这个PS教程将为大家使用photoshop介绍制作一个霓虹灯欢迎招牌的方法,为你的网店增光添彩。
效果图:



制作过程:
1、新建文件600*300,RGB颜色,白色,分辨率72,用横排文字工具打上文字,调整位置大小,SHIFT+CTRL+ALT+E,得到盖印图层。

2、滤镜---模糊----高斯模糊,半径2---4

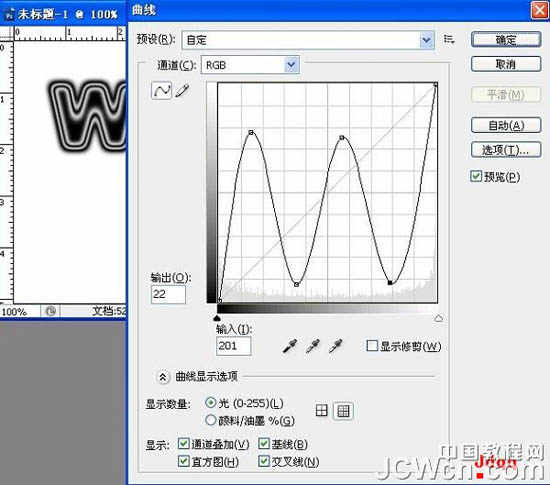
3、图像---调整---曲线,注意曲线可以随便拉,但是一定要是很大波浪的。

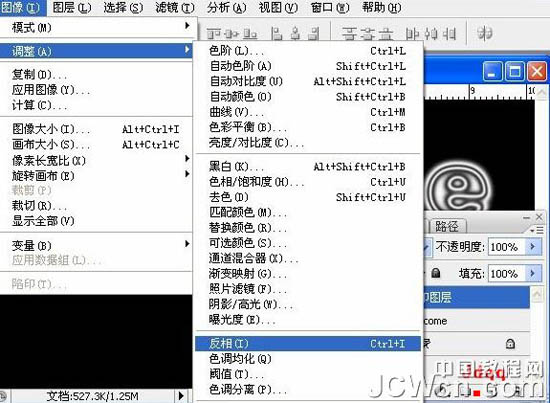
4、图像---调整---反相,画面变黑色

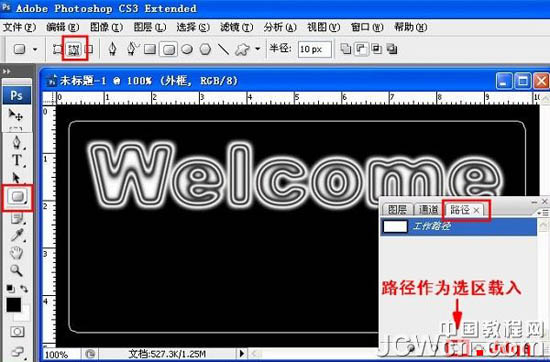
5、新建图层命名为外框,选择路径,用圆角矩形工具画一个矩形。进入路径,选择将路径作为选区载入,然后回到图层面板。

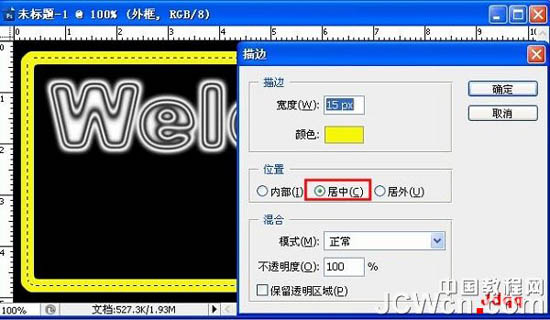
6、选择编辑---描边,颜色自定,宽度15—20px,位置:居中

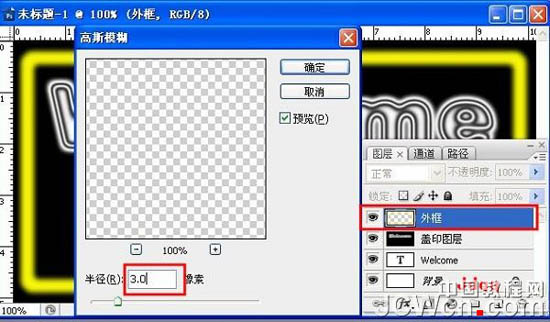
7、对外框图层执行滤镜---模糊—高斯模糊,半径:2---4

8、在外框图层上面用移动工具拉入花朵作为装饰

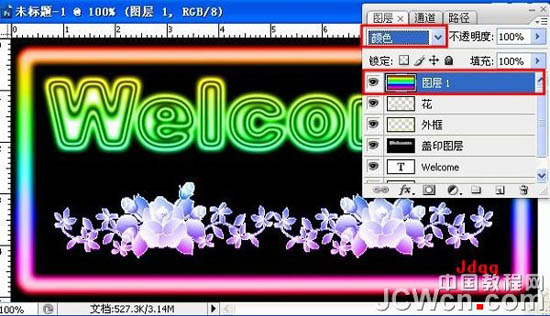
9、新建图层,用你喜欢的渐变色拉渐变(也可以用颜色填充),把图层模式改为颜色

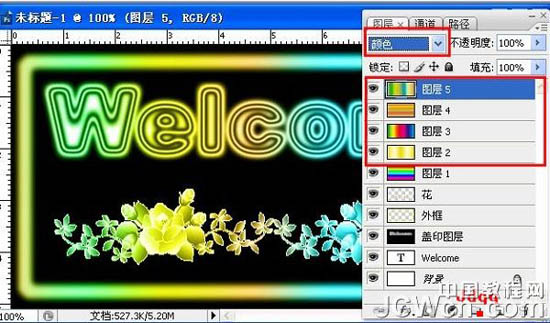
10、再新建4个图层,拉各种渐变色,图层模式都改为颜色

11、进入动画,复制4帧,总共5帧,每一帧只打开一种渐变色

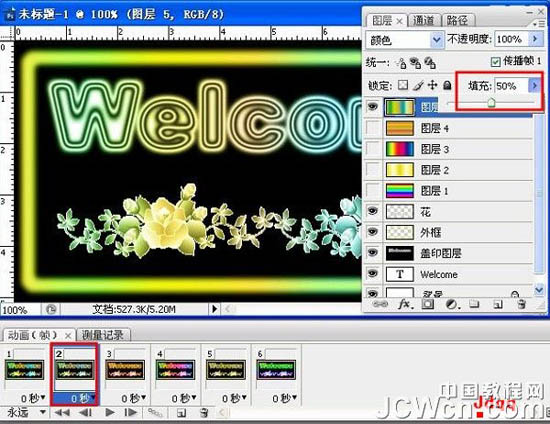
12、复制第一帧得到第二帧,把第二帧的填充改为50%

13、复制第三帧得到第四帧,把第四帧的填充改为50%,以此类推。 动画总共10帧。
最后选择全部帧,把时间改为0.2秒,优化后保存为gif格式
 |
 注册 登录
注册 登录