一、AJAX最值得称赞的是异步交互,而不是无刷新
很多人都看好AJAX无刷新的技术,以至于认同AJAX就是用来做无刷新的。这个认识是错误的,什么是无刷新?无刷新就是页面无需重载,那什么又是异步交互?异步交互就是一个简单的多线程,当你在一个blog里看文章时,同时也可以利用AJAX进行无刷新的回复提交,看起来虽然也是无刷新,但这里最重要的是异步,即你能一边看文章,一边又能向服务器提交你的回复信息,利用好这个异步,才能算是掌握了AJAX的精髓。很多场合,无刷新是呈现给用户的视觉体验,而异步交互却是默默无闻的工作在台后,这种情况导致大多数人的错误理解了AJAX的权重之分。
二、推荐在WEB上轻量级的应用AJAX
著名的图片存储网站Flickr利用AJAX可谓出神入化。我之所以这么说,是因为我认为Flickr深知AJAX的利与弊,并且牢牢抓住自己的网站的功能特点,并没有因AJAX而AJAX,而是架驱于技术至上,让AJAX融于网站之中,为网站提供了更好的功能服务。如Flickr中无论是在多图列表页面还是单图详细页面,修改图片的标题和描述都应用了AJAX技术,让用户无需跳转到单独的编辑页面中,编辑后单击保存,亦使用了异步交互的方式进行数据提交,这时,页面上显示一个Loading字符外,其他部分不受任何影响,可谓太贴心的服务。
再如基于Tag的专业Blog搜索服务商Technorati也使用了AJAX,在搜索某个Tag时,页面主导部分会即刻显示所有Technorati数据库中查询到的数据条目,在左边的侧边栏上会显示两个Loading图标,过一会儿,这两个Loading就会显示具体的内容了,显示的是此Tag相关的Flickr的图片和书签服务网站(Furl&del.icio.us)的链接,因为这两部分内容是取自其他网站,如果由服务器统一先取得数据在一同显示到页面时,会受到网速影响而变慢,通过AJAX的异步交互方式首先立即显示本地数据,然后由客户端去和Flickr、Furl、del.icio.us打交道分别取得它们的数据,即节约了流量带宽又不影响用户访问速度,可谓高明。
通过以上两个国外成功应用AJAX的网站,我们发现他们都使用的是轻量级的AJAX,就是那种交互简单,数据较少的操作。这也符合AJAX的本意,虽然像www.backbase.com和bindows都在RIA上有惊人的表现能力,但是速度慢、搜索引擎支持不好、开发难度大等毛病还是无法让用户满意的,请记住:AJAX的最终目的是为了提高用户体验,为了方便用户交互,而不是因技术而技术的。
三、AJAX的MVC架构设计
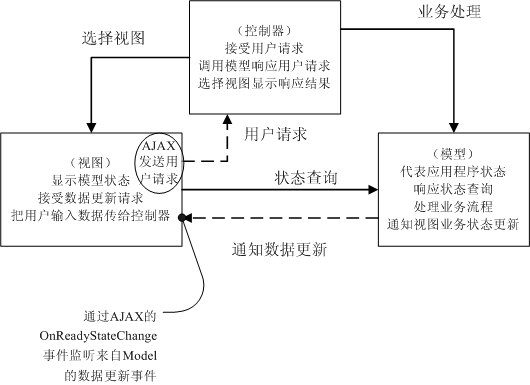
很多人认为在成熟的框架中应用AJAX会破坏框架的完整性,比较常见的说法有三层架构的WEB应用中破坏MVC模式,其实不然。MVC的理论我就不多说了,经典的那三个层、五条线大家都很熟悉,在WEB应用中,因为浏览器/服务器固有的这种请求/响应的断开式网络通讯模式,决定了在Model层无法实现主动向View层发出数据更新事件,所以一般常见的成熟MVC框架中都将经典MVC理论稍作修改:由Model层处理完业务后通知Control层,然后由Control层承担向View发送数据更新的义务。但是AJAX天生具有监听功能,AJAX实现异步响应的那个OnReadyStateChange事件就具有在客户端程序中才会有的事件监听功能。现在想来,利用AJAX实现的MVC模型有如下图这样:

理想化的设计如下所示:
- 三层对应的文件对象:view.jsp(视图)、action.do(控制器)、model.java(模型)
- view.jsp是用户看到的界面,并通过内置的AJAX对象异步方式给action.do发送请求,AJAX.OnReadyStateChange开始监听
- action.do接收到view.jsp发过来的请求(GET或者POST方式),通过Request判断后发送给相应的业务/数据模型model.java
- model.java开始执行业务操作,执行完毕直接给view.jsp页面发送数据更新的通知,这个通知的消息有可能是XML封装的数据,也有可能是一段文本,甚至是一段HTML代码,当然,既然用MVC,不推荐有Model发送HTML,推荐还是用XML封装业务数据即可。
- view.jsp页面中AJAX对象的OnReadyStateChange接收到了数据更新通知,根据实际情况用DOM进行页面呈现更新。
通过以上几步一气呵成,一个典型的基于MVC的三层交互就完成了。当然,熟悉WEB下的MVC框架的用户,如熟悉Struts的Java开发人员可能不习惯由Model层给View直接发送数据更新通知,那咱们也可以转变一下,Model层业务处理完毕将更新通知先发送给Control,由Control去通知View亦可。 |
 注册 登录
注册 登录