以下这个JS日历控件是我的闲暇之余自己编写的,所有的代码全部在IE7/IE8/Firefox下面测试通过,而且可以解决被iframe层遮盖的问题。现在只提供两种风格(简洁版和古典版)和两种语言(英文和中文)。支持自定义日期格式,设定时间范围。默认为古典版,英文,下面来看简单的缩略图。
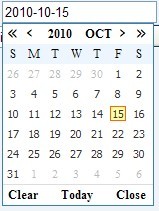
简洁版:

日期选择器

月份选择器
古典版:

日期选择器

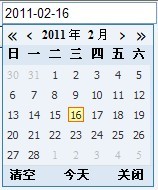
日期选择器中文语言

月份选择器
使用方法:
在要使用这个控件的页面上引入这个JS:
<script type="text/javascript" src="javascript/DatePicker.js"></script>
使用月份选择器,默认时间格式为yyyy-MM:
<input id="begintime" type="text" onclick="setmonth(this)" readonly="readonly" />
使用日期选择器,默认时间格式为yyyy-MM-dd:
<input id="endtime" type="text" onfocus="setday(this)" readonly="readonly" />
使用日期选择器,一共提供五个参数,其中第一个参数是Object类型,指需要填入日期的元素对象;第二个参数是时间的格式,默认为yyyy-MM-dd;第三、四个参数分别为开始时间和结束时间;第五个参数是语言种类,这个1表示中文,0为英文(默认采用英文):
<input id="endtime" type="text" onfocus="setday(this,‘yyyy-MM-dd’,'2010-01-01','2010-12-30',1)" readonly="readonly" />
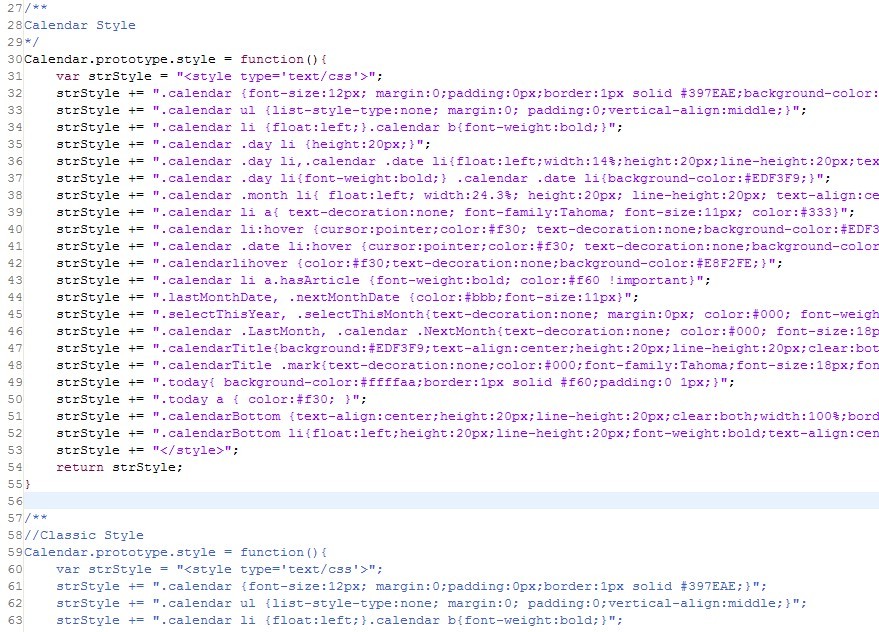
风格默认使用古典版,如果需要使用简洁版,则进入以下代码中:

将上述代码中的上部分代码(30行-56行)注释,在把他换成下面部分的代码(57行-83行)。则风格就可以改为简洁版了。
JS文件下载:2010101722574723.rar |
 注册 登录
注册 登录