如果我们的网站不包含任何的按钮,那么他看起来是不完整的,这就是为什么ittxh.cn做了一个关于如何创建按钮的简明教程。在本教程中,我会向你解释如何轻松地创建注册按钮,只需几个简单步骤,就能创建一个时髦的标志。你还在等什么呢?看看吧。
预览

现在开始
首先创建画布时,你可以使用本教程我选择使用500 × 300px:300dpi任何大小的画布,但你想,。在我们开始创建实际的按钮填充#000000您的背景(纯黑色)使用填充工具(快捷键:G)的。您可以选择任何你想要的背景确实,在大多数情况下使用一些简单好用更好。如果你有你的背景设定,让我们开始。
步骤1:
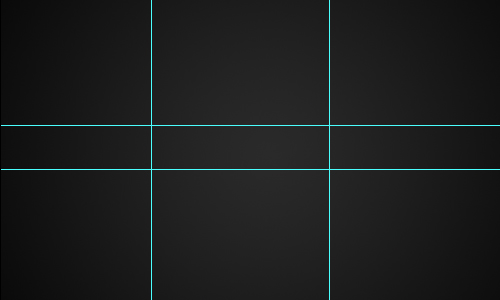
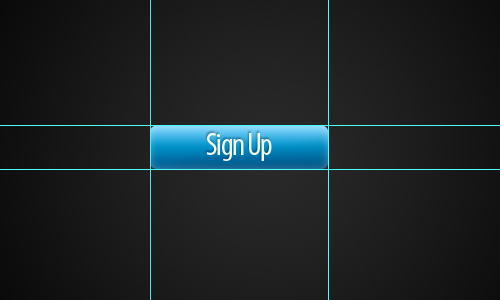
在任何网页导向的设计,我们通常的工作具有一定的结构或大小,而且不会有任何不同,在本教程。目前你只需要你的背景,以便让我们去查看“》新指南-选择定位”垂直和设置位置150px -现在重复这个过程和设置您的位置330px。这些将用于按钮,我们将创造我们的宽度准则。让我们去重复查看“》新指南的过程-选择定位”水平和设置位置125px -重复这一过程,并设置位置170px记住方向,必须水平。现在你的画布,你看到在您的面前看起来应该像这样:

步骤2:
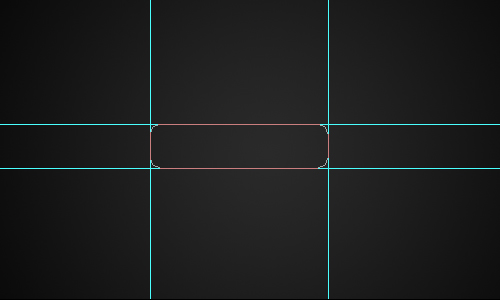
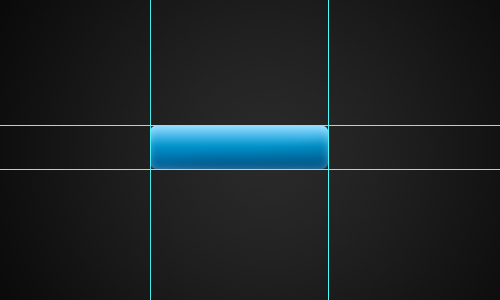
让我们去创造层》“新建一个新层》”图层或打(按Ctrl + Shift + N)的名称是按钮。下一步抓住你的圆角矩形工具(快捷键:吴)确保您的半径设置为10px。现在,创建你在里面的指引,我们在上一步设置圆角矩形,你将看到的工具为准确的指引对齐。在创建您的形状路径内的形状和命中右键单击填充路径。选择你喜欢的任何颜色(我选择白色为基色)不会影响按钮的最后结果。
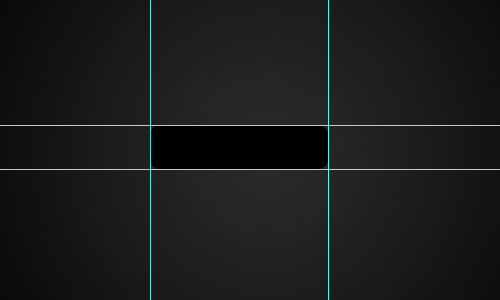
在您填写的形状抓住你的钢笔工具(快捷键:P)和内部的形状路径右击然后点击删除路径


步骤 3:
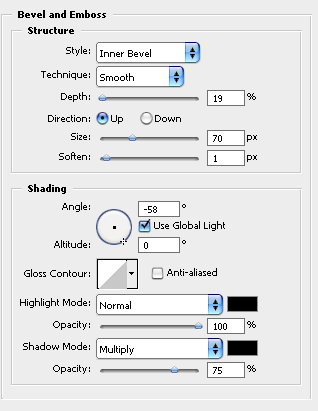
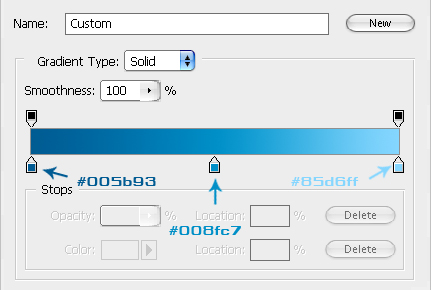
这一步是你会看到你的结果。转到图层“》图层样式”您层混合选项或右击称为按钮,然后选择混合选项。挑选遵循选项内发光-斜面和浮雕-渐变叠加。下面,我已经提供给这些下面的选项每一个不同的设置,你。渐变叠加设置#005b93 - #008fc7 - #85d6ff(在您使用以下设置完成,记得打行)





步骤4:
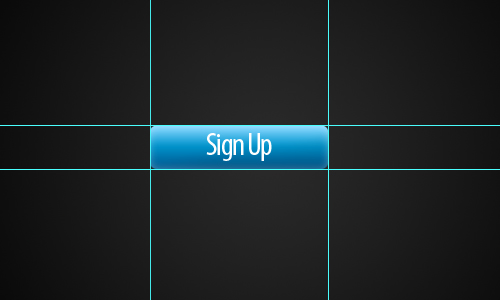
我们的按钮但现在已经得到一个很好的渐变,并期待不错。下一步是将丰富我们与它的标题按钮。可以让抓取型工具(快捷键:T)和您的字体选择您想要的,我选择了千千万万的临在的32pt本教程的大小。可让本教程类注册,并调整我们的按钮。

步骤 5:
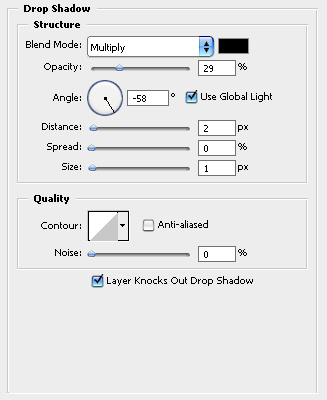
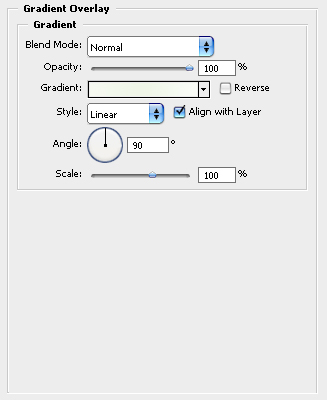
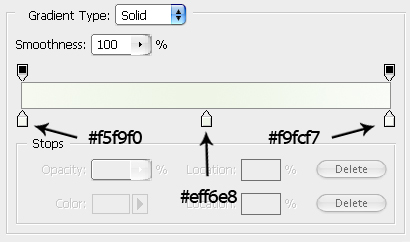
现在,选择文字层,并让去层》“图层样式”混合选项或右键单击您的文本层和命中混合选项。选择你的文本层以下选项-阴影-渐变叠加。我已提供了为这些下面的选项每一个不同的设置。渐变叠加设置#f5f9f0 - #eff6e8 - #f9fcf7(在您使用以下设置完成,记得打行)




有你有你的精彩时尚前瞻性注册按钮,在5简单的步骤,如果你喜欢我的教程不要犹豫,订阅我们的RSS提要。
下面,是我提供的已经做好的按钮(没有水印),点我下载。

所有您现在要做的是保存它,你这样做。它就是这么简单。应该有这样的结果。 |
 注册 登录
注册 登录