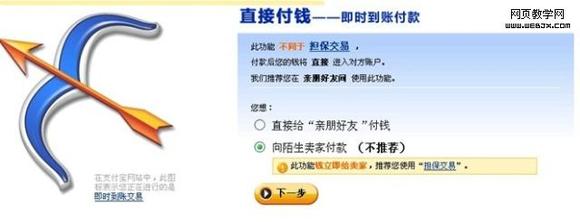
3. 提供反馈,让不期望的结果显著化。
图:在支付宝的直接付款页面,点击radio button后已经使用提示告知了后果,因此点击下一步就不需要再次确认了。

4. 消除选择——往往需要被确认的是因为有两个或多个response(后续动作),可以认真想一下,是否一定有多个选择,如果仅仅剩下唯一一个了,那么就不需要询问了。
如果需要被confirm的选项不是很重要,干脆拿掉它。我特讨厌有些网站给你一个长长的表单,下面有两个button,一个提交一个清空。往往会不小心点击了清空,结果刚才忙活了半天的东西都没有了。要避免这种情况,当然你可以在我点击清空时给我一个确认,不过我更加期望把这个button拿掉。
设计形式的选择:
写这种文章真累。所以我想赶快结束掉这种苦差事,这里仅仅谈一下如何选择使用系统弹出框还是浮出层吧。
我发现自从有了浮出层,越来越多的web 2.0的网站抛弃了系统弹出框。开始使用lightbox(浮出层),当然,他们各有优劣,不能一概而论。
比如以下这种情况:

系统弹出层可以允许我挪开确认窗口以阅读“需要被确认的内容”。
而如果使用浮出层,会出现这样的效果:

挪都挪不开,怎么确认嘛?当然你可以把需要被确认的内容放到浮出层上,前提是有足够的信息承受量。
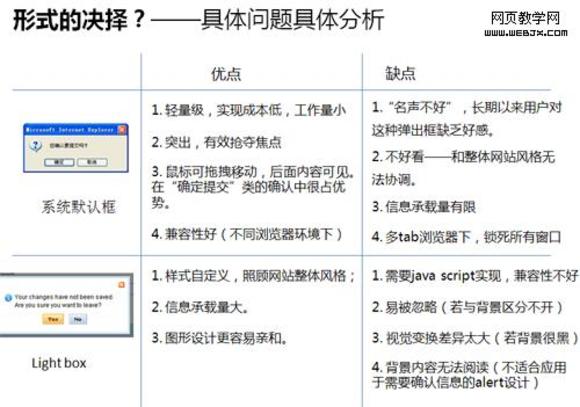
做了一张两者的优劣点表,供参考(直接截ppt的图了……):

白话大原则:
让我立马注意到——否则就没必要确认。
必须得与当前页面区分,凸显出来。所以一般二次确认页面弹出时,当前页面应该屏蔽使用。
让我不反感——除非想赶走客户。
视事件本身的严重程度采用适合的图标(信息、错误、问号)、措辞,视觉变化不至于太过突然。
让我一看就知道如何选择——稀里糊涂,词不达意的二次确 认是最要命的
已经干扰了正常流程,再让用户在一个弹出页面上思考不知所措?
短句子,不兜圈,信达雅的文案,与文案相符的操作。
这些大原则有效的前提是:确实是必要的时机。——你的二次确认页真的是必要的吗?
注:以上大原则,heidi原创,不可照搬,谨防出错。
注意事项:
时机——确认是必要的时机(我怎么这么罗嗦呀)
形式——是不是采取了合适的形式(有哪些形式?),注意不要用二次确认页鱼目混珠,我看到很多网站把成功页面做成像二次确认页一样,居然还有个感叹号来警示用户“操作已经成功”……
文案——这个太重要了,呆会单独说。
icon——这个太重要了,呆会单独说。
出错控制——heidi在这里定义的出错控制是:二次确认页应该给出建议性的下一步操作,默认的动作。
结构——这个页面不需要太多创新,最保险的方式就是照顾用户已有的习惯,用主流的结构去呈现。
文案太重要了:
1. button的文案——需要让用户思考。
很多时候我们发现一个页面很莫名其妙,很不容易理解,仔细看看,原来是文案没有传达清楚。
如果二次确认页面也出现含糊不清,模棱两可的文案,那是最糟糕的事情。
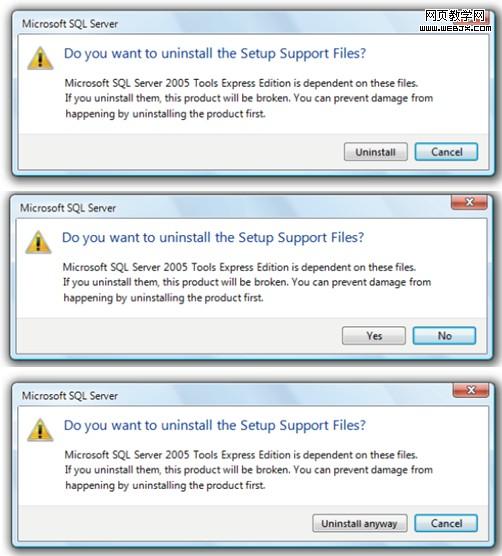
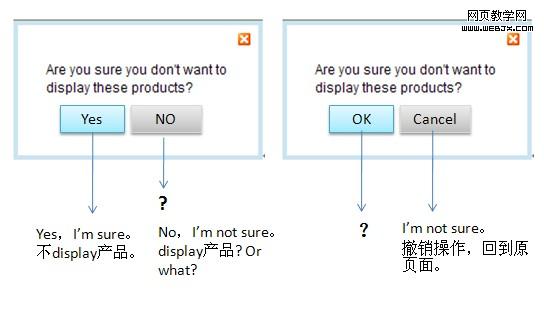
大家看得明白下面三个二次确认页的区别吗?——资料来自《windows vista UX guide》

三者的区别在于button引导文案,先使用官方资料:
第一个二次确认页面:windows认为是不合理的二次确认页,因为它起不到该起的作用,因为用户本身就是通过点击“uninstall”操作看到这个页面,当他看到button上的文案还是“uninstall”的时候,他几乎不会去阅读二次确认的问题和描述,直接就会点击“uninstall”。而windows认为二次确认页至少是需要用户思考一下再做操作的(不然还真的没必要)。——Do make me think。
第二个二次确认页面:windows认为是合适的,使用yes和no作为button的文案,用户在点击前,至少会思考一下yes和no分别对应的后果,因此他会去看描述。
第三个二次确认页面:windows认为也是靠谱的。一个简单的anyway作用很大……体会一下。
Yes/No和OK/Cancel的button文案搭配大家似乎在英文站点上司空见惯了。好像是可以相互替代的是吗?

这是一个被我YY出来的案例,但是实际上确实存在着。现实生活中,某个人负责写二次确认页面文案,但是button上显示的文案有时却得走"规范",统一使用YES或者OK(比如),至于点击了button到什么页面是由设计师和工程师决定的。就会导致以上矛盾的情况:button和文案牛头不对马嘴,点击后却又是另外的情况……
在这个案例中,结合整体文案,button上恐怕是Yes+Cancel的组合更加适合。所以,需要一个人全盘负责alert页面的文案。
2. 页面的文案——足够的信息讲明白后果。

你会经常被这种页面搞得很苦恼,你确定吗?你真的确定吗?你考验我的智力还是判断力还是耐力?
ICON可不能乱用呀:

icon很美观,似乎很多设计师总是想用一个icon点缀一下二次确认页。
但是我有时不明白,为何经常会出现一些不合时宜的icon倒了我的胃口。
即使不是二次确认页(向左侧的这个可怜的成功页面,却被用了警示的icon,实在匪夷所思) 上一页 [1] [2] |
 注册 登录
注册 登录