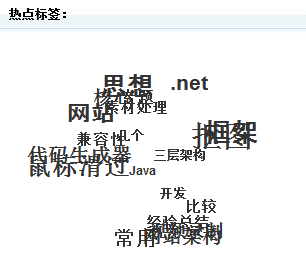
实现的效果:http://www.site5s.com/Item/43.aspx
flash版的标签云效果,并且考虑了兼容性和SEO

其实现的过程比较简单,大致分3步:
第1步:上传文件,swfobject.js + tagcloud.swf, JS文件放置到/js文件夹, SWF放到/images文件夹
flash_tagcloud.rar
第2步:修改内容页模板文件。 在需要显示标签云的地方插入以下代码:
<script type="text/javascript" src="{PE.SiteConfig.ApplicationPath/}JS/swfobject.js"></script>
<div id="cloud_tags">{PE.Label id="热门Tag标签" splitChar="" outputQty="20" /}</div> <script type="text/javascript"> var cloud_tag="<tags>{PE.Label id="标签云Tags" outputQty="20" /}</tags>"; var regEx = /\<a\>(.*?)\<\/a\>/gi; var Tags = cloud_tag.replace(regEx,"<a href='/Tag.aspx?keyword=$1' style='18'>$1</a>");
var flashvars = {tspeed:150,mode:"tags",tagcloud:Tags};
var params = {wmode:"transparent",allowScriptAccess:"always"};
var rnumber = Math.floor(Math.random()*9999999);
swfobject.embedSWF("/Images/tagcloud.swf?r="+rnumber, "cloud_tags", "300", "240", "9.0.0","", flashvars, params);
</script>
其中有两处需要注意:
1)<div id="cloud_tags">{PE.Label id="热门Tag标签" splitChar="" outputQty="20" /}</div>加入这个是为了搜索引擎能抓取到tags, 下面那个标签因为是js文件中的内容,搜索引擎抓取不到,考虑到seo,就加了这么一个div.
DIV的ID不要改,因为下面要用到。
2){PE.Label id="标签云Tags" outputQty="20" /}这个是因为上面的这个标签在使用xslt输出的时候,所有属性都是用双引号的,在js赋值的时候就有问题了,所以我新建一个“标签云Tags”的标签输出“<a>网站架构</a>”这样的内容,然后用正则表达式替换成带属性的链接,这样就解决问题了。
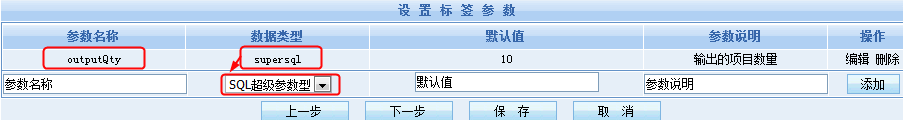
第3步:创建一个“标签云Tags”的自定义标签。(没难度,照着截图做就行)



SELECT TOP @outputQty KeywordText FROM PE_Keywords ORDER BY Priority DESC,Hits DESC

<?xml version="1.0" encoding="utf-8"?>
<xsl:transform version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:pe="labelproc" exclude-result-prefixes="pe">
<xsl:output method="html" />
<xsl:param name="splitChar" />
<xsl:variable name="countnum" select="count(/NewDataSet/Table)" />
<xsl:template match="/NewDataSet">
<xsl:for-each select="Table">
<a>
<xsl:value-of select="KeywordText" />
</a>
</xsl:for-each>
</xsl:template>
</xsl:transform> |
 注册 登录
注册 登录