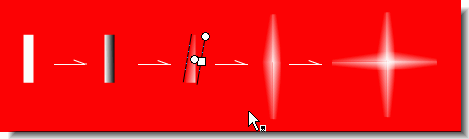
打开贺卡,圣诞夜的雪景浮现眼前。随着鼠标的移动,一颗颗星星逐渐闪现,然后飞到一起,在夜空中组成一颗闪亮的心……
圣诞节快到了,你难道不想做一张这样别致的贺卡送给你的GF吗?
怎么样?动心了?OK!现在我们就开始制作吧。
一、要准备的素材
1.星星的闪光
包括圆形的闪光和十字形的闪光两种。圆形的闪光就是先画一个正圆,然后改变其填充为白色到透明的径向渐变就好了,当然别忘了删掉圆的线边。做好以后将其转化为图形元件“glow”。
十字形的闪光制作稍复杂一点:首先画一个长方形,然后将其线边删掉;改变其填充为白色到透明的线性渐变;点取“填充转换工具”,将长方形上的渐变调整到适当角度(如图所示);将上面所画的长方形复制三份,摆成如图所示的形状,然后将其转化成图形元件(注意:这一步很重要,不转换成元件的话在下一步叠放中将会发生互相遮挡的情况,达不到应有的透明效果);再将这个形状复制一份,调整使之与已有图形垂直,将最后所得的图形转化成图形元件,取名“stargfx”,这就是十字形闪光的成品了。

2.一张合适的背景图:找一张有气氛的图片做为影片的背景。你总不希望你的影片只是单调地有一些星星在飞吧,这样可讨不到女孩子欢心噢。图片应该是深色的,最好有星空做背景,这样才与我们的效果相搭配嘛。
需要准备的东西就这些了,下面就要动手把这些简单的东西组合成绚丽的特效啦。
二、影片元件的制作
1.会闪烁的星星
新建一个影片剪辑“star”,将已有的层改名“star”,然后在这一层正中央画一个很小的圆,这是星星的主体;新建一个层“starglow”,将我们做好的圆形发光效果“glow”放置在主星星体上方。再新建一层“stargfx”,将我们做好的“stargfx”图形元件放在星星主体上方。
然后来做闪烁的动画效果:
“stargfx”层:改变第一帧“stargfx”元件的Alpha值为0;然后在第5帧添加关键帧,改变“stargfx”的alpha值为100,并将其旋转一个适当的角度(比如顺时针45度);在第十帧添加关键帧,改变“stargfx”的alpha值为0,并沿与上次相同的方向旋转一个同样的角度;最后在各关键帧之间生成动画。如果发现生成动画后元件旋转的方向与想要的不同,可以点击两关键帧之间的任何一点,然后在属性栏里改变其旋转方向。

“glow”层:关键帧的位置和元件的alpha值调成与上一层相同就行了,不过旋转就免了吧。
将每一层的帧数延长至70帧(可以自定,但最好不要太少。这主要是为了在影片播放时星星闪烁有个时间间隔,不致于闪个不停)。
2.目标点:
新建一个影片剪辑,在其中画一个小正方形。这东西用在做什么?呵呵,这就是我们的星星要飞去的方向啦,具体的作用在下面的“写入ACTION SCRIPT”中会讲到。
3.动作区:
新建一个影片剪辑“action”,将现有层改名为“background”,将我们导入的图片背景拖动至中心位置。然后新建一个层“star”,接下来最艰苦的工作开始了,我们要用我们刚才做好的目标点在这一层上摆一个图形,也就是我们想要星星最后组成的图案,在这个例子里我们要摆的就是一颗心。注意:摆好以后还要给每个目标点归定不同的instance名,命名规则是“*+依次的数字”,在本例中我们使用z1-z60。这就意味着我们的这颗心由60个目标点组成,标号从“z1”一直到“z60”。

终于摆完了?怎么样,很累吧。MM的欢心可不是那么容易讨的噢。选中你所摆的图案,把它的alpha值调到0,这样在影片中就看不到它们了,也就不会有人知道星星怎么那么听话啦。
接下来拖动我们做好的星星“star”到这一层,将其instance名也改为“star”。
三、Action Script控制
好了,现在最关键的步骤来了。先具体说一下这个效果的实现原理:我们先用目标点摆一个图案,然后在影片播放的时候动态生成一些星星,给这些星不同的目标点,让它们飞向各自的目标点,最后就组成我们摆好的图案了。怎样归定每颗星的目标点呢?我们可以在每个星的影片剪辑里设一个变量,在星生成的时候给这个变量赋值,然后在星运动时就可以用eval("z"+num)的形式组合出这颗星的目标点的名字了(这也是为什么我们的目标点开始要那么命名的原因)。至于怎么让星飞过去的程序嘛,其实早就有了,记得广为流传的鼠标根随脚本么?这里只是将目标点由鼠标坐标处改成了我们自己的目标点而已。
明白了吧?那么你可以自己尝试着写啦。如果你还是觉得一头的雾水,请看下面的源码。关键地方已经有了详细的注释。
1.点击“action”影片剪辑,在Action面板中写入如下的代码:
onClipEvent (load) { //在影片调入时初始化一些必要的变量
count = 1; //当前星星的编号
maxcount = 400; //影片中最大允许出现的星星个数
}
onClipEvent (mouseMove) {
if (count<maxcount and (Math.random()*5)<1) {
//以一定机率生成星星及限定星星个数
duplicateMovieClip(star, "star"+count, count);
if (count<=60) { //星星数目仍小于目标点个数时
eval("star"+count)._xscale = eval("star"+count)._yscale=100;
eval("star"+count).active = true;
eval("star"+count).mytarget=count; file://设定目标
} else { //星星超过目标点个数的话生成的星星就不会动,而且比原来的小。
eval("star"+count)._xscale = eval("star"+count)._yscale=50;
eval("star"+count).active = false;
}
eval("star"+count)._x = _xmouse; //星星出现在鼠标所在位置
eval("star"+count)._y = _ymouse;
count++; //记数器加
}
}
2.点击“action”中的“star”,在Action面板中写入如下的代码:
onClipEvent(enterFrame){
if(realactive){
//星星是否仍允许运动,realactive来源请看下面一条(3)
xm=eval("_parent.z"+mytarget)._x-_x; file://运动
ym=eval("_parent.z"+mytarget)._y-_y;
_x+=xm/10;
_y+=ym/10;
if(Math.abs(xm)<0.5 and Math.abs(ym)<0.5)
realactive=false; //基本到达目标点后停止运动
}
}
3.编辑“star”影片剪辑,插入ActionScript如下:
realactive=active;
这样做的目的就是让星星在原地停留一会儿(也就是影片播放到40帧以后)再向目标点运动。
好了,大致的制作过程就是这些了。你还可以加入更多的效果使影片更加完善,比如:加入文字的动画效果,或是增加通过随机函数增加星星动作的随机性等等,一切你自己发挥啦。然后,在圣诞前夜,给心仪的MM发去这样的一张贺卡,然后,你就只管偷着乐吧! |
 注册 登录
注册 登录