作为一个Flash爱好者,相信很多朋友和笔者一样,已经成为众多动画制作爱好者们的最爱,但是很多用户错误的认为,如果要制作三维动画,则必须要使用3DMax。其实,在Flash中同样可以达到这样的效果。下面我们就和大家来看三个Flash制作的三维效果。
实例一:徒手实现立体效果
在不借助任何外部工具的情况下,以环绕文字实例来介绍具体的制作方法,为大家提供一条三维效果的制作途径。
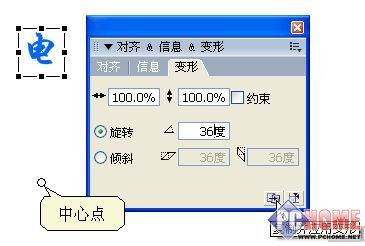
第一步:启动Flash MX,单击工具箱中的文本工具,输入文字“电”,字体为“行楷”,字号为42;单击工具箱中的任意变形工具,将文字的中心点向下垂直拖动三个字的距离;按Ctrl+T打开“变形面板”,在“旋转”里面输入36(如图1),最后连续单击“复制并应用变形”按钮9次,这样就复制出一个圆形文字。

图1
第二步:分别单击复制出来的9个文字进行修改,形成最终要显示的文字,按Ctrl+A全选文字再按Ctrl+G组合;选中组合后的文字,按F8键出现对话框,输入名称环绕文字,类型为影片剪辑,单击“确定”按钮进入影片编辑状态;在影片的第100帧按F6键插入关键帧,单击“舞台”下方的“属性”按钮,设置“补间”为“动画”,“旋转”为“逆时针1次”。
第三步:单击时间轴上方的“场景1”按钮回到主场景中,将“环绕文字”影片复制一份,单击“属性”按钮,将“颜色”下的“色调”设置为黑色,再右击文字选择“排列→移至底层”,单击“属性”按钮为文字加上“模糊”滤镜;单击工具箱中的“任意变形工具”,将两个文字进行变形;在舞台上输入文字“Ctips”,为其加上“发光”和“投影”滤镜;最后按Ctrl+Enter观看效果(如图2)。

图2
实例二:巧用遮罩做3D特效
在Flash中有一个很实用的功能——遮罩,使用遮罩可以制作出很多眩目的特效。而遮罩实现立体感的最典型实例莫过于旋转的地球,这是一个很经典的伪3D动画效果,下面我们就来重温这种经典效果的制作过程。
第一步:启动Flash 8.0,按Ctrl+F8分别创建四个“图形”对象,名称分别为:地球图案,地球外型、内沿光晕、外边光晕,在里面分别绘制图形(如图3),这里主要是用工具箱中的绘图、颜料桶、混色器等工具进行制作。

图3
第二步:在场景中插入四个新层并重新命名),按Ctrl+L打开“库”,将库中的图形元件分别拖放到相应图层的第1帧,其中“遮罩”图层中放置的是“地球外型”元件,元件的位置如图4所示,最后在所有层的第90帧按F6键插入关键帧。

图4
第三步:将层“地球图案”第90帧中的图形向右移动,直至其右侧和“地球外型”的右侧对齐,然后单击该层第1帧,再单击“属性”按钮,设置“补间”为“动作”。选中“遮罩”图层,右击选择“遮罩层”命令,按Ctrl+Enter键即可看到不停旋转的3D地球。
实例三:神奇的ActionScript
如果Flash仅仅是一款单一的动画制作软件,或许就不会有今天的辉煌。强大的ActionScript脚本吸引了众多使用者,使用ActionScript能协助我们实现三维效果。下面通过一个简单的实例,领略ActionScript的数字三维魔力。
第一步:新建文件并插入一个新图层,从上至下取名为:脚本、小球;按Ctrl+F8创建一个名为“小球”的影片剪辑,在其中绘制一个小球,并填充放射性渐变色;将小球从“库”中拖放到“小球”图层的第1帧,单击“属性”按钮,将其“实例名”设置为“ball”,再在第2帧按F5键。
第二步:在“脚本”图层的第1帧按F6键,然后单击下方的“动作”按钮,输入如下脚本:“zongshu = 12;”在第2帧按F6键,再输入如下语句:
stagewidth = 500;
stageheight = 320;
centerstageX = stagewidth/2;
centerstageY = stageheight/2;
for (i=1; i
duplicateMovieClip ("ball", "ball"+i, i);
}
stop();
第三步:选中小球,打开“动作面板”,为小球加上如下语句:
onClipEvent (load) {
_root.ball._visible = false;
name = substring(_name, 5, 2);
x = (2*Math.PI)*(name/_root.zongshu);
_root.xspeed = 0;
_root.yspeed = 1;
}
onClipEvent (enterFrame) {
zradius = 50;
xradius = 150;
x += _root.xspeed;
cosX = Math.cos(x);
sinX = Math.sin(x);
_x = cosX*xradius*(4+sinX)/4+_root.centerstageX;
scale = sinX*zradius/2+100;
_xscale = scale;
_yscale = scale;
alpha = sinX*zradius+85;
_alpha = alpha;
y = (sinX+(1-sinX)*(1-sinX)/6)*zradius;
_y = _root.yspeed*y+130;
this.swapDepths((sinX+1)*100);
}
onClipEvent (mouseMove) {
_root.xspeed = 0.0004*_xmouse;
_root.yspeed = 0.01*(_ymouse+50);
}
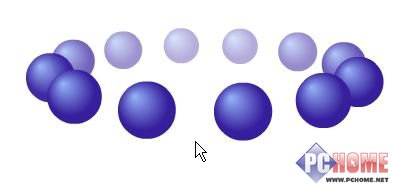
最后按Ctrl+Enter观看效果(如图5),小球会随着鼠标的移动方向而旋转,立体感很强。

通过上面三个实例的展示,是不是对Flash的功能又有了新的认识,只要你用好它,一定能够实现你的三维梦想! |
 注册 登录
注册 登录