2.3 这里我们将通过复制graph载入列表中的所有图像。名称将按graph0,graph1的规则来命名。因此,在这里的帧先定义一个设置图像可见性的函数。
function setImage(imgIndex){
for(var i in _parent.imgabbrs){
this["graph"+i]._visible=false
}//先把所有图片隐藏
this["graph"+imgIndex]._visible=true //把需要显示的图像重新显示出来
}
然后把loadPic这一MC复制一个到新图片所在的图层,实例名为thisPic,并让两个loadPic重合。
3.1、 到显示图片了。先在第三帧里初始化一下thisIndex和lastIndex值,这两个值分别控制两个图片容器显示哪个图片。
第三帧代码:
var thisIndex:Number=0
var lastIndex:Number=-1
其实是一开始没有旧图片,所以lastPic里头实际上是不显示任何图片的。正因为如此,这一代码只运行一次。就把它单独放到第三帧了。
第四帧就正式显示图片了。而且每一次切换都要重新调用一次:
thisPic._visible=true;
lastPic._visible=true;
thisPic.setImage(thisIndex);
lastPic.setImage(lastIndex);// setImage刚在是loadPic里头写好的函数,控制数组里第几张图片显示
3.2 、进入图片停止状态。加一段比较长的时间轴。笔者加到第42帧,并在42帧里加入代码:
lastIndex=thisIndex //让下一次新图片放到旧图片的位置。
thisIndex=(thisIndex+1)%imgabbrs.length //显示下一张图片,%运算让图片显示最后一张后,可以回到第一张
3.3、 在44帧里添加帧代码:
gotoAndPlay(4);
一个切换周期完成。
此时,运行影片,如果图像列表和图片都没有错误的话,图像就会轮着显示,但是现在的效果很生硬。是因为还没有遮罩动画做过渡。
4.1、要添加遮罩了。在遮罩图层的第一帧里创建一个mc,元件名和实例名均为mask。接着在里头添加这么一段形状补间动画:


其中,时间轴上的首尾两帧均加上:
stop();
主时间轴的第四帧追加:
mask.gotoAndPlay(2);
此时运行,效果就不再生硬了,是一个简单的遮罩动画切换效果。
但是,为了更方便地实现随机效果,这种刚才笔者不推荐的做法就不再用了。刚才只是为了方便大家测试效果而已。
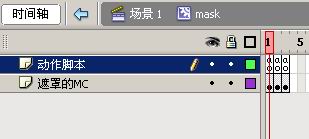
5.1、 把时间轴改成下图的设置:

动作脚本中每一帧都是写:
stop();
mask.gotoAndPlay(2);
而遮罩的mc这一图层的不同帧都放置一些跟刚才的形状补间类似的MC动画,实例名均为mask。最好动画的开头都不跟图片容器有接触,结尾则把整个图片容器覆盖。达到遮罩显示新图片的效果。
然后,主场景第四帧控制mask的代码也要跟着改变,把mask.gotoAndPlay(2);改为mask.gotoAndStop(1+random(mask._totalframes-1))。于是每一次切换,mask就会跳转到不同的帧。
5.2 、修复一个Bug:
笔者以为已经成功的时候,测试才发现,有些时候还是不能自然过渡。一直以为是动画效果的问题,调来调去,还是不行。好不容易地,笔者通过输出每次跳转的帧才知道,原来当两次跳转的位置一样的时候,遮罩动画动不起来,因为没有发生帧跳转。为此,笔者想到了用如下方法调整:
把随机跳转代码转移到mask里头,在mask里添加最后一帧,其中,在遮罩的MC图层里随便放入一些图形,但是不要跟图片容器重叠。该帧的动作脚本图层添加代码:gotoAndStop(random(_totalframes-1)+1),跳转到除最后一帧的任一帧里头运行遮罩动画效果。然后,主时间轴第四帧中的最后一句也相应地改为mask.gotoAndStop(mask._totalframes),让mask先跳转到最后一帧,再随机播放效果。这样,哪怕两次随机的值一样,帧也会发生跳转,过渡动画一定可以播放成功。
这里需要说明一点的是,如果你在2.2步创建的graph元件不是矩形或者Alpha不等于100的话,那么,当图形因为比例问题而不占满整个graph的时候,旧图片将有可能因为新图片面积小而不会被完全覆盖,在下次轮换的时候,就会看到很生硬的图片消失效果。所以,笔者建议大家的graph元件最好是个全不透明的矩形。
至此,自动过渡播放的效果已经实现了。下面就是按钮控制的实现。
6.1 按钮功能的实现:
如果要添加按钮功能,首先就得添加按钮,这个道理连小学生都明白。然而,it's easier said than done,具体如何创建按钮,就不是那么简单了。因为图像的数目是不确定的,因此需要动态创建。
创建按钮其实只需要在载入全部图像进入第一轮显示的时候创建一次就可以了,因此,可以把该段创建按钮的代码放在第三帧。为了让美工高手能有发挥自己才华的机会,笔者在这里就不用代码写按钮了,而是先在库里手动创建一个,接着通过attachMovie载入。
为了让按钮的深度更好管理,笔者建议大家把所有按钮载入到一个mc里头。于是,在遮罩层上面新建一个图层,命名为按钮。然后放置一个空的mc,元件名和实例名均为button_Field。位置根据你个人喜好而定。
接着,在第三帧追加代码:
for (var i in imgabbrs) {
var btn:MovieClip = button_Field.attachMovie("button", "button"+i, i);//从库里载入button元件,创建方法在后面介绍
btn._x = i*btn._width;
btn._y = 0;//这两句让按钮横向排列
btn.index=Number(i)+1;//给按钮定义一个属性,这个属性表示第几张图片,将在一个动态文本里显示
}
6.2 因为按钮到现在还没创建,所以大家可能不明白上面的代码有些到底是用来干啥的。
现在笔者就给大家讲述如何先创建一个按钮。
在库里右键—新建元件,命名为button,类型为mc,打开“高级”对话框,点中“为动作脚本导出”和“在第一帧导出”。
在该元件里,创建两个图层。

其中,按钮图层放一个按钮,添加代码:
on(release){
_parent._parent.lastIndex=_parent._parent.thisIndex //让新图片放到旧图片所在的地方
_parent._parent.thisIndex=(index-1) //获得新图片的索引
_parent._parent.gotoAndPlay(43) //跳转到43帧,从而跳过42帧的自动切换代码
}
文字图层放一动态文本,变量名为index
现在,测试一下,基本效果就出来了,但是还有一个小Bug,就是当图片切换效果动画还没完成的时候,马上切换下一个图,动画效果的过渡就不自然,解决的办法有两个,第一个很简单,就是把44帧的代码拖后一点,但是不能从根本上解决问题,第二个办法相对复杂,将在下一帖再作介绍。
6.3 从根本上解决上述的小Bug:
新浪的新闻图片轮换里,如果遮罩效果运行的时候,点了别的图片的话,Flash会等效果运行结束,就马上切换到所点到的图像。因此,在这里,我们应该让控制主时间轴帧跳转的代码gotoAndPlay(43)放在效果运行结束以后。
那么,效果运行结束之后,怎么知道之前点了按钮呢?这个很好处理,只要设一个布尔变量havePressed=true就可以了。动画效果结束以后,检查havePressed的值就可以了。因此,我们还需要在开始切换图片的时候,要让havePressed变回false,否则即使下次不点按钮,也会在遮罩效果结束后,马上切换到下一图。
但是,这样又会有新的问题。如果在遮罩效果运行结束后,已经检查了havePressed,再点切换按钮的话,检查havePressed的操作就不能再在点击按钮时进行。导致立即切换图片的操作失败。
由此可见,效果运行时和效果运行结束两种状态需要分别处理。故还需要定义一个布尔变量,存放当前的效果运行状态是运行时还是运行结束。在遮罩效果开始时,设置running=true,运行结束,让running=false。
于是,要修改代码的地方就比较多了。
首先,按钮代码需要改为:
on (release) {
_parent._parent.lastIndex = _parent._parent.thisIndex;
//让新图片放到旧图片所在的地方
_parent._parent.thisIndex = (index-1);
//获得新图片的索引
if (_parent._parent.running) {
//如果遮罩效果正在运行
_parent._parent.havePressed = true;
//主时间轴不能直接跳转,而要等到效果运行结束后,检查到havePressed=true时才可以
} else {
_parent._parent.gotoAndPlay(43);
//跳转到43帧,从而跳过42帧的自动切换代码
}
}
主时间轴的第三帧声明两个布尔变量:
var running:Boolean;
var havePressed:Boolean;
主时间轴第四帧为切换周期的开始,遮罩效果处于运行时状态,而还没点击过按钮。故追加:
running=true;
havePressed=false;
之后,在每个遮罩动画效果运行结束后,要让running=false,因为运行已经结束。并且检测是否在效果运行这段时间内点过按钮。因此都追加代码:
_parent._parent.running=false;//running是在主场景里声明的,故需要指向于主场景
if(_parent._parent.havePressed){//假如在效果运行时点了按钮,根据按钮代码,该值一定为true,否则就是false
_parent._parent.gotoAndPlay(43);//检查到点过的话,就在效果运行结束的这一刻,马上切换图片
}
至此,整个图片轮换的效果完成了。但是,大家也许会提问,为什么那些很眩的百叶窗效果,丰富多彩的形状变化还没做出来啊?其实那些都是在遮罩mc里做。笔者在这里只拿了个最简单的效果作为例子,大家完全可以根据自己的需要,把那里的效果换成自己想要的效果。如果想了解这些效果具体怎么个做法,那么,大家不妨研究下笔者一年前的教程: 上一页 [1] [2] |
 注册 登录
注册 登录