 |
热门文章 |
|
|
|
|
| FrontPage2002简明教程五:样式表的应用 |
来源:www.cwydesign.com 更新时间:2009/5/2 2:55:30 阅读次数:
字体:[大 中 小大 中 小大 中 小] 我要投稿 |
一、三种添加CSS的方式
在FrontPage 2002里可以通过三种方式给网页增加样式表。
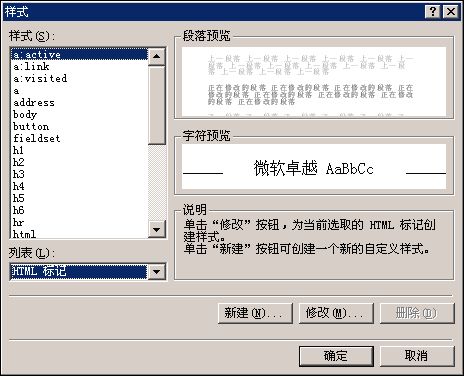
1. 页面链接一个外部的样式表文件,这种方法可以使多个页面使用同一个样式表文件,方便保持页面的主题。步骤:启动FrontPage 2002,然后依次点“文件”、“新建”、“网页”,打开格式菜单栏里的样式选项。在样式设置窗口中,有FrontPage 2002自带的很多样式表供你参考和修改,在左侧选中欲进行样式调整的有关HTML内容,在右边点击新建,创建样式,然后运用。当然如果你对CSS熟悉的话,你也可以使用空白的样式表,自己重新创建一个,方法是在列表选项中选择用户自定义。

图5.1 2. 通过在FrontPage 2002中创建一个样式表单,此时样式表就是网页的一部分,直接位于HTML文档的之间。这个实际上不算创建,只要把已经创建好的样式表直接复制下来,然后选择网页编辑器的“HTML”选项,然后粘贴到HTML中〈HEAD〉之间就可以了。
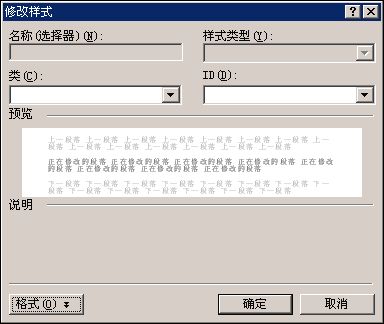
3. 通过使用内含样式表元素,单独指定样式表。在FrontPage 2002编辑一个页面的时候,只要选中要发生变化的文字或图像等有关内容,然后点击右键,选择网页属性中的样式按钮就可以随时随地进行可视化操作了。

图5.2 二、内含式样式表的使用
下面就以修改美化一个搜索框为例,给大家介绍一下内含式样式表的使用。
现在就开始我们的美化之路。打开FrontPage 2002,新建页面。插入WEB组件中的搜索框。接下来就先对输入框进行处理。用鼠标左键选中那个最长的输入框,然后点击右键,选择表单域属性,出现文本框属性。
然后点击“样式”,接着选择格式中的边框按钮,出现边框与阴影对话框。
因为要保持表格的统一,我们在“设置”中选择“自定义”,然后选择“样式”中的“实线”。最重要的就是应用边框的设置。点击方框,四周出现的四个小按钮分别代表着文本输入框的四条边框。为了和文本输入框外面的表格统一,这里的宽度也选择为“1”,然后“确定”。
接着用鼠标左键选中搜索按钮,点鼠标右键,选择“超链接属性”就会出现窗口。
选择“样式”按钮,再选择编号方式,再选择“浏览”插入任何美观的搜索图片。
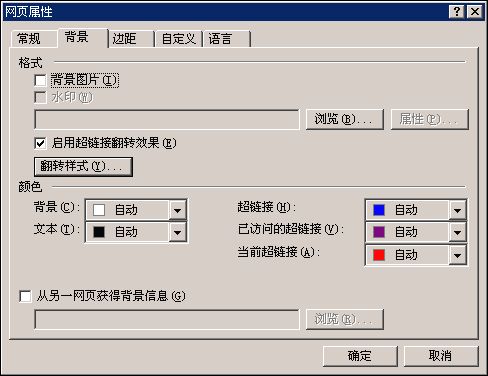
用鼠标左键选中页面中的搜索帮助四个字,然后再点击右键,选择“网页属性”,弹出Windows窗口。
选择“背景”选项,然后选中“启用超链接翻转效果”,然后点“翻转样式”弹出新的Windows窗口。

图5.3 在这里我们可以一目了然地设置要实现的翻转效果。为了突出“搜索帮助”四个字,我们把字体设置成12pt,这样当鼠标放上去的时候,字体就会从9pt变成12pt,从而让用户看得更清楚。接下来我们还可以根据自己的爱好来设置喜欢的颜色以及其他样式。通过内含式样式表的使用,我们很轻松地美化了搜索框。

图5.4 XP的新功能:可选的超链接或 CSS 格式让用户能够格式化超链接和其他 CSS 格式的文本。例如,如果用户不想让超链接有下划线,他们可以像对其他任何文本一样突出显示该超链接,并单击“下划线”按钮。>该功能通过能够智能解释使用或要求级联样式表的文本的复杂技术来实现,并且让用户能够使用 WYSIWYG(所见即所得)按钮和菜单项来编辑该文本。
§ 在 FrontPage 中创建超链接(键入某些文本,选中它,并单击超链接按钮,然后链接到想要的任何页)。
§ 右键单击该超链接,然后单击工具栏中的下划线按钮以删除下划线。还可以将超链接格式的任何部分更改为需要的格式。再次选中文本,单击加粗按钮,然后使字体大小变大。通过将鼠标指针指向超链接并单击“Ctrl +单击”,以测试超链接。 |
| 上一篇文章: FrontPage2002简明教程四:网页链接下一篇文章: FrontPage2002简明教程七:HTML在FrontPage中的应用 |
|
|
|
 注册 登录
注册 登录